jQuery学习笔记汇总1-jQuery的介绍
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习笔记汇总1-jQuery的介绍相关的知识,希望对你有一定的参考价值。
1.什么是 jQuery 呢?
jQuery是一个封装了很多方法的 js 库,Jquery是通过JavaScript来实现的
下载jQuery文件(有不同版本,根据需要自行下载) : https://jquery.com/
【注】
1.x支持ie6 7 8,停更了
2.x 不支持老浏览器,停更了
3.x不支持老浏览器,更新ing
2.如何使用jQuery
1、 引入jQuery文件
2、 写入一个入口函数
3、 找到所要操作的元素
入口函数有2种写法
个人喜欢用第二种
<script src="xxx.js"></script>
//第一种
<script type="text/javascript">
$(document).ready(function(){
});
</script>
//第二种
<script type="text/javascript">
$(function(){
});
</script>
可以导入多个jQuery文件,实现多库共存
如何查看jQuery文件的版本:
console.log($.fn.jquery);
或 console.log(jQuery.fn.jquery);
怎样实现多库共存:
//调用 的noConflict()方法把的noConflict()方法把$符号的控制权释放掉
$.noConflict( );
eg: 引入2个jQuery库
若要继续使用$符,可用下面这个自执行函数
(function($){
//在这个自执行函数中,可继续使用$
}(_$));
eg: 引入3个jQuery库
var _$300 = $.noConflict();//把3.0.0版的$控制权释放了
var _$1124 = $.noConflict();//把1.12.4版的$控制权释放了
console.log($);//无释放$控制权的库
console.log(_$300.fn.jquery);//3.0.0
console.log(_$1124.fn.jquery);//1.12.4
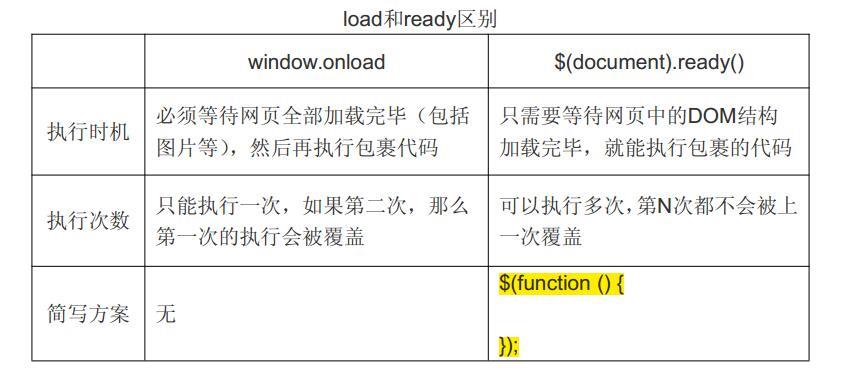
3.(A)jQuery入口函数与(B)window.onload入口函数的区别
- (A)可写多个;(B)只能写一个
- (A)快于(B)
- (A)要等待页面上dom树加载完成后执行 (B)等待页面上所有的资源(dom树、外部CSS、外部js、链接、图片等)都加载完毕后才执行
简而言之:

4.什么是 $ ?
$是一个函数【参数传递不同,效果也不同】
1、 匿名函数—入口函数 $(function(){ });
2、字符串—选择器/创建标签
eg: $(’#box1’);
eg: $ (’ <div>我是由$</div>');
5.两者之间的调换
------因为两者之间的一些功能可能不通用,所以需要调换
DOM–>jQuery 例:
var div1 =document.getELementByID(“#div1”);
var $div1= $(div1)
jQuery–>DOM 例:
var $div1=$(‘#div1’);
var div1 =$div1[0]; 或 var div1 =$div1.get(0);
6.jQuery文件结构【jQuery其实是一个自执行函数】
(function(){
window.jQuery = window.$ = jQuery;
}());
$和jQuery是等价的,都是一个函数
下一节笔记请跳转到:
jQuery学习笔记汇总2-jQuery
以上是关于jQuery学习笔记汇总1-jQuery的介绍的主要内容,如果未能解决你的问题,请参考以下文章