静态网页练习
Posted 好奇小圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了静态网页练习相关的知识,希望对你有一定的参考价值。
main主体模块制作
概览


html
对于边框超出,可以使用overflow:hidden来隐藏
<!-- 首页专有 main start-->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>【特惠】</strong>备战开学季 全民半价购数码</a></li>
<li><a href="#"><strong>【公告】</strong>品优稳占家电网购六成份额</a></li>
<li><a href="#"><strong>【特惠】</strong>百元中秋全品类礼券限量领</a></li>
<li><a href="#"><strong>【公告】</strong>上品优生鲜 享阳澄湖大闸蟹</a></li>
<li><a href="#"><strong>【特惠】</strong>每日享折扣品优品质游</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>机票</p>
</li>
<li>
<i></i>
<p>电影票</p>
</li>
<li>
<i></i>
<p>游戏</p>
</li>
<li>
<i></i>
<p>彩票</p>
</li>
<li>
<i></i>
<p>加油卡</p>
</li>
<li>
<i></i>
<p>酒店</p>
</li>
<li>
<i></i>
<p>火车票</p>
</li>
<li>
<i></i>
<p>众筹</p>
</li>
<li>
<i></i>
<p>理财</p>
</li>
<li>
<i></i>
<p>礼品卡</p>
</li>
<li>
<i></i>
<p>白条</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!-- 首页专有 main end-->
CSS
.main {
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.focus {
float: left;
width: 721px;
height: 455px;
}
.newsflash {
float: right;
width: 250px;
height: 455px;
}
.news {
height: 165px;
border: 1px solid #e4e4e4;
}
.lifeservice {
overflow: hidden;
height: 209px;
border: 1px solid #e4e4e4;
border-top: 0;
}
.lifeservice ul {
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 70px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
height: 28px;
width: 24px;
margin-top: 12px;
background: url(../images/icons.png) no-repeat -17px -15px;
}
.bargain {
margin-top: 5px;
}
.news-hd {
height: 33px;
border-bottom: 1px dotted #e4e4e4;
padding: 0 14px;
line-height: 33px;
}
.news-hd h5 {
float: left;
font-size: 14px;
}
.news-hd .more {
float: right;
}
.news-hd .more::after {
font-family: 'icomoon';
content: '\\e920';
}
.news-bd {
padding: 5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
推荐模块

HTML
<!-- 推荐模块start -->
<div class="w recom">
<div class="recom-hd">
<img src="images/recom.png" alt="">
</div>
<div class="recom-bd">
<ul>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
<li><img src="upload/recom_03.jpg" alt=""></li>
</ul>
</div>
</div>
<!-- 推荐模块end -->
CSS
为防止后续上传图片大小不一,因此需要把图片大小定死。
/* 推荐模块 */
.recom {
height: 163px;
margin-top: 12px;
background-color: #ebebeb;
}
.recom-hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom-bd {
float: left;
}
.recom-bd ul li {
position: relative;
float: left;
}
.recom-bd ul li img{
width: 248px;
height: 163px;
}
.recom-bd ul li:nth-child(-n+3)::after {
position: absolute;
content: '';
top: 10px;
right: 0;
width: 1px;
height: 145px;
background-color: #ddd;
}
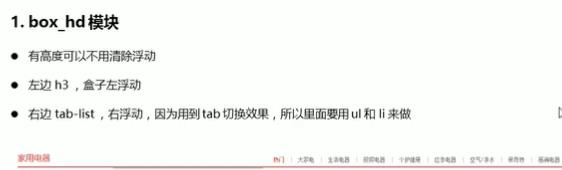
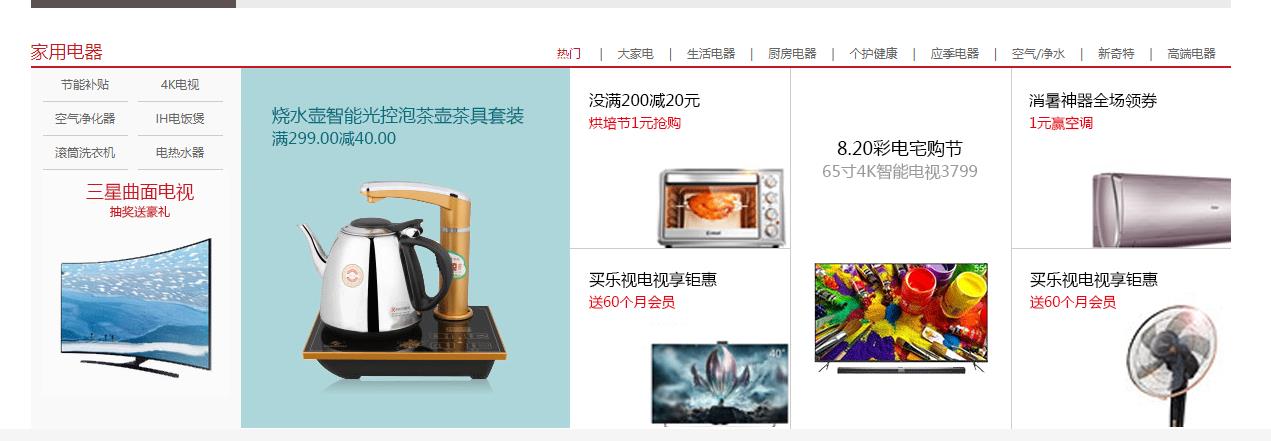
楼层区域模块
概览



HTML
<!-- 楼层区域制作 start -->
<div class="floor">
<!-- 家用电器 -->
<div class="w jiadian">
<div class="box_hd">
<h3>
家用电器
</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red"> 热门 </a>|</li>
<li><a href="#"> 大家电</a>|</li>
<li><a href="#"> 生活电器</a>|</li>
<li><a href="#"> 厨房电器</a>|</li>
<li><a href="#"> 个护健康</a>|</li>
<li><a href="#"> 应季电器</a>|</li>
<li><a href="#"> 空气/净水</a>|</li>
<li><a href="#"> 新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href以上是关于静态网页练习的主要内容,如果未能解决你的问题,请参考以下文章