webpack配置篇(三十五):持续集成和Travis CI
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack配置篇(三十五):持续集成和Travis CI相关的知识,希望对你有一定的参考价值。
说明
玩转webpack学习笔记
持续集成的作用
优点:
- 快速发现错误
- 防止分支大幅偏离主干
核心措施是,代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。
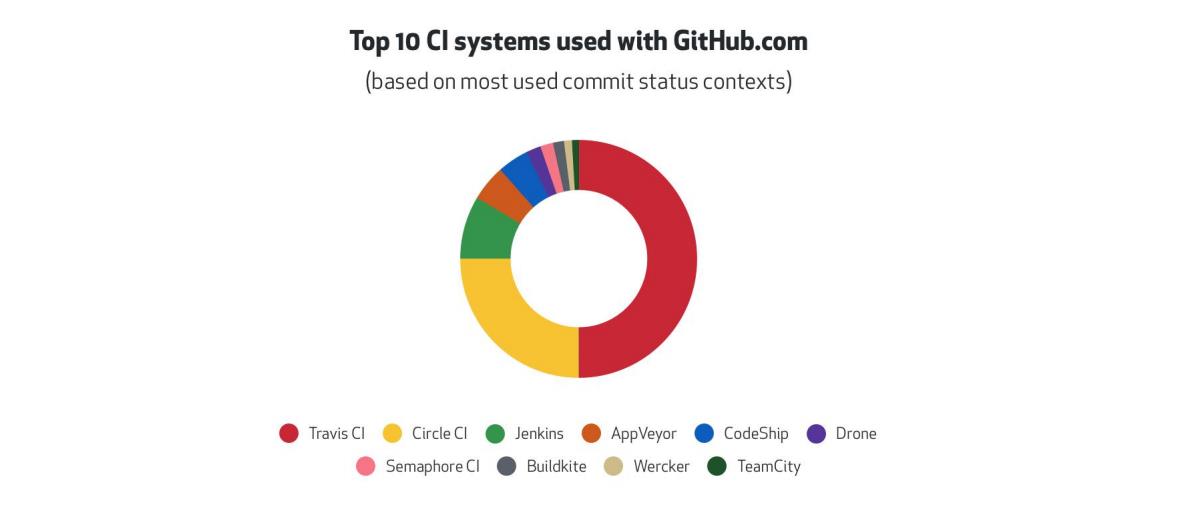
Github 最流行的 CI

接入 Travis CI

1. https://travis-ci.org/ 使用 GitHub 账号登录
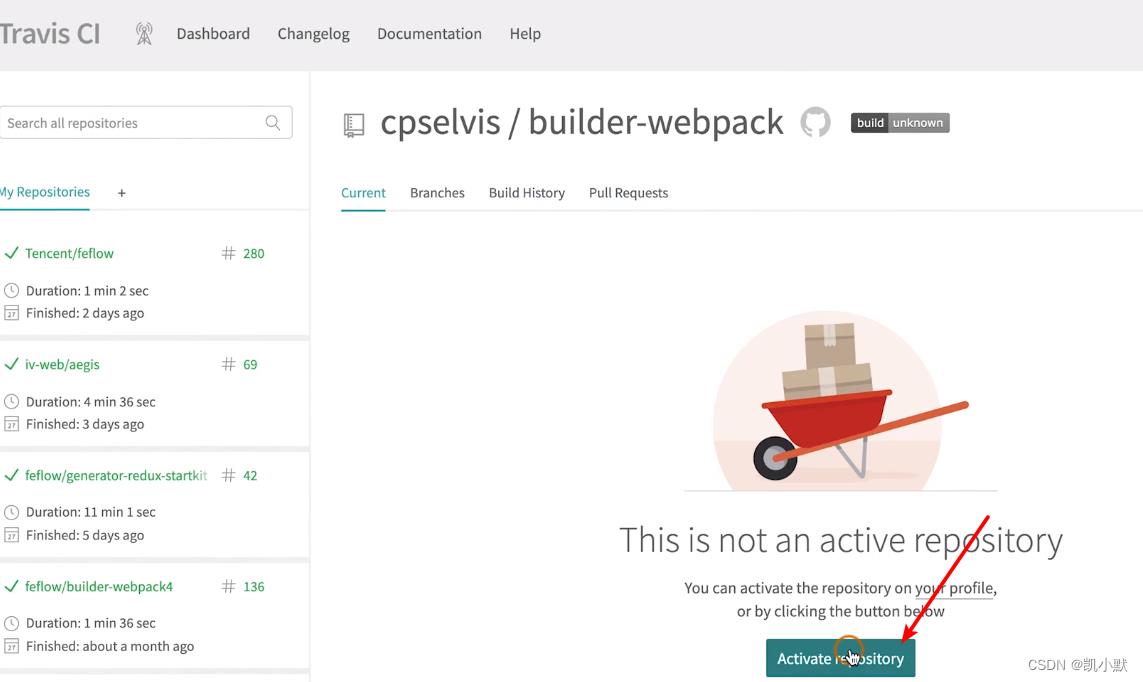
2. 在 https://travis-ci.org/account/repositories 为项目开启
3. 项目根目录下新增 .travis.yml
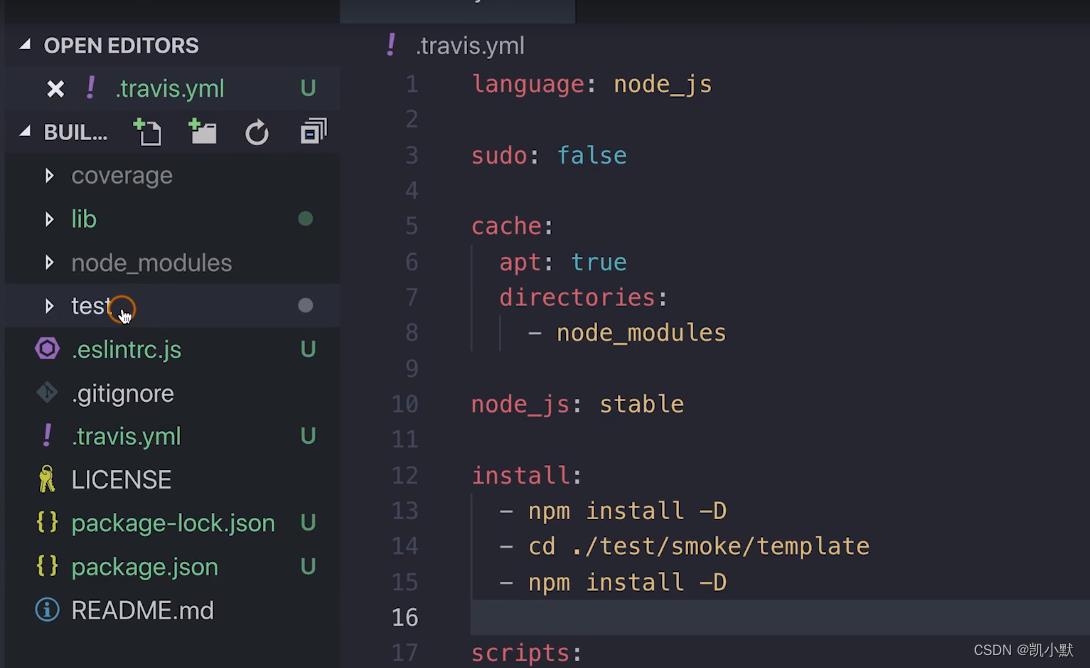
travis.yml 文件内容
- install 安装项目依赖
- script 运行测试用例

实战 Travis CI
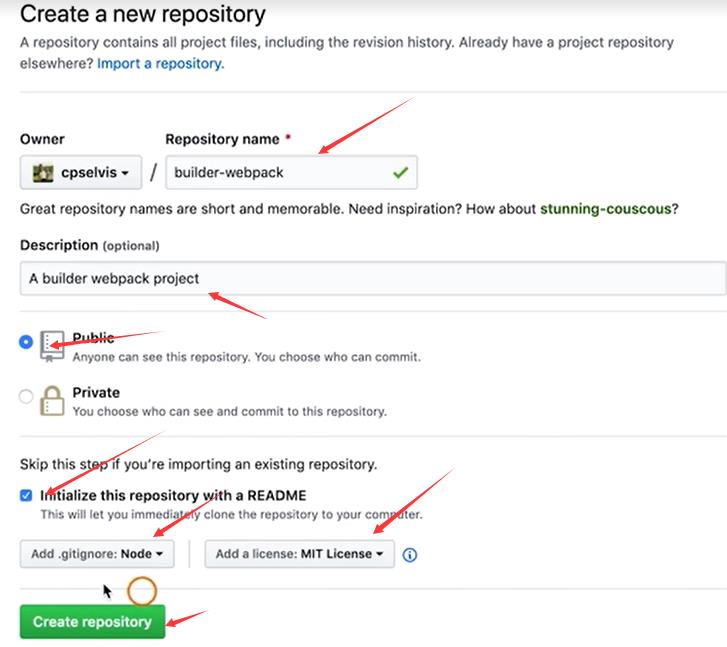
- 去 github 创建一个新的仓库,注意不要重名

- https://travis-ci.org/ 使用 GitHub 账号登录**
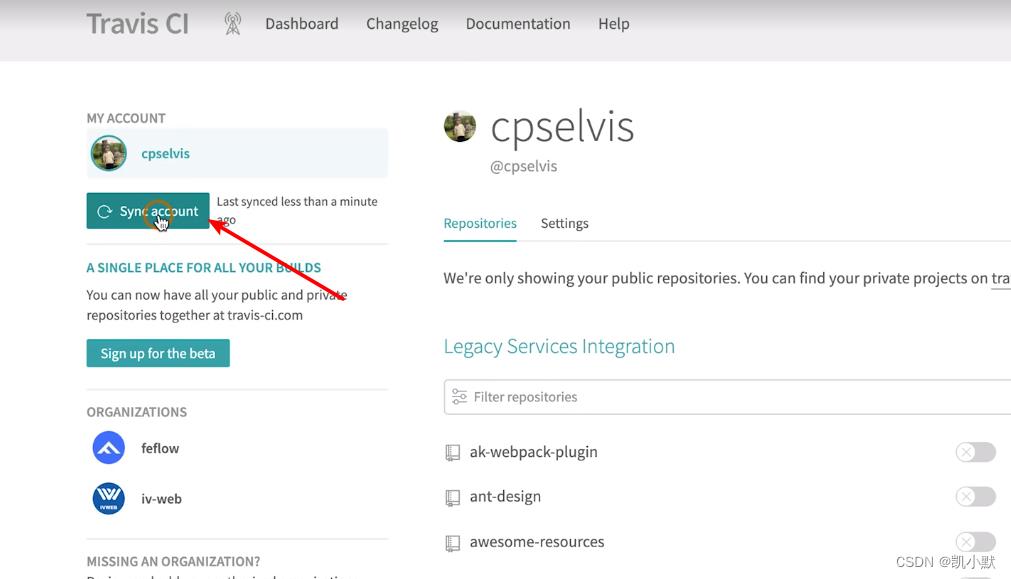
同步项目过来

激活接入travis ci

配置文件

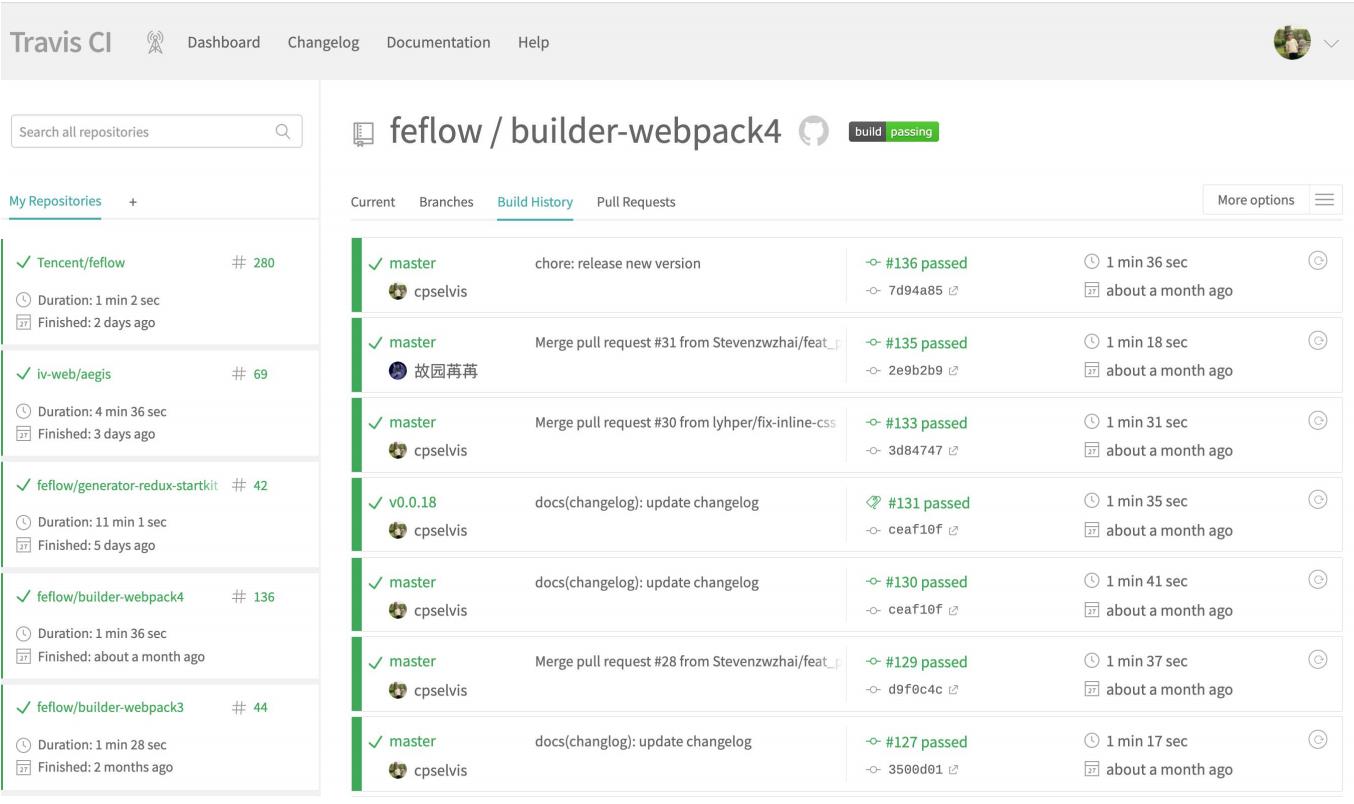
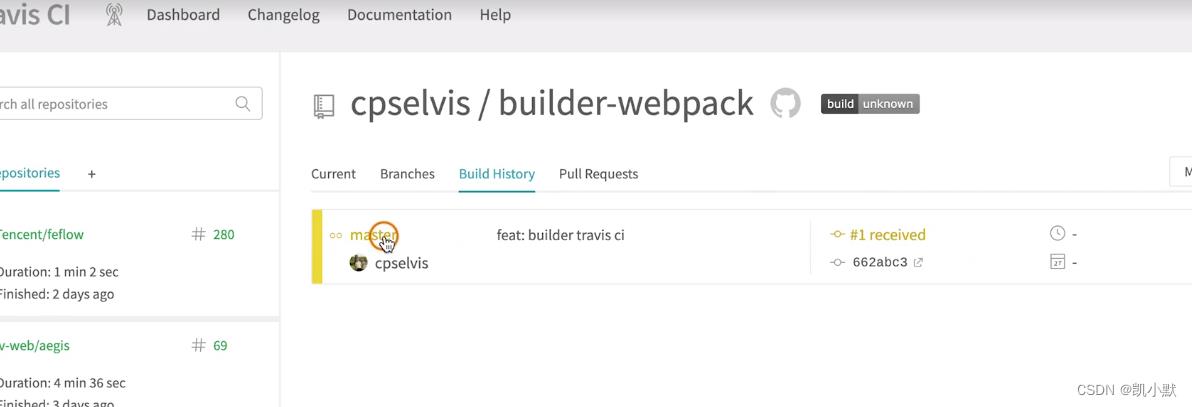
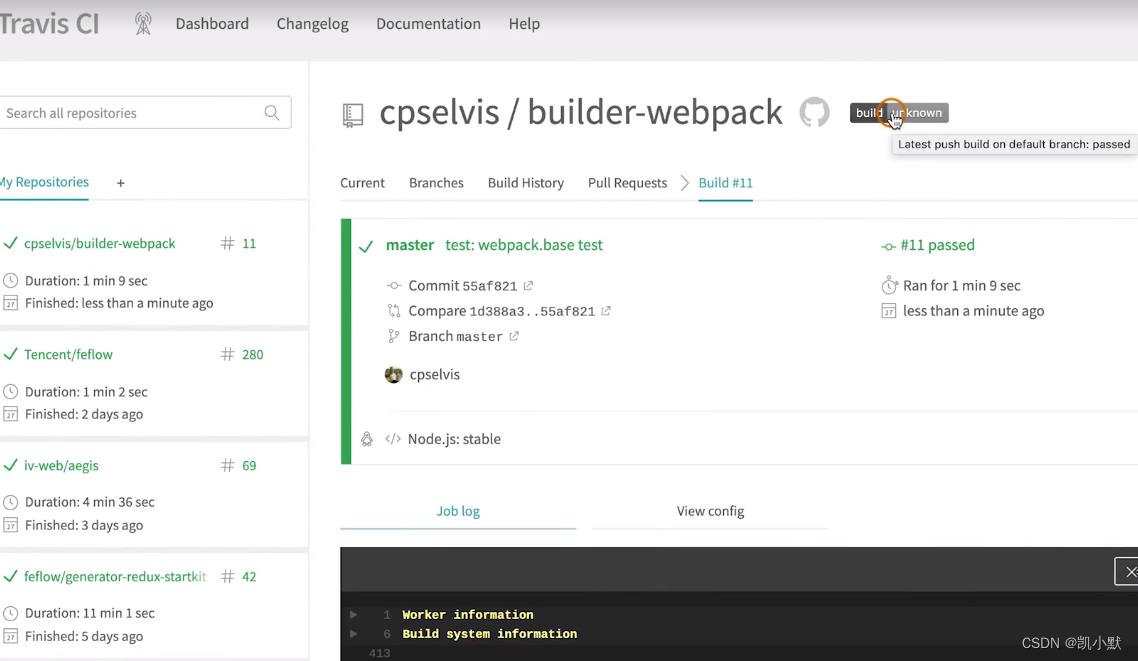
把代码上传上去,Travis ci 会自动接收信息自动构建

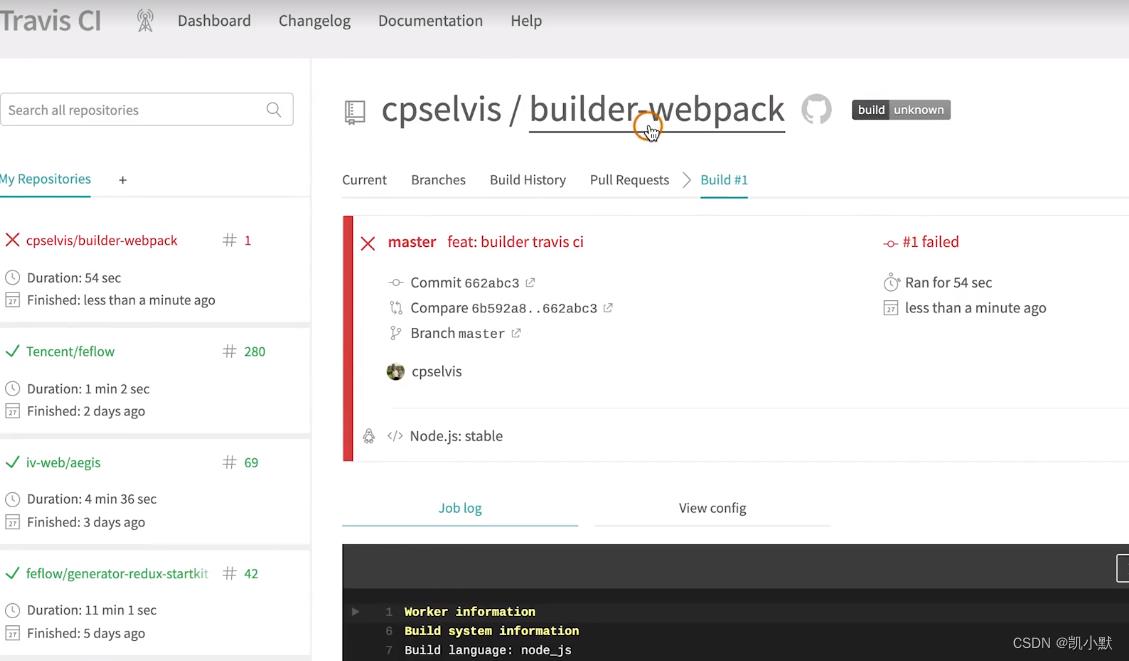
错误情形:

修改错误地方,成功情形:

以上是关于webpack配置篇(三十五):持续集成和Travis CI的主要内容,如果未能解决你的问题,请参考以下文章