jQuery学习笔记汇总2-jQuery
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习笔记汇总2-jQuery相关的知识,希望对你有一定的参考价值。
知 识 点 提 炼
- 方法show( );等价于设置元素的display属性为block
- 方法hide( );等价于设置元素的display属性为none
- prev( );上一个兄弟。 prevAll( );之前所有的兄弟
- next( ); 下一个兄弟。 nextAll( );之后所有的兄弟
- on可用来注册事件 。off()用来解绑事件
- 常见选择器汇总(例):
$('#id'),$('.class'),$('div'),$('div,p,li'),$('div.box') ,$('ul>li'),$('ul li'), $('li:eq(2)'),$('li:even'),$('li:odd'),$('ul').find('a'),$('ul').children('li'), $('#div1').siblings('li'),$('#div1').parent(),$('#nav').hasClass('nav');
- 阻止事件冒泡: event.stopPropagation(); //event为参数
- 阻止浏览器默认行为: event.preventDefault();
- 阻止事件冒泡+浏览器默认行为: return false;
- animate动画不会改变背景颜色,如非需要使用插件
- 隐式迭代:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法
- 若要对每一个相同的元素做不同的处理则需要用 each() 方法
- Push( ) 方法: 向数组的末尾添加一个或多个元素,并返回新的数组长度
- unshift( ): 向数组的最前面添加一个或多个元素,并返回新的数组长度
- join( ) 方法可以将数组中所有元素转换成为字符串
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- overflow : auto; 当内容超过限定位置会出现滚动条
- overflow : auto; 当内容超过限定位置会出现滚动条
- attr() 方法用于获取属性值。//不传参则获取属性,传参则修改属性
- removeAttr( ) 可移除单属性,也可移除多属性(用空格隔开)
- 【注】对标签内的属性用attr来读取和设置,对DOM对象的固有的一些属性,使用prop()来获取和设置
在jQuery1.6之后,对于checked、selected、disabled这类布尔型的属性来说不能用attr方法只能用prop方法
- 清空元素的内容: empty( ); 不推荐使用html("");有可能会造成内存泄漏,不安全。
- 移除某一元素:
$(父元素).remove(子元素);【jQuery写法】
父元素.removeChild(子元素);【原生js写法】- 克隆节点:clone( );默认参数是false。//true会将其事件一同克隆到,false则不会
- jQuery中的宽高总结:
不包括内外边距和边框的方法:width( ),height( )
包括内边距的方法:innerWidth( ),innerHeight( )
包括内边距和边框的方法:outerWidth( ),outerHeight( )
包括内外边距和边框的方法:outerWidth( true ),outerHeight( true )
获取页面的可见宽高的方法:$(window).width( ); $(window).heighth( );
表示元素被卷曲的宽高的方法: scrollLeft( );scrollTop( ); 【传表“设置”,不传表“获取”】
- e.pageX和e.pageY属性获得鼠标点击时的坐标位置,相当于e.clientX和e.clientY;
e.target属性获得触发事件的元素,相当于window.event.srcElement属性;(在事件冒泡的时候将得到最先触发事件的那个对象,而this不能做到) // e为参数
- e.keyCode和e.charCode属性得到用户按下的键盘上哪一个键; // e为参数
- 移除事件绑定:unbind(“click”)移除click事件,其它事件移除方式相同;(可以实现在用户操作的某种状态下移除对象的事件)
1.jQuery语法
https://www.runoob.com/jquery/jquery-syntax.html
2.jQuery选择器
https://www.runoob.com/jquery/jquery-selectors.html
选择器包括: 基础选择器、层次选择器、过滤选择器、筛选选择器
基础选择器

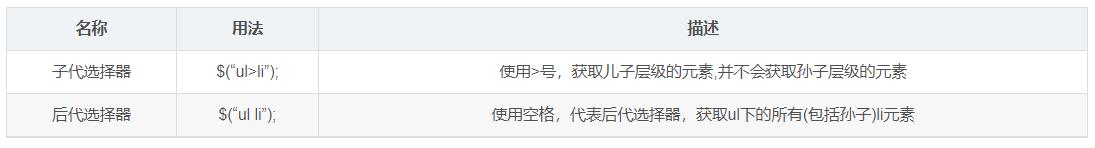
层次选择器

过滤选择器

筛选选择器

3、jQuery的常用API
3.1设置获取样式
1.获取样式:.css(‘样式’); //假如选择获取一堆元素,只能获取第一个样式
2.设置样式
- 单样式:
.css(‘样式名’,‘样式值’);
1)样式值若只有数值不需要加引号
2)设置的样式是行内样式
- 多样式:
.css({ width:300, ‘height’:’300px’});
1)以对象形式修改样式那么就可以不用加引号
2)假如获取的是一堆元素,则全部都设置(隐式迭代)
3)如果是合成样式必须采用驼峰方法 backgroundColor
3.2设置类样式方法
- 添加类 .addClass(“类名”)
- 删除类 .removeClass(“类名”)
- 切换类 .toggle(“类名”) //点一下加点一下删
- 判断类 .hasClass(“类名”)
3.3类操作与className的区别
原生JS中ClassName会覆盖元素原先的类名
jQuery中类操作只是对指定类进行添加删除,不会影响原类名
提示:这里可以添加计划学习的时间
例如:
1、 周一至周五晚上 7 点—晚上9点
2、 周六上午 9 点-上午 11 点
3、 周日下午 3 点-下午 6 点
4.jQuery事件
https://www.runoob.com/jquery/jquery-events.html
on注册事件(重点)
- on 简单注册事件(不支持动态注册)
- on 委托注册 【绑定代理事件的选择器必须为其父节点】(支持动态注册)
on委托注册的原理是 事件的冒泡
$(selector).on('click','span',function(){});
jQuery用on来注册事件就用off来解绑事件
[不传参数即解绑所有的事件,传参即解绑指定事件]
trigger() : 用代码的方式来触发事件【用来处理提交按钮在表单外面】
例如:
$('#one').on('abc',function(){ console.log("......");});
$('#btn').on('click',function(){
var a = confirm('我帅吗?');
if(a){
$('#one').trigger('abc');
}
});
5.什么时候可以使用链式方程?
若一个元素调用一个方法,其有返回值且为一个jQuery对象,就可再继续点出jQuery方法,当返回的对象不是我们想要的对象时,我们可以用 .end()回复到上一次的状态并且返回匹配元素之前的状态
显示迭代
若要对每一个相同的元素做不同的处理则需要用 each() 方法
例子
<script src="jQuery/jquery-1.12.3.js"></script>
<script>
$(function () {
// for(var i=0;i<$(".comment li").length;i++){
// $(".comment li").eq(i).css("opacity",(i+1)/10);
// }
$("li").each(function (index,element) {
$(element).css("opacity",(index+1)/10);
})
//index 为每个li标签的索引
//element为li标签,dom对象
});
</script>
6.jQuery中添 删 设置 获取元素的方法
jQuery - 设置内容和属性
jQuery - 获取内容和属性
jQuery - 添加元素
jQuery - 删除元素
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
JQuery中的val()方法对应Dom中的value属性;
JQuery中的text()方法对应Dom中的innerText属性;
JQuery中的html()方法对应Dom中的innerHTML属性;
获取属性 - attr()
jQuery attr() 方法用于获取属性值。
removeAttr( ) 可移除单属性,也可移除多属性(用空格隔开)
- 【注】对标签内的属性用attr来读取和设置,对DOM对象的固有的一些属性,使用prop()来获取和设置
添加元素
- 子元素.appendTo(父元素)
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容 (作为所选元素的兄弟关系)
- before() - 在被选元素之前插入内容 (作为所选元素的兄弟关系)
清空元素
empty( ); 可清空元素上的内容、事件、但该元素还存在,不推荐使用html("");有可能会造成内存泄漏,不安全。
移除某一元素
原生js: 父元素.removeChild(子元素)
jQuery: $(元素).remove( ); //元素连同内容一同消失
jQuery中克隆节点
clone( ) ;//只有在内存中,若要在页面上显示则需加到页面上,传参true/false都会克隆到后代节点【默认为false】
传参为 true 表示会将事件一起克隆到,若为false则不会
7.jQuery中设置宽高的问题
-
width( ),height( ) 不包括 border,margin,padding
-
innerWidth( ),innerHeight( ) 包括内边距
-
outerWidth( ),outerHeight( ) 包括内边距和边框
-
outerWidth( true ),outerHeight( true ) 包括内外边距和边框
-
- 获取页面的可见宽度 $(window).width();
-
offset( ) 会得到1个对象(包括top和left的值)该方法可获取元素距离document的位置
-
position( ) 该方法可获取到元素距离父元素(offsetParent)的位置
-
scrollLeft( ),scrollTop( );表示元素被卷曲的宽度和高度 传参表“设置”,无参表“获取”
8.jQuery中的效果
https://www.runoob.com/jquery/jquery-hide-show.html

以上是关于jQuery学习笔记汇总2-jQuery的主要内容,如果未能解决你的问题,请参考以下文章