javascript学习系列:数组中的splice方法
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript学习系列:数组中的splice方法相关的知识,希望对你有一定的参考价值。
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励
1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说splice的使用
不多说把代码编辑器打开
2代码部分
const geyao=["歌谣","很强","很帅"]
// 从索引 1 开始删除 1 个元素
let b=geyao.splice(1,1)
console.log(b,"later")
console.log(geyao,"geyao1")
// 从索引 2 开始
// 删除 0 个元素
// 然后插入 "很强" 和 "很秀"
geyao.splice(2,0,"很强","很秀","很棒")
console.log(geyao,"geyao1")
//替换操作:执行替换操作时,第二个参数为要被替换的元素个数,
后面跟上要替换的deleteCount个元素即可;
geyao.splice(2,2,"很厉害","很nice")
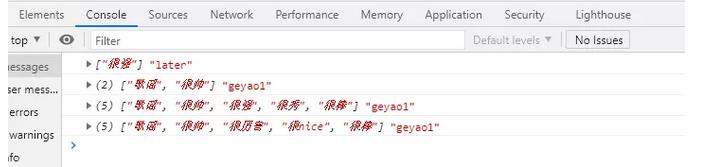
console.log(geyao,"geyao1")3运行结果

以上是关于javascript学习系列:数组中的splice方法的主要内容,如果未能解决你的问题,请参考以下文章