uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全 - uCharts如何使用optseopts参数?
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全 - uCharts如何使用optseopts参数?相关的知识,希望对你有一定的参考价值。
效果图
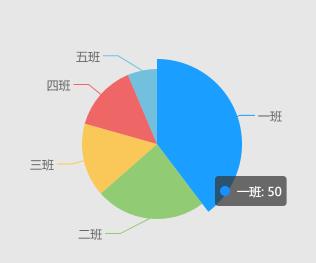
原来

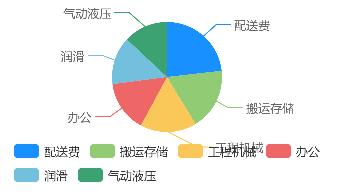
修改后

前言 - 须知
- uCharts插件里包含eCharts,eCharts性能更高,uCharts兼容性更好
- 仅支持<qiun-data-charts :opts="" />
- 仅支持<qiun-data-charts :eopts="" :echartsH5="true" :echartsApp="true"/>
- 在线官方DEMO https://demo.ucharts.cn/
- 在线生成工具 (秋云uCharts图表组件)的第六个选项卡,包含详尽的参数说明

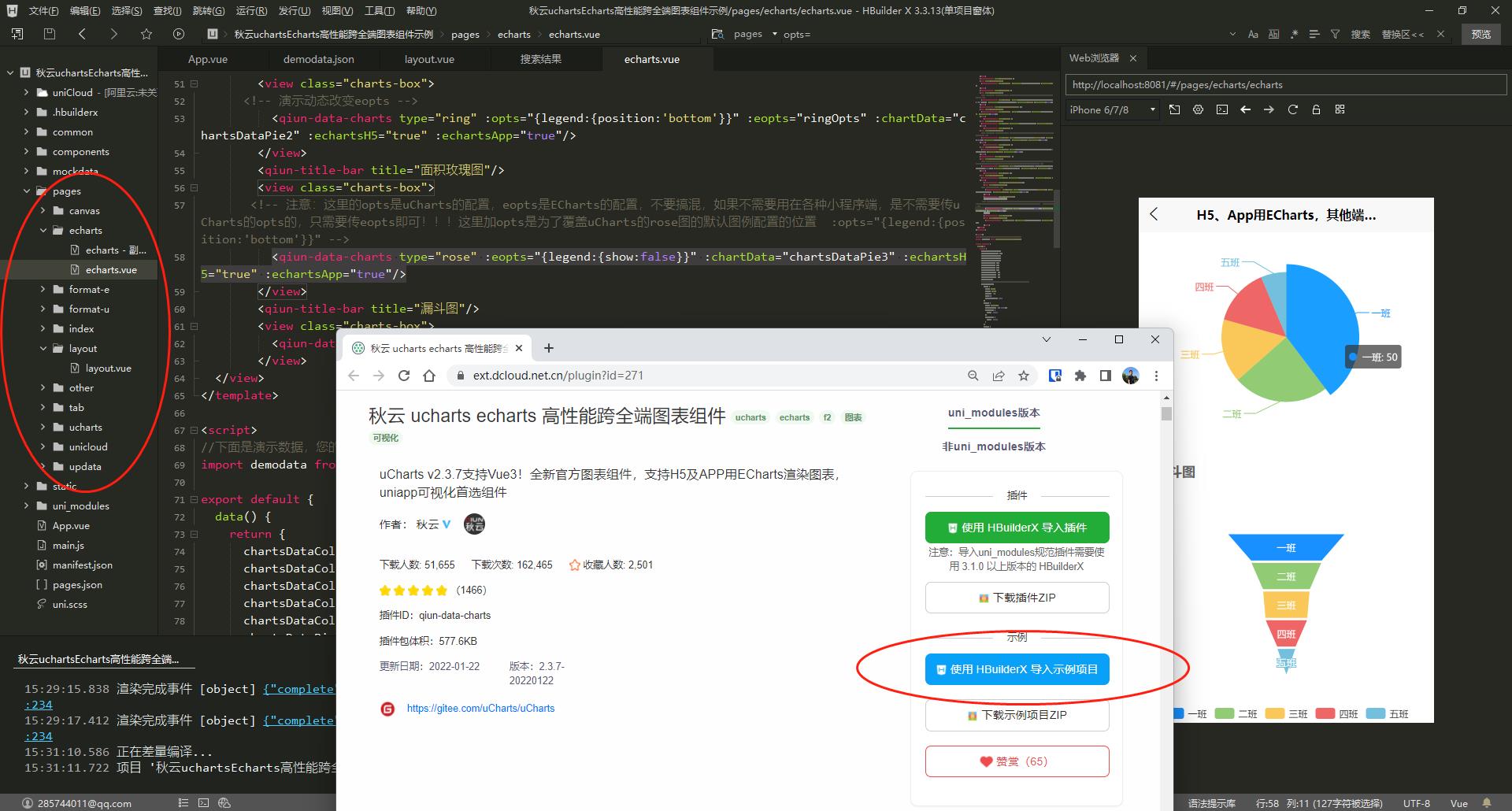
- 强烈建议在插件市场下载整个的测试项目”使用 HBuilderX 导入示例项目“
再用HBuilderX打开,跑起来,贼爽
https://ext.dcloud.net.cn/plugin?id=271
方法1:仅限当前图表(饼图) --- uCharts如何使用opts、eopts参数?
低性能、高兼容uCharts写法:
<qiun-data-charts type="pie" :chartData="chartData" :opts="legend:show:false"/>
高性能、低兼容eCharts写法:
<qiun-data-charts type="pie" :chartData="chartData" :eopts="legend:show:false" :echartsH5="true" :echartsApp="true" background="none"/>
完整代码for eCharts
<template>
<view>
<view class="charts-box" style="height: 300px; width: 100%;">
<qiun-data-charts
type="pie"
:chartData="chartData"
:echartsH5="true"
:echartsApp="true"
background="none"
:eopts="legend:show:false"
/>
</view>
</view>
</template>
<script>
export default
data()
return
chartData:
"series": [
"data": [
"name": "一班",
"value": 50
,
"name": "二班",
"value": 30
,
"name": "三班",
"value": 20
,
"name": "四班",
"value": 18
,
"name": "五班",
"value": 8
]
]
,
methods:
</script>
<style>
</style>
uCharts效果:
eCharts效果:
方法2:全局一样配置(项目里的所有饼图统一设置)
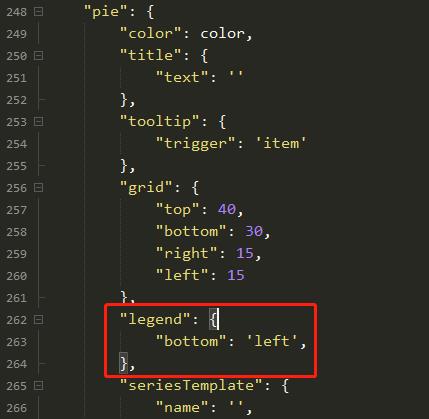
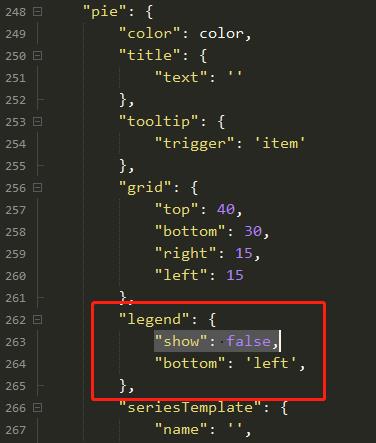
- 修改\\uni_modules\\qiun-data-charts\\js_sdk\\u-charts\\config-echarts.js的262行附近
原来
修改后
代码:"pie": "color": color, "title": "text": '' , "tooltip": "trigger": 'item' , "grid": "top": 40, "bottom": 30, "right": 15, "left": 15 , "legend": "show": false, "bottom": 'left', , - 保存,重启HBuilderX重新预览,ok!

如果没有生效,同样方法炮制:
\\uni_modules\\qiun-data-charts\\js_sdk\\u-charts\\config-ucharts.js
更多
uCharts®高性能跨平台图表库,支持H5、APP、小程序(微信/支付宝/百度/头条/QQ/360)、Vue、Taro等支持canvas的框架平台
uCharts®官方网站
https://www.uCharts.cn
uni-app插件市场地址:
http://ext.dcloud.net.cn/plugin?id=271
以上是关于uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全 - uCharts如何使用optseopts参数?的主要内容,如果未能解决你的问题,请参考以下文章