动画消消乐|CSS084.单span标签实现自定义简易过渡动画
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐|CSS084.单span标签实现自定义简易过渡动画相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
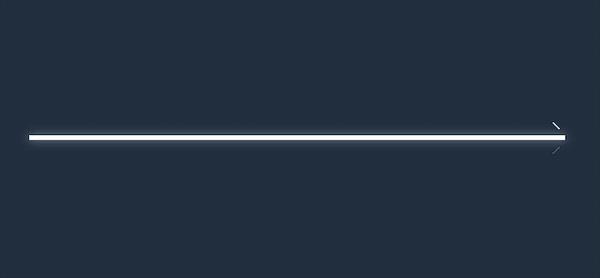
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #222f3e;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 0;
height: 5px;
display: inline-block;
position: relative;
background: white;
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5);
animation: loading 8s linear infinite;
}
span::before, span::after {
content: '';
width: 10px;
height: 1px;
background: white;
position: absolute;
top: 9px;
right: -2px;
opacity: 0;
transform: rotate(-45deg) translateX(0px);
animation: item_1 0.3s linear infinite;
}
span::after {
top: -4px;
transform: rotate(45deg);
animation: item_2 0.3s linear infinite;
}
@keyframes loading {
0% {
width: 0
}
100% {
width: 100%
}
}
@keyframes item_1 {
0% {
transform: rotate(-45deg) translateX(0px);
opacity: 0.7;
}
100% {
transform: rotate(-45deg) translateX(-45px);
opacity: 0;
}
}
@keyframes item_2 {
0% {
transform: rotate(45deg) translateX(0px);
opacity: 1;
}
100% {
transform: rotate(45deg) translateX(-45px);
opacity: 0.7;
}
}
原理详解
步骤1
使用一个span标签
<span></span>
设置为
- 相对定位
- 宽度为100px (初始宽度不重要 这里为了显示设置为100px demo是0 )
- 高度为5px
- 背景色:白色
span {
width: 100px;
height: 5px;
display: inline-block;
position: relative;
background: white;
}
效果图如下

步骤2
为span添加一个阴影
span {
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5);
}
span四周稍微有点亮光

步骤3
使用span::before、span::after
同时设置为
- 绝对定位( top: 9px; right: -2px;)
- 宽度10px 高度1px
- 背景色:白色
- 透明级别:1
span::before, span::after {
content: '';
width: 10px;
height: 1px;
background: white;
position: absolute;
top: 9px;
right: -2px;
opacity: 1;/*这里为了显示设置为1 demo里为0 都不影响后面效果*/
}
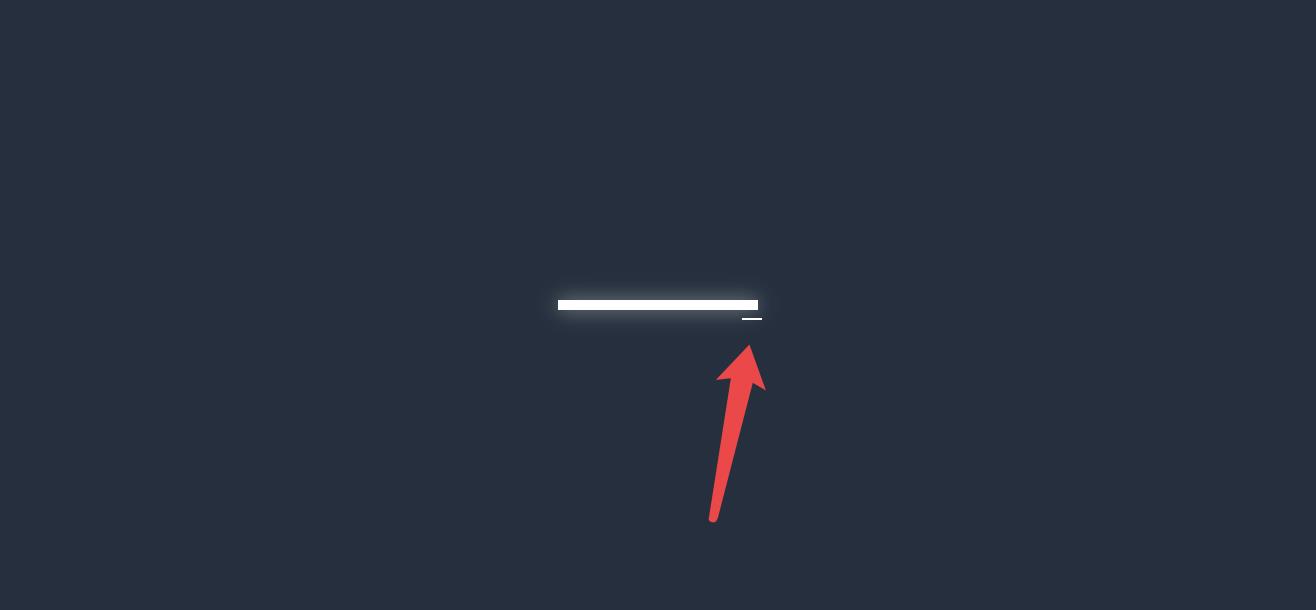
效果图如下

步骤4
旋转span::before、span::after
旋转-45度
span::before, span::after {
transform: rotate(-45deg) translateX(0px);
}
效果图如下

步骤5
为span::before、span::after添加动画
使其在-45度方向线性移动 同时透明级别随之改变
span::before, span::after {
animation: item_1 0.3s linear infinite;
}
@keyframes item_1{
0% {
transform: rotate(-45deg) translateX(0px);
opacity: 0.7;
}
100% {
transform: rotate(-45deg) translateX(-45px);
opacity: 0;
}
}
效果图如下

步骤6
分离before和after
使after位于span上方,与before对称
需要改变旋转角度、位置和动画效果
span::after {
top: -4px;
transform: rotate(45deg);
animation: item_2 0.3s linear infinite;
}
@keyframes item_2 {
0% {
transform: rotate(45deg) translateX(0px);
opacity: 1;
}
100% {
transform: rotate(45deg) translateX(-45px);
opacity: 0.7;
}
}
效果图如下

步骤7
最后单独为span添加一个动画
效果很简单
只需要宽度随之时间而慢慢变长即可
span {
animation: loading 8s linear infinite;
}
@keyframes loading {
0% {
width: 0
}
100% {
width: 100%
}
}
得到最终效果

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

以上是关于动画消消乐|CSS084.单span标签实现自定义简易过渡动画的主要内容,如果未能解决你的问题,请参考以下文章
动画消消乐|CSS079.单span标签实现自定义简易过渡动画
动画消消乐|CSS078.单span标签实现自定义简易过渡动画
动画消消乐|CSS080.单span标签实现自定义简易过渡动画
动画消消乐|CSS081.单span标签实现自定义简易过渡动画