开箱即用的React前端框架——ReactAdmin
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开箱即用的React前端框架——ReactAdmin相关的知识,希望对你有一定的参考价值。
参考技术A ReactAdmin是一个Github上免费开源的前端框架(不是组件库,也不是模板,它是一个框架),采用es6、React和Material Design构建基于Rest/GraphQl API的Web应用程序。在React上star数超过8k。https://github.com/marmelab/react-admin
ReactAdmin不是个UI组件库,它是一个前端框架,因此你基本上基本上只要按照官网的文档进行一些配置等然后在其基础上开发自己的应用程序即可,可谓开箱即用,意识就是都给你集成好了。
你可以直接使用以下命令进行安装(这是安装react-admin及所有的依赖)
下面我们看一下官网提供的一个最简单的示例,你可以在它的主仓库中获取
我们进入到simple中,大致看一下代码和目录结构
我们安装一些依赖然后启动
成功后打开浏览器,这是使用react-admin最简单的一个例子
一图了解
由于ReactAdmin是一个非常复杂的框架,你可以参考提供的文档,我这里就不详细介绍了,感兴趣的可以直接看文档,文档是英文的,所有的说明都在文档中。
https://marmelab.com/react-admin/
ReactAdmin它是一个集合,它将一些前端开发所需要的东西都集成了进来,然后做好,我们直接使用即可,不仅仅适合个人学习,也适合通过它来构建企业级的应用。我们不仅仅是拿过来直接用,我们可看一看别人是怎么实现这样的一个框架的,从源码去学习会更快的提升自己的水平,希望对你有所帮助!
Ant Design Pro —— 开箱即用的中后台解决方案 | 软件推介
扫描二维码或点击图片进入西安源创会报名
Ant Design Pro 是一套开箱即用的中台前端/设计解决方案。
特性
优雅美观:基于 Ant Design 体系精心设计
常见设计模式:提炼自中后台应用的典型页面和场景
最新技术栈:使用 React/dva/antd 等前端前沿技术开发
响应式:针对不同屏幕大小设计
主题:可配置的主题满足多样化的品牌诉求
国际化:内建业界通用的国际化方案
最佳实践:良好的工程实践助您持续产出高质量代码
Mock 数据:实用的本地数据调试方案
UI 测试:自动化测试保障前端产品质量
模板
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 帐户
- 登录
- 注册
- 注册成功
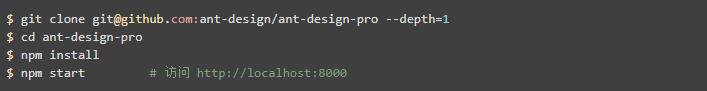
使用

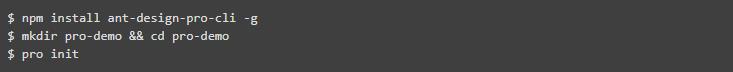
也可以使用集成化的 ant-design-pro-cli 工具。

更多信息请参考 使用文档(http://pro.ant.design/docs/getting-started)。
兼容性
现代浏览器及 IE11
开源协议
MIT

以上是关于开箱即用的React前端框架——ReactAdmin的主要内容,如果未能解决你的问题,请参考以下文章
自主封装hooks+echarts(超详细介绍)开箱即用框架
欧盟委员会(原eadmin)-极致用户体验与极简开发并存的开箱即用的后台用户界面框架,预览版账号:eui密码:888888