javascript学习系列:数组中的foreach方法
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript学习系列:数组中的foreach方法相关的知识,希望对你有一定的参考价值。
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励
1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说foreach的使用
不多说把代码编辑器打开
2直接vs打开

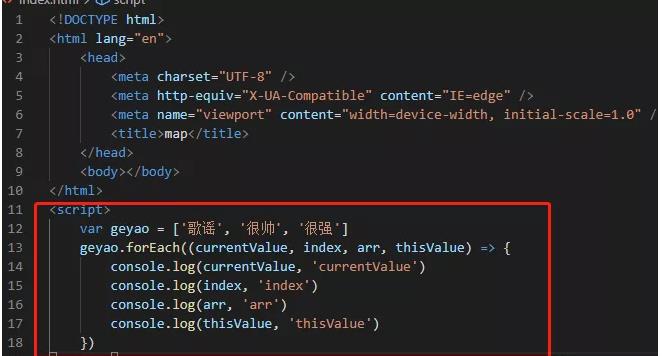
3代码部分
var geyao = ['歌谣', '很帅', '很强']geyao.forEach((currentValue, index, arr, thisValue) => {console.log(currentValue, 'currentValue')console.log(index, 'index')console.log(arr, 'arr')console.log(thisValue, 'thisValue')})
4总结
currentValue 数组中正在处理的当前元素。 index 可选 数组中正在处理的当前元素的索引。 arr 可选 forEach() 方法正在操作的数组。
以上是关于javascript学习系列:数组中的foreach方法的主要内容,如果未能解决你的问题,请参考以下文章