uni-app如何导入秋云 ucharts echarts 高性能跨全端图表组件
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app如何导入秋云 ucharts echarts 高性能跨全端图表组件相关的知识,希望对你有一定的参考价值。
感性认识
想在 uni-app 中使用 ucharts 官方提供了两种方法:
- uni_modules版本
- 非 uni_modules版本
何为 uni_modules?请看官方文档 uni_modules插件规范 - uni-app官网 (dcloud.io)
导入步骤
uni_modules版本
第一步:下载

如果你是使用 HBuilderX 开发,那就选择第一个自动导入。
如果你和我一样使用 VScode 开发,那你就点击第二个 。下载之后解压文件如下:

第二步:移植文件
官方有这么句话

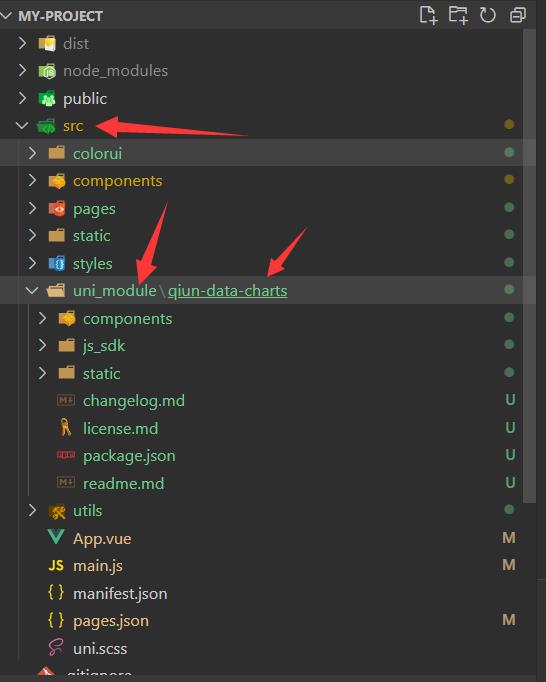
所以我们在 自己的 src 下新建一个 uni_modules 文件夹 并将上面解压得到的 qiun-data-charts_2.3.3-20210706 改名为 qiun-data-charts ,然后复制到 我们新建的 uni_modules 中

第三步:使用
<!-- 数据展示 -->
<view class="charts-box">
<qiun-data-charts type="column" :chartData="chartsDataColumn1" />
</view>
data() {
return {
chartsDataColumn1: {
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34],
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28],
},
],
},
};
},
/* 请根据需求修改图表容器尺寸,如果父容器没有高度图表则会显示异常 */
.charts-box {
width: 100%;
height: 320px;
}弄到这里,其实你发现没有效果
我认为其原因是我们自己手动建的 uni_modules 并没有帮我们管理第三方插件(如果时间充足的小伙伴,可以尝试如何从 如何让自己建的 uni_modules 有效入手解决这个问题)
我就不再这浪费时间了,我们来看看第二种引入方式
非uni_modules版本
这种方式其实就是把 qiun-data-charts 当成我们自己写的组件一样,按照 定义 -》引入 -》注册 -》使用 四步走方式导入。
第一步:定义
这里的定义非真正意义上的定义,这里我是想强调大家得看别人的注释和源码。
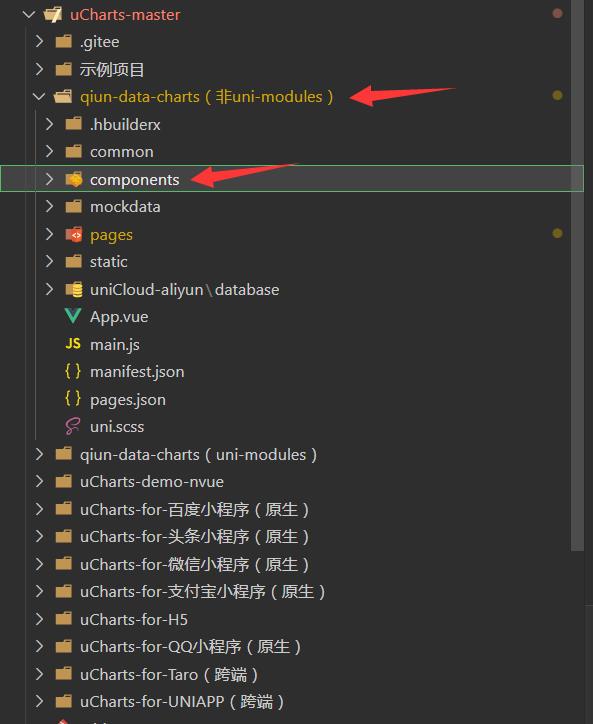
源码来源:秋云 ucharts echarts 高性能跨全端图表组件 解压之后文件结构如下:

我们只用关心这个文件夹

第二步:移植组件
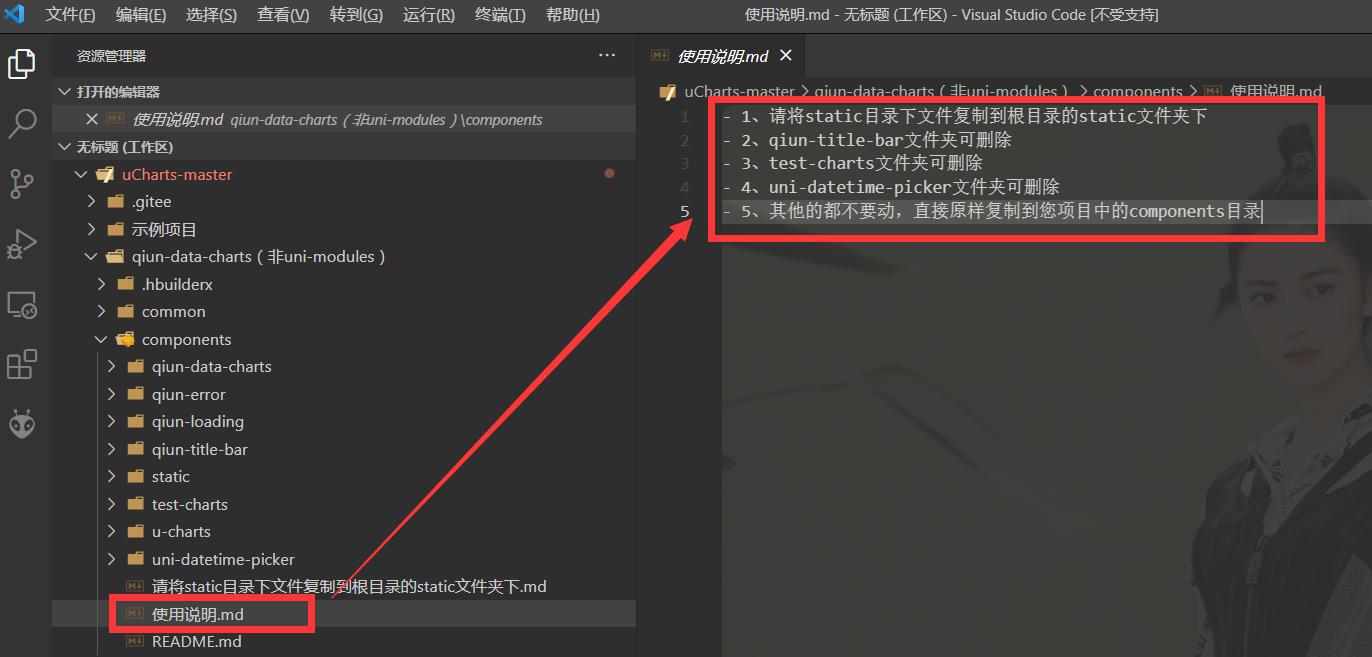
看官方给的 使用说明

本人亲测:前1-4都是废话 5点才是关键
那么将 components 文件夹移植到我们的项目的哪里呢??
可以从他的组件 源码中找到答案

这个 @ 就是破解点:@ 指的就是 自己项目的 src 目录,所以 将 components 放到 src 下即可。
第三步:引入+注册
import qiunDataCharts from "@/components/qiun-data-charts/qiun-data-charts";
components: {
qiunDataCharts
},第四步:使用
<!-- 数据展示 -->
<view class="charts-box">
<qiun-data-charts type="column" :chartData="chartsDataColumn1" />
</view>
data() {
return {
chartsDataColumn1: {
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34],
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28],
},
],
},
};
},
/* 请根据需求修改图表容器尺寸,如果父容器没有高度图表则会显示异常 */
.charts-box {
width: 100%;
height: 320px;
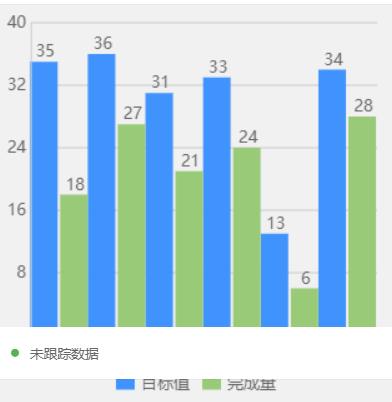
}效果展示

以上是关于uni-app如何导入秋云 ucharts echarts 高性能跨全端图表组件的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序使用ucharts时遇到的一些坑及其解决方案(持续更新)
uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全 - uCharts如何使用optseopts参数?