uni-app——Vue3简单整合uView@1.8.4解决方案
Posted Starzkg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app——Vue3简单整合uView@1.8.4解决方案相关的知识,希望对你有一定的参考价值。
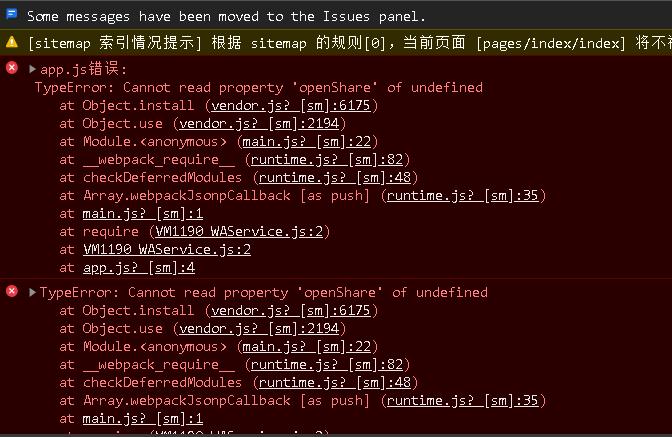
问题描述

问题分析

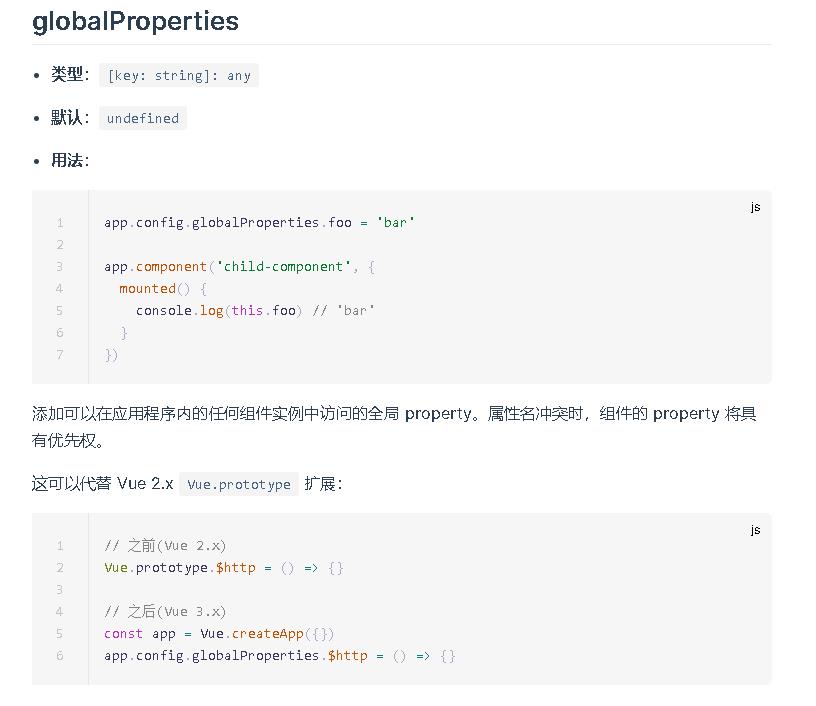
官方文档
解决方案
切换到下载安装方式
https://www.uviewui.com/components/install.html#下载安装
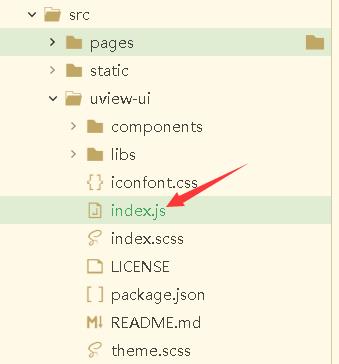
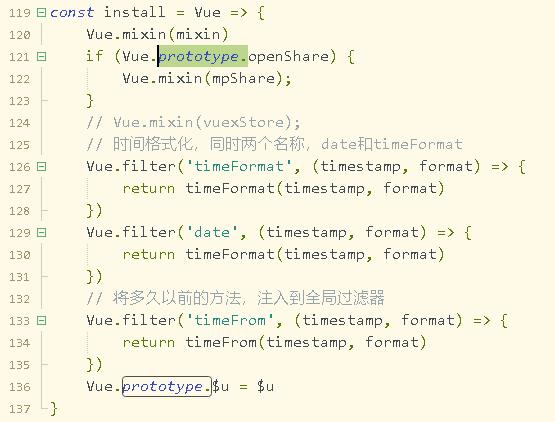
修改源代码
index.js

Vue3 filter也没了,几个时间函数不重要吧?

const install = Vue => {
Vue.mixin(mixin)
if (Vue.config.globalProperties.openShare) {
Vue.mixin(mpShare);
}
// Vue.mixin(vuexStore);
// 时间格式化,同时两个名称,date和timeFormat
Vue.config.globalProperties.$filter = {
timeFormat(timestamp, format) {
return timeFormat(timestamp, format)
},
date(timestamp, format) {
return timeFormat(timestamp, format)
},
// 将多久以前的方法,注入到全局过滤器
timeFrom(timestamp, format) {
return timeFrom(timestamp, format)
}
}
Vue.config.globalProperties.$u = $u
}
后期问题
- uni-app 特有的生命周期钩子支持 Composition API 失效
参考文章
以上是关于uni-app——Vue3简单整合uView@1.8.4解决方案的主要内容,如果未能解决你的问题,请参考以下文章
