webpack配置篇(三十四):单元测试和测试覆盖率
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack配置篇(三十四):单元测试和测试覆盖率相关的知识,希望对你有一定的参考价值。
说明
玩转webpack学习笔记
介绍

编写单元测试用例

- 技术选型:
Mocha + Chai组合 - 测试代码:
describe:描述测试文件,it:一个 it 代表一个测试用例,except:用于断言 - 测试命令:
mocha add.test.js
测试用例的例子:add.test.js
const expect = require('chai').expect;
const add = require('../src/add');
describe('use expect: src/add.js', () => {
it('add(1, 2) === 3', () => {
expect(add(1, 2).to.equal(3));
});
});
单元测试接入
1. 安装 mocha + chai
npm i mocha chai -D
2. 新建 test 目录,并增加 xxx.test.js 测试文件
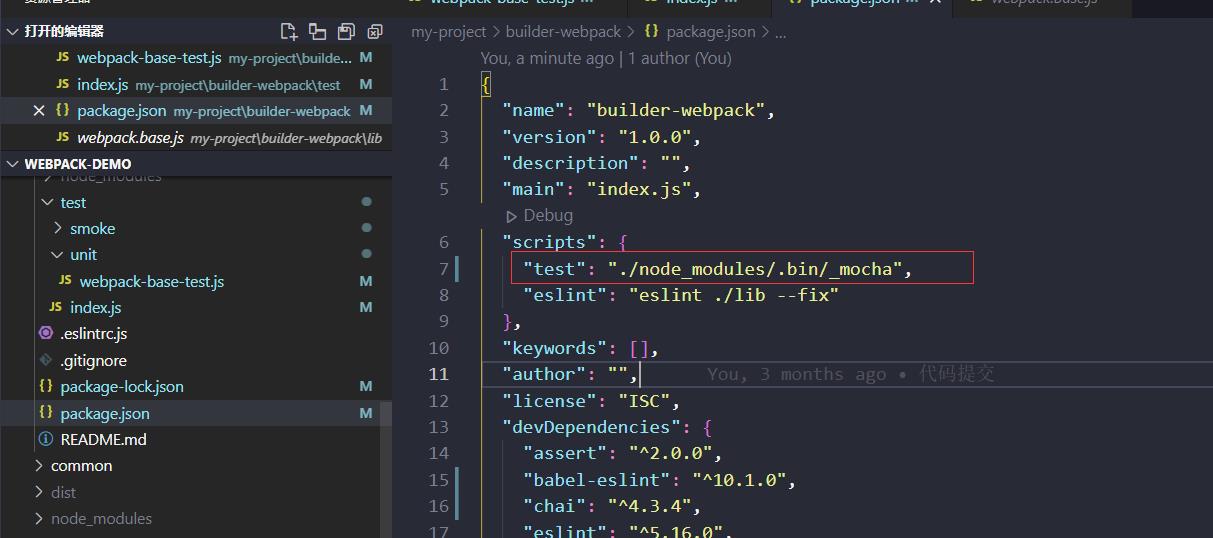
3. 在 package.json 中的 scripts 字段增加 test 命令
"scripts": {
"test": "node_modules/mocha/bin/_mocha”
},
4. 执行测试命令
npm run test
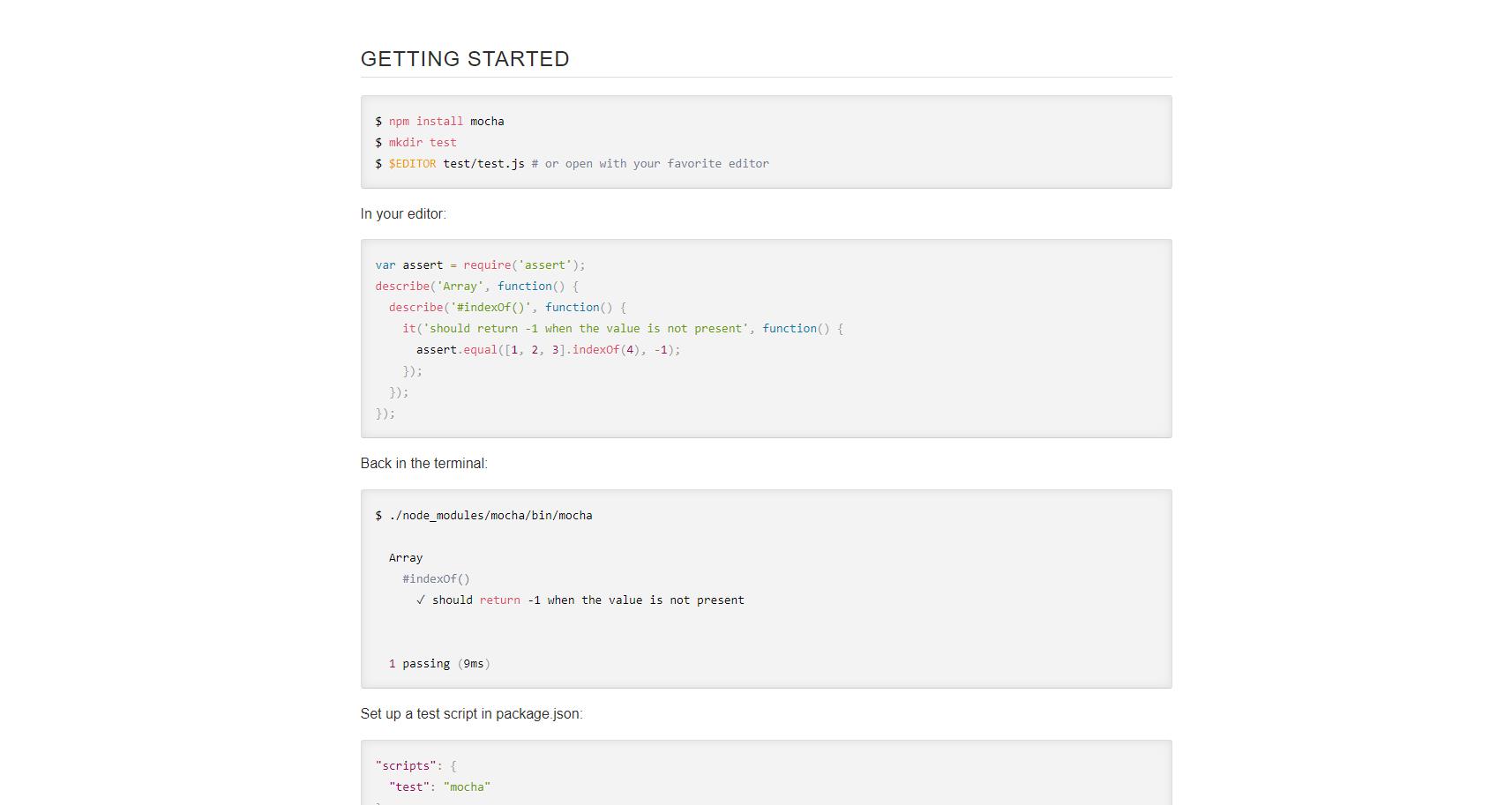
可以自己打开https://mochajs.org/查看更多

单元测试实战
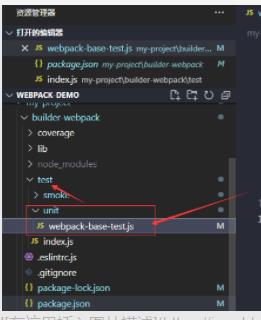
- 新建文件夹跟文件,在 test 文件夹里添加 unit 文件夹,跟文件
webpack-base-test.js,该文件用来测试lib/webpack.base.js的。

// 引入断言库
const assert = require('assert');
describe('webpack.base.js test case', () => {
const baseConfig = require('../../lib/webpack.base.js');
console.log(baseConfig);
// 看看entry是否正常
it('entry', () => {
});
});
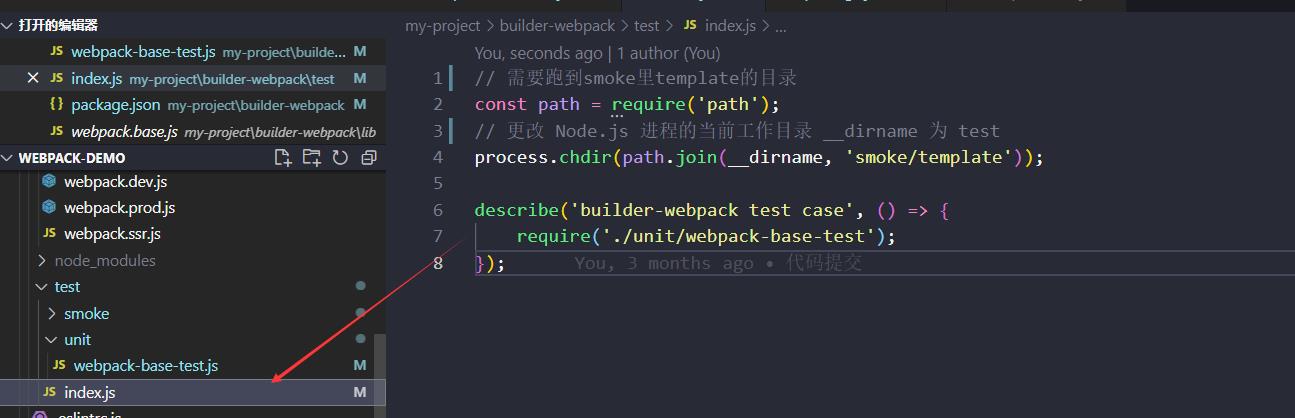
- test 里添加入口文件
index.js

// 需要跑到smoke里template的目录
const path = require('path');
// 更改 Node.js 进程的当前工作目录 __dirname 为 test
process.chdir(path.join(__dirname, 'smoke/template'));
describe('builder-webpack test case', () => {
require('./unit/webpack-base-test');
});
- 增加测试脚本
"test": "./node_modules/.bin/_mocha",

- 运行脚本
npm run test

- 在断言库的基础上添加 entry 判断测试,看看是否合理

// 引入断言库
const assert = require('assert');
describe('webpack.base.js test case', () => {
const baseConfig = require('../../lib/webpack.base.js');
console.log(baseConfig);
// 看看entry是否正常
it('entry', () => {
assert.equal(baseConfig.entry.index, 'D:/MyGithub/webpack-demo/my-project/builder-webpack/test/smoke/template/src/index/index.js');
assert.equal(baseConfig.entry.search, 'D:/MyGithub/webpack-demo/my-project/builder-webpack/test/smoke/template/src/search/index.js');
});
});
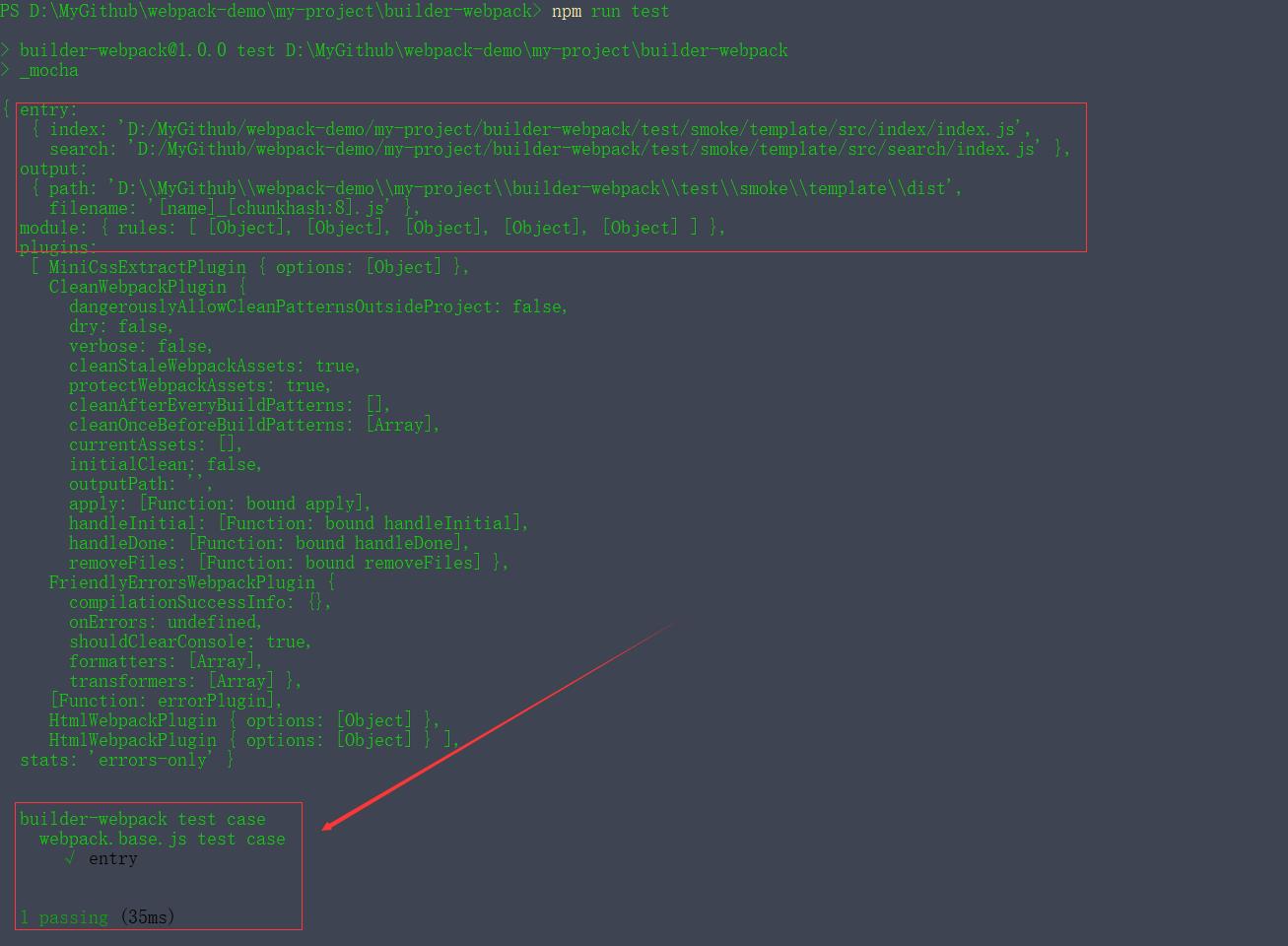
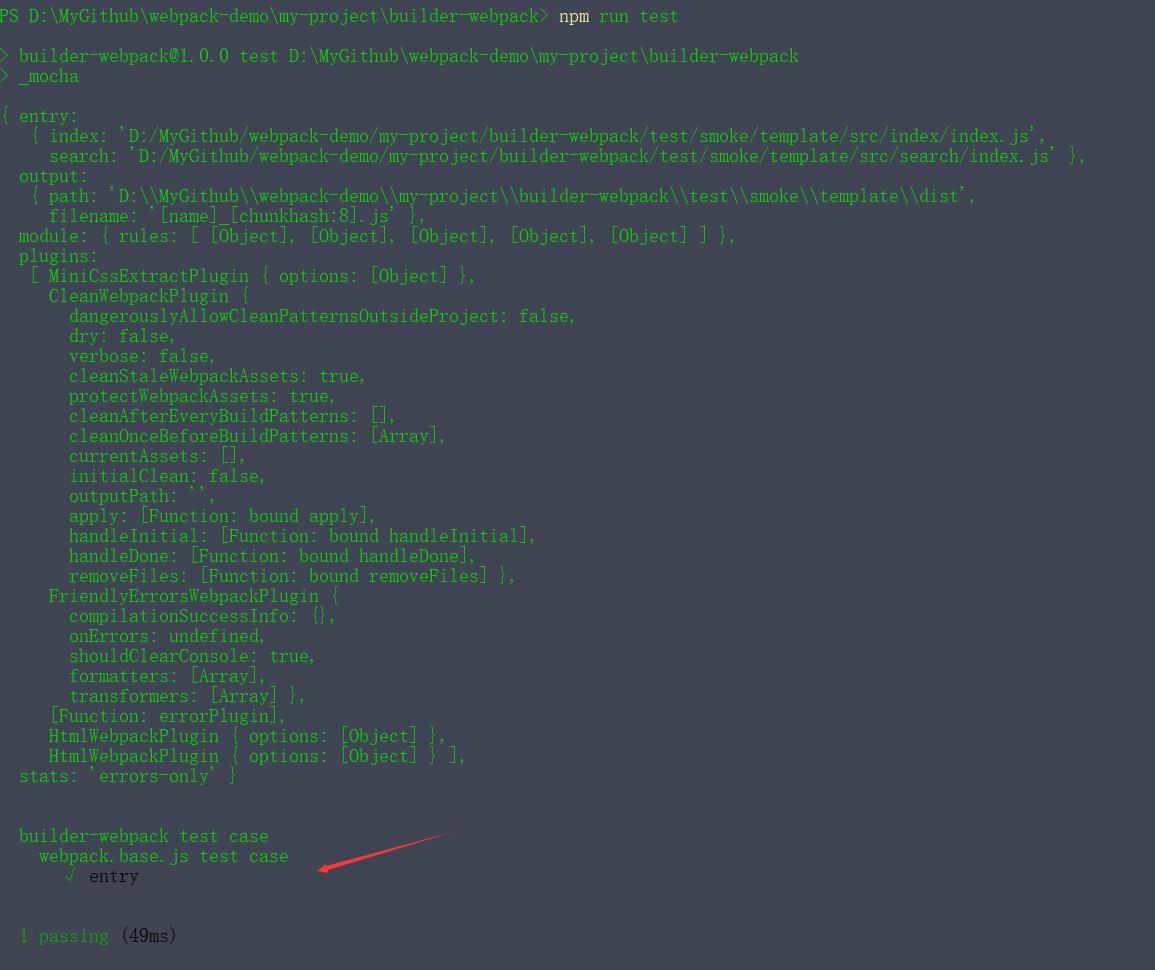
执行 npm run test:

如果不正常就会报错,比如我们改动一下: index1.js
assert.equal(baseConfig.entry.index, 'D:/MyGithub/webpack-demo/my-project/builder-webpack/test/smoke/template/src/index/index1.js');

测试覆盖率实战
javascript test coverage made simple. https://istanbul.js.org/
这里使用的是 istanbul。
- 如果你是按照老师的课程去的话
npm i istanbul -D,在脚本里添加 test2:
单元测试:"test": "./node_modules/.bin/_mocha",
测试覆盖率:"test2": "istanbul cover ./node_modules/.bin/_mocha",
- 当执行
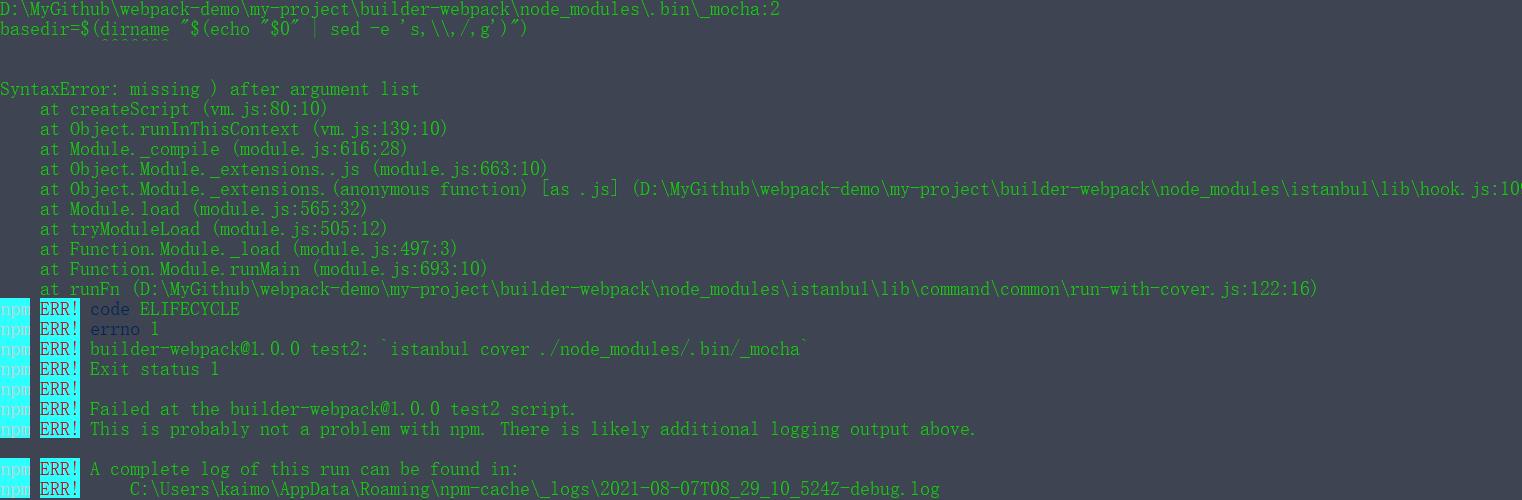
npm run test2会报错:

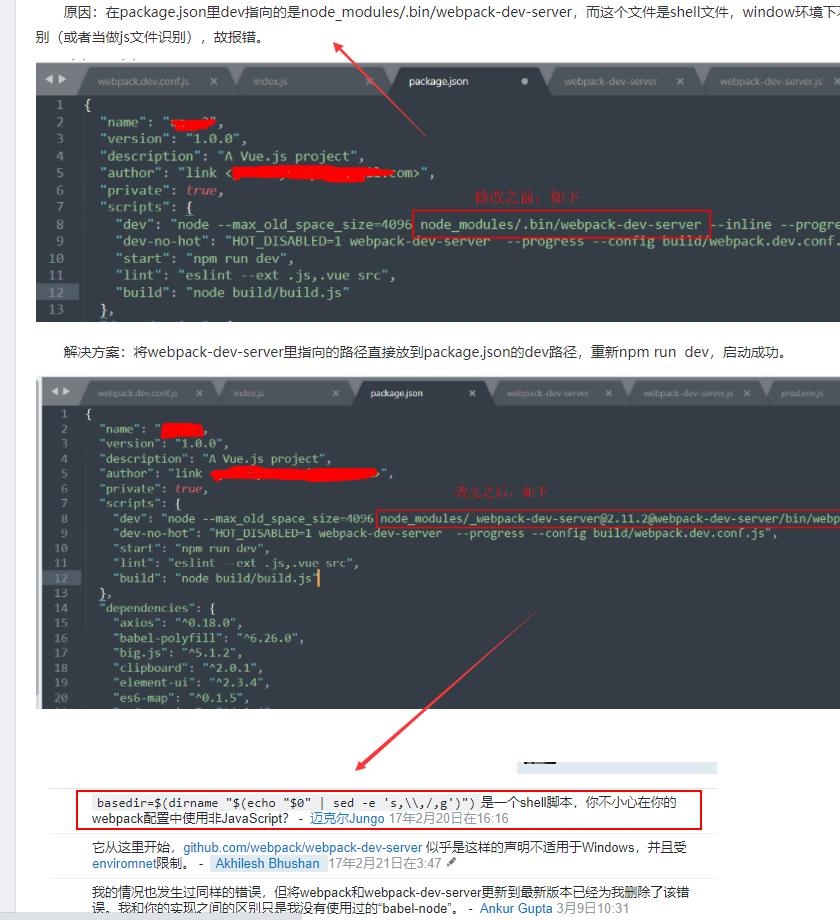
关于这个报错,其实可以参考一下:SyntaxError: missing ) after argument list

- windows下路径要换个写法:
单元测试时用:"test": "./node_modules/.bin/_mocha",
测试覆盖率时用:"test2": "istanbul cover ./node_modules/mocha/bin/_mocha",
这个就不多说了。
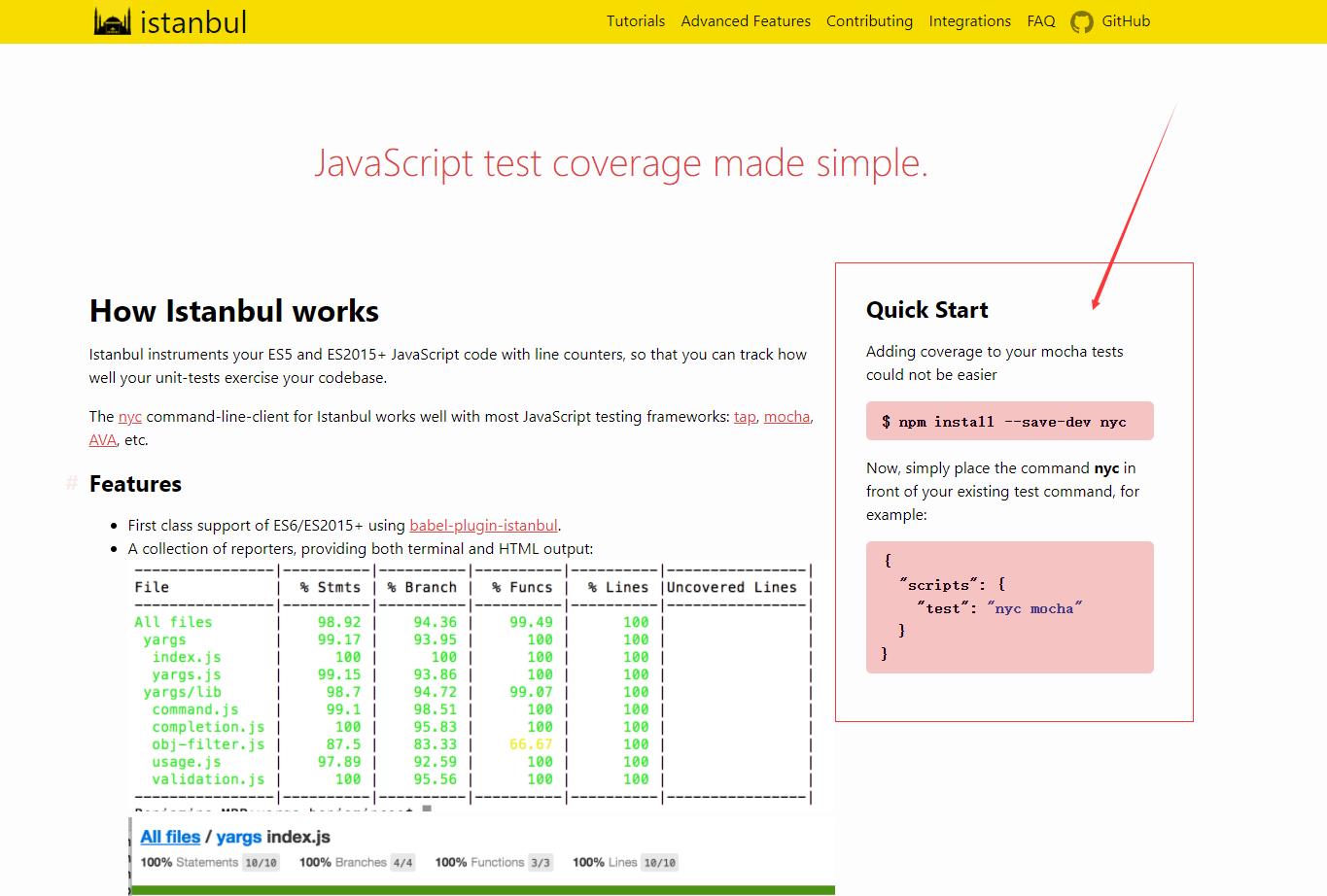
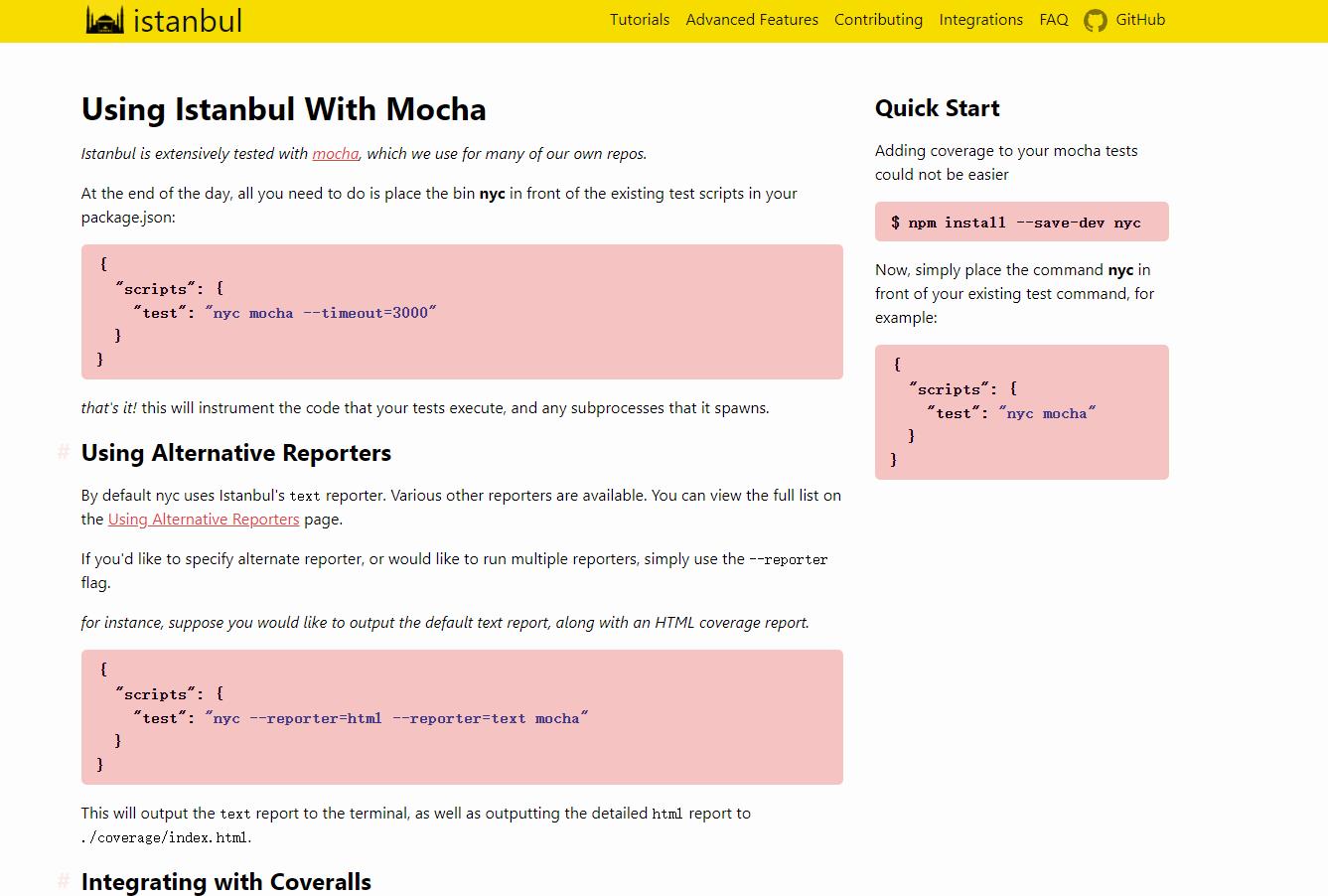
- 接下来看 istanbul 官网推荐的写法 https://istanbul.js.org/
The nyc command-line-client for Istanbul works well with most JavaScript testing frameworks: tap, mocha, AVA, etc.
用于 istanbul 的 nyc 命令行客户端适用于大多数 JavaScript 测试框架:tap、mocha、AVA 等。

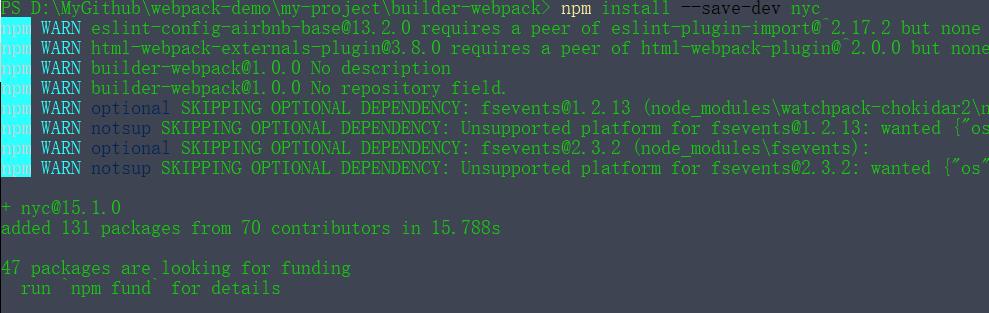
- 所以我们先安装:
npm install --save-dev nyc

- 然后添加脚本:
"nyc": "nyc ./node_modules/.bin/_mocha",
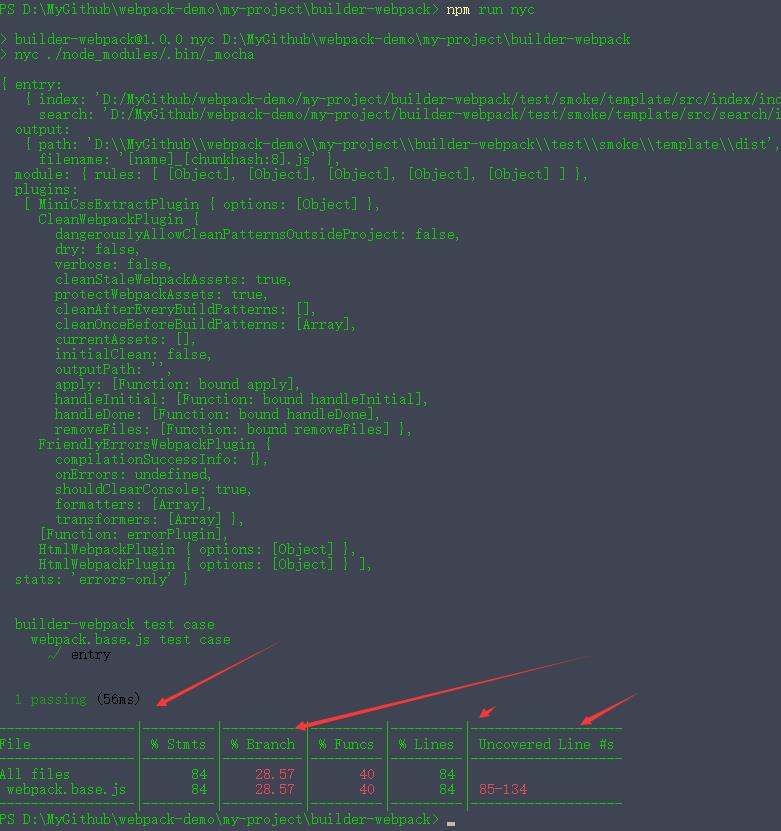
- 接下来执行脚本
npm run nyc

更多也可以参考Using Istanbul With Mocha

下一节聊聊:持续集成和Travis CI
(完)
以上是关于webpack配置篇(三十四):单元测试和测试覆盖率的主要内容,如果未能解决你的问题,请参考以下文章
webpack配置篇(三十五):持续集成和Travis CI
Webpack 和 Angular 的单元测试覆盖映射损坏了吗?
如何用 Karma,Jasmine,Webpack 测试 UI 组件系列 配置篇