uni-app导入vant
Posted IT 鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app导入vant相关的知识,希望对你有一定的参考价值。
uni-app导入vant
一、为什么要写这篇文章
相信有很多人在进行小程序转为uni-app的时候都会遇到转换后vant组件不能用的问题,为了解决这个问题本人打算写这篇文件来记录转换后导入vant的方法。
二、 安装vant
- 运行命令安装vant到uni-app项目中
# 首先进入到项目的根目录中
# 此命令安装的是支持Vue2的vant2.X,一定要注意vant的版本,目前用2是不会出问题的
npm i vant@latest-v2 -S
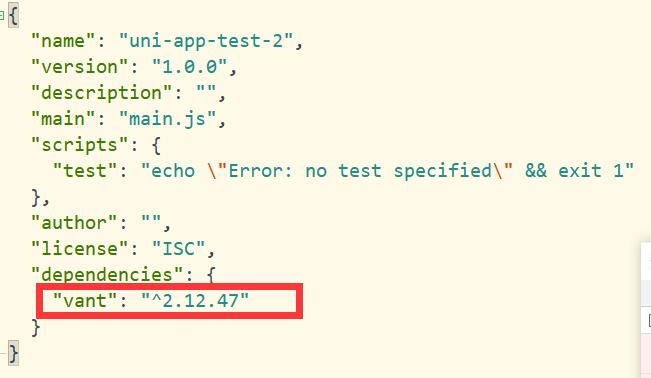
- 安装成功后可以在package.json中看到已经加入该依赖

- 我们可以在根目录中看到下面的文件结构(之后我们使用的将是这个红色框中的目录中)

三、 进行全局导入Vant组件
在main.js中进行挂载Vant组件,主看带有编号的两步
import App from './App'
// 1. 导入Vant组件,这里的‘vant’就是我们上面新导入的vant的目录
import Vant from './node_modules/vant/lib/vant';
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(
...App
)
// 2. 将Vant组件挂载到Vue上
Vue.use(Vant);
app.$mount()
// #endif
// #ifdef VUE3
import createSSRApp from 'vue'
export function createApp()
const app = createSSRApp(App)
return
app
// #endif
四、 导入Vant全局公共样式
在App.vue中进行导入
<script>
export default
onLaunch: function()
console.log('App Launch')
,
onShow: function()
console.log('App Show')
,
onHide: function()
console.log('App Hide')
</script>
<style>
/* 每个页面公共css,这个如果不引入的话会出现vant组件可以使用但是没有样式(注意后缀一定要带) */
@import '@/node_modules/vant/lib/index.css';
</style>
五、 在页面中使用Vant组件
<template>
<view class="content">
<!-- <image class="logo" src="/static/logo.png"></image> -->
<!-- <view class="text-area">
<text class="title">title</text>
</view> -->
<van-button type="warning">按钮</van-button>
<van-dialog
v-model="show"
title="弹窗标题 "
>
我是弹窗
</van-dialog>
</view>
</template>
<script>
export default
data()
return
title: 'Hello',
show: true,
,
onLoad()
,
methods:
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
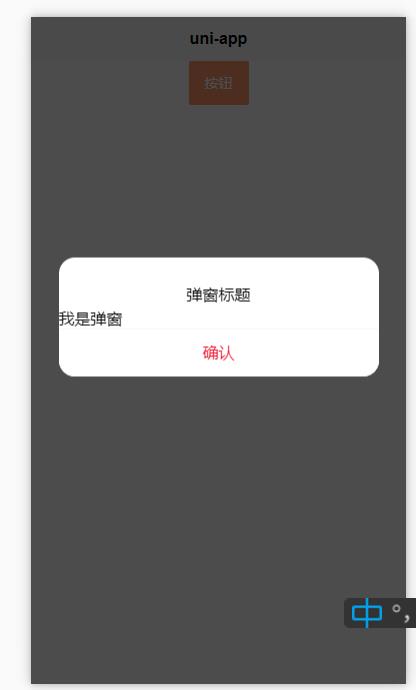
启动项目查看到下面的样式说明导入Vant成功

uni-app下使用vant组件
1. 创建uni-app
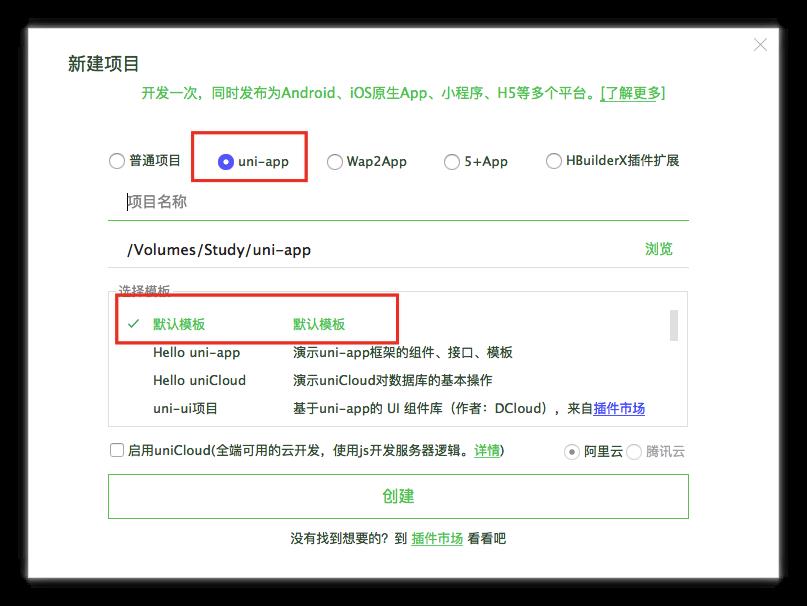
下载打开HbuilderX,注意这里下载app开发版的。然后创建新项目,创建的时候选择uni-app默认模板

2. 下载vant组件
vant的GitHub下载地址下载完成后解压,然后在项目更目录下创建文件夹wxcomponents,注意这里的wxcomponents目录级别和pages在同一级别,然后再该目录下创建vant目录。回到刚才解压的vant目录,找到dist文件夹,把它复制到vant目录下

3. 引用vant组件
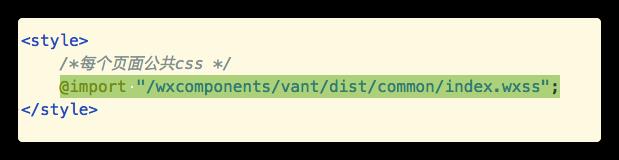
3.1 首先在app.vue文件内添加
@import "/wxcomponents/vant/dist/common/index.wxss";

3.2 在pages.json文件内添加组件引用

你可以选择在一个页面的配置文件里面配置,但是只能在这个页面内使用,你也可以选择在globalStyle里面配置,是的所有页面都可以直接使用
"usingComponents":
"van-button": "/wxcomponents/vant/dist/button/index"
4. 使用组件
在你要使用的页面内添加你要使用的组件就可以了


以上是关于uni-app导入vant的主要内容,如果未能解决你的问题,请参考以下文章