Jquery学习笔记
Posted Bronc Li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery学习笔记相关的知识,希望对你有一定的参考价值。
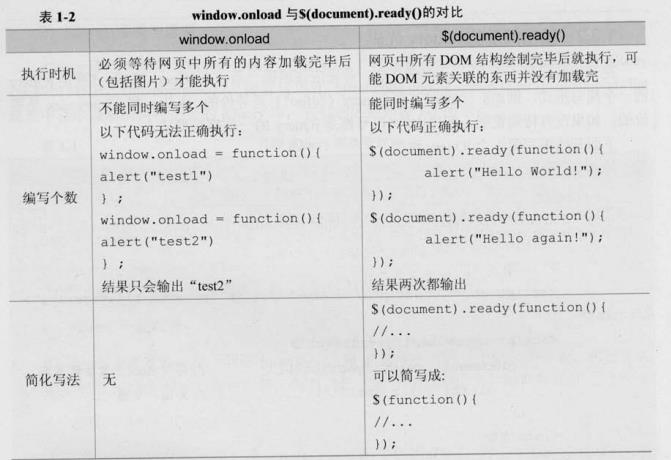
1. window.onload与$(document).ready()的对比
2. jquery对象和Dom对象的区分:
·jquery对象:通过jquery包装DoM对象后产生的对象。
·DOM对象:可以通过javascript中的getElementByTagName或者getElementById来获取元素节点。
·Jquery对象有自己特有的方法,它不能调用DOM对象中的方法,同样,DOM对象也不能使用jquery对象的方法。
3.jquery对象和DOM对象的相互转化:
·jquery对象转成DOM对象:
第一种方法:通过[index]的方法得到相应的DOM对象。 例如:var $cr=$("#cr"); var ct=$cr[0];
第二种方法:通过get(index)方法得到相应的DOM对象。 例如:var $cr=$("#cr"); var $cr=$cr.get(0);
·DOM对象转成Jquery对象
只需要用$()把DOM对象包装起来,就可以获得一个jquery对象,方式$(DOM对象)
例如:
var cr=document.getElementById("cr"); //DOM对象
var $cr=$(cr); //jquery对象
4. jquery中的is方法的使用:
例如:判断复选框是否被选中
if($cr.is(":checked")){
alert("......”);
}
5. 解决jquery和其他库的冲突:
当jquery在其他库之后导入:
在其他库和jquery库都被加载完毕后,可以在任何时候调用jquery.onConflict()函数来将变量$的控制权移交给其他javascript库。
例如:
第一种方式:
function(){
jquery.noConflict();将变量$的控制权移交给其他库
jquery(function(){//移交控制权之后,可以使用jquery来使用jquery对象
alert("......");
})
}
第二种方式:自定义快捷方式
function(){
var $j=jquery.noConflict(); //自定义一个快捷方式
$j(function(){
$j("p").click(function(){
alert("......");
});
})
}
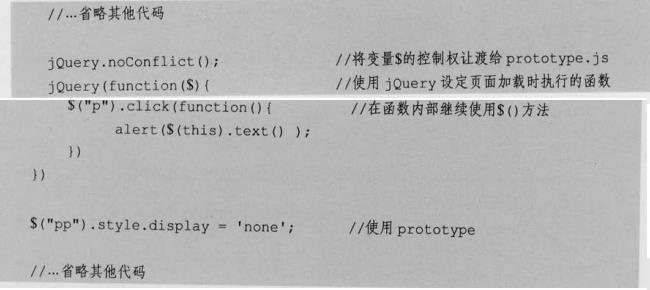
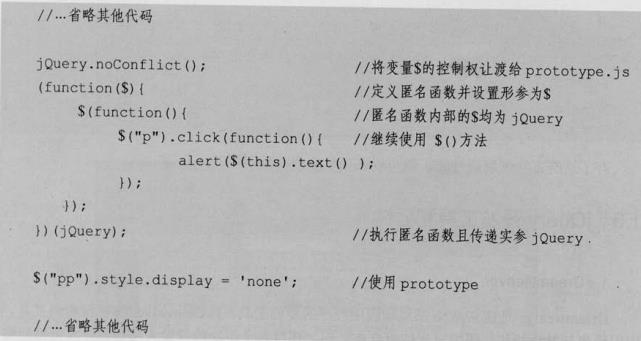
第三种方式:如果不想给jquery自定义这些备用名称,还想使用$而不管其他库的$()方法,同时又不想与其他库相冲突,那么可以使用一下两种解决方法:
其一:
其二:
当jquery在其他库之前导入:
如果jquery库在其他库之前就导入,那么可以直接使用“jquery”来做一些jquery的工作,同样可以使用$()方法为其他可以的快捷方式。这里无需调用jquery.noConflict()函数。示例如下:
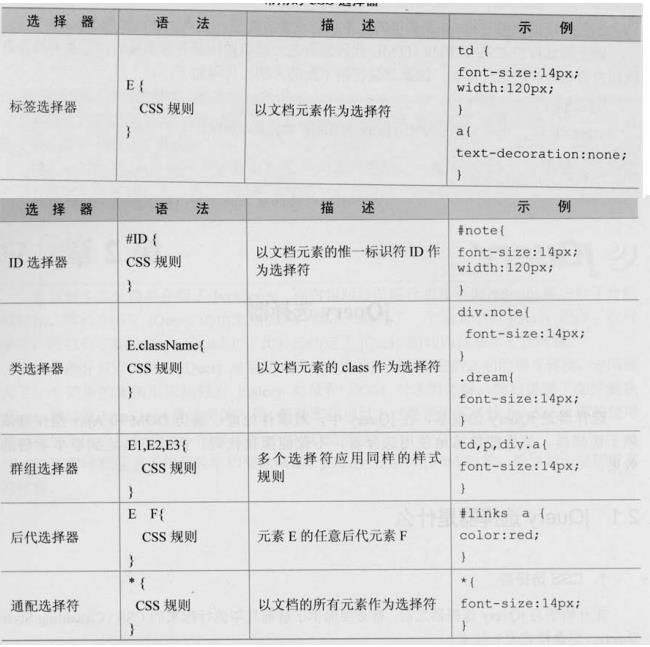
6.jquery选择器:
·常用的CSS选择器:
以上是关于Jquery学习笔记的主要内容,如果未能解决你的问题,请参考以下文章