uni-app项目使用uView UI的步骤
Posted 苛学加
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app项目使用uView UI的步骤相关的知识,希望对你有一定的参考价值。
uView UI
uView UI 是 uni-app 生态最优秀的UI框架之一,提供了众多常有组件。
以下记录uni-app项目使用uView UI的步骤;主要有五步操作,按照步骤来,分分钟搞定。
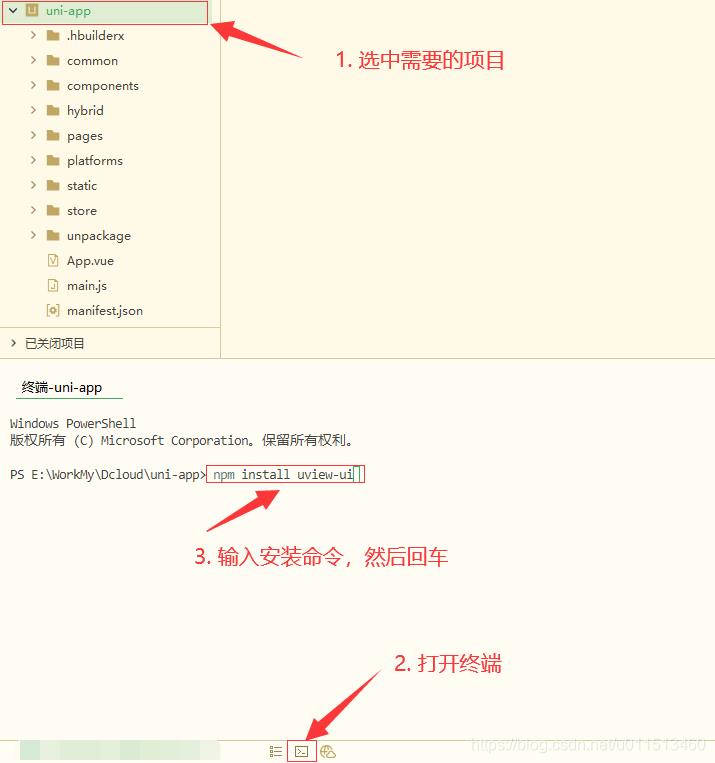
1. 安装
在需要使用uview的项目中,运行npm install uview-ui 安装命令。

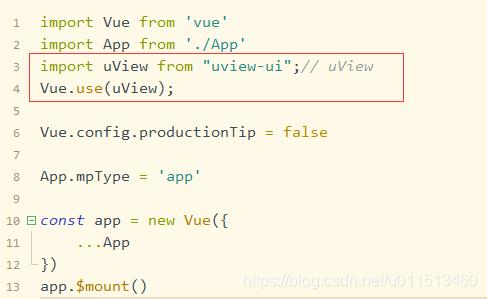
2. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
import uView from "uview-ui";
Vue.use(uView);

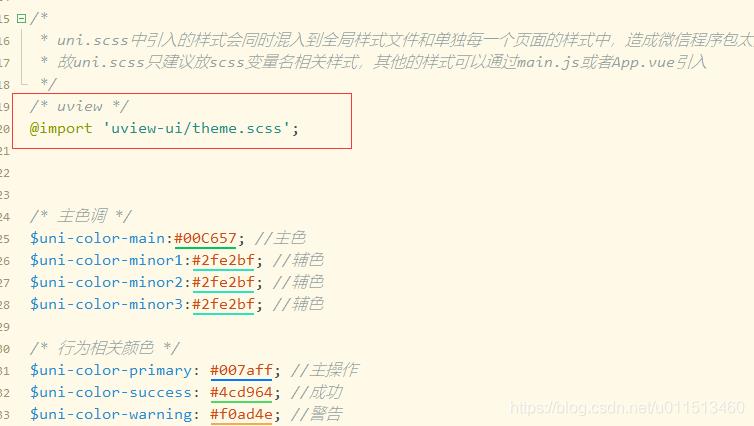
3. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。

@import 'uview-ui/theme.scss';
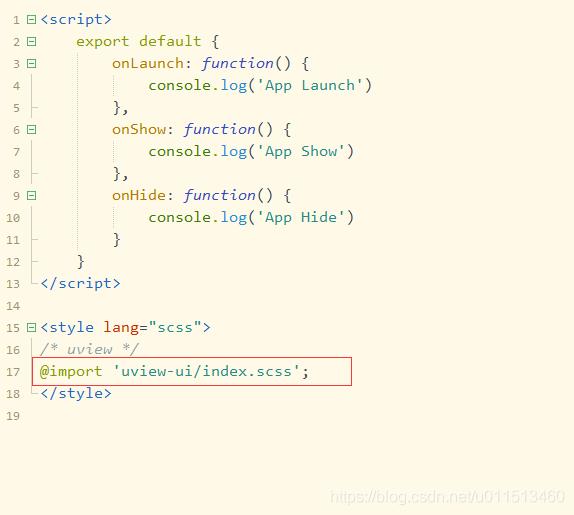
4. 引入uView基础样式
在App.vue中首行的位置引入,必须给style标签加入lang="scss"属性。
@import "uview-ui/index.scss";

5. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},

重新编译项目后,你就可以正常使用uview组件了。
注意事项
1. SCSS
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
安装方法:
可以直接点击顶部菜单:工具>插件安装。

以上是关于uni-app项目使用uView UI的步骤的主要内容,如果未能解决你的问题,请参考以下文章