动画消消乐|CSS081.单span标签实现自定义简易过渡动画
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐|CSS081.单span标签实现自定义简易过渡动画相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #222f3e;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 100%;
height: 10px;
display: inline-block;
position: relative;
background: rgba(255, 255, 255, 0.15);
overflow: hidden;
}
span::after {
content: '';
width: 192px;
height: 10px;
background: white;
position: absolute;
top: 0;
left: 0;
animation: loading 2s linear infinite;
}
@keyframes loading {
0% {
left: 0;
transform: translateX(-100%)
}
100% {
left: 100%;
transform: translateX(0%)
}
}
原理详解
步骤1
使用一个span标签
<span></span>
设置为:
- 宽度100% 高度10px
- 相对定位
- 背景颜色:白色 透明级别为0.15
span {
width: 100%;
height: 10px;
position: relative;
background: rgba(255, 255, 255, 0.15);
}
效果图如下:

步骤2
借助span::after充当白色条状部分
设置为:
- 宽度:192px 高度:10px
- 背景颜色:白色
- 绝对定位( top: 0; left: 0;)(放在span最左边)
span::after {
content: '';
width: 192px;
height: 10px;
background: white;
position: absolute;
top: 0;
left: 0;
}
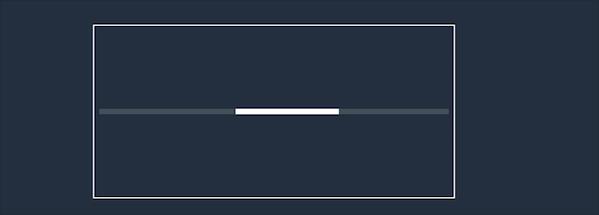
效果图如下:

步骤3
为span::after添加动画
关键有两帧
- 初始位置:白色条状最右端与span最左端重合
- 结束位置:白色条状最左端与span最右端重合
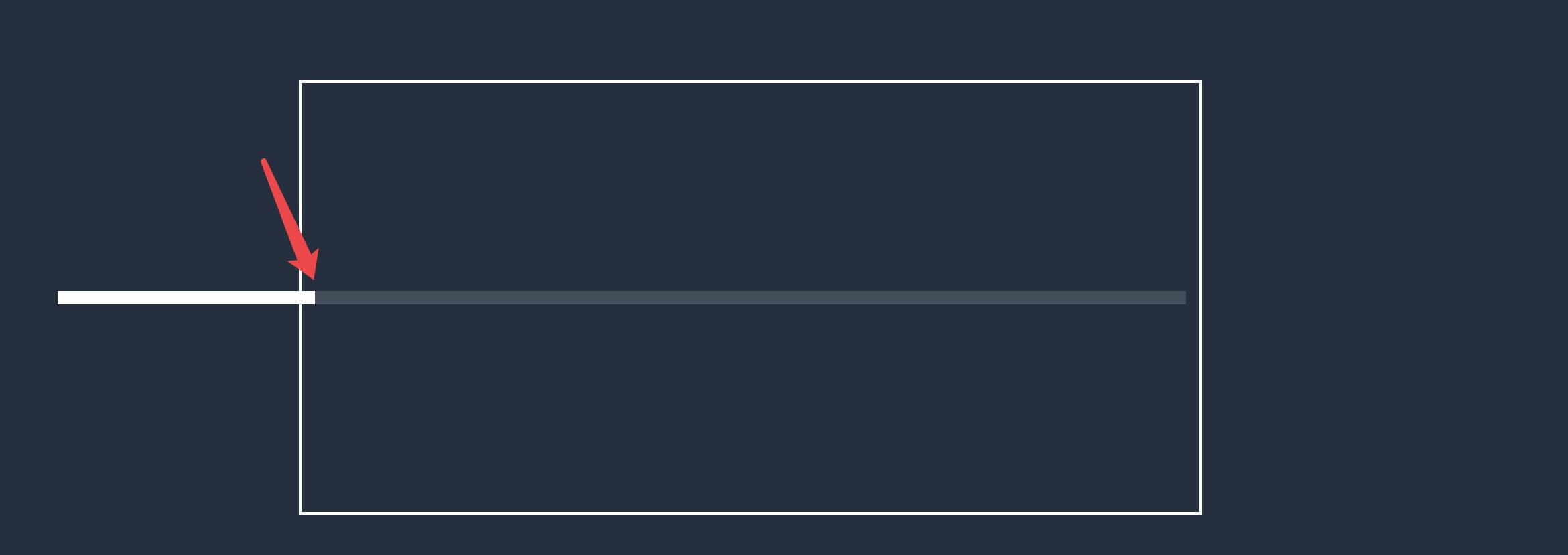
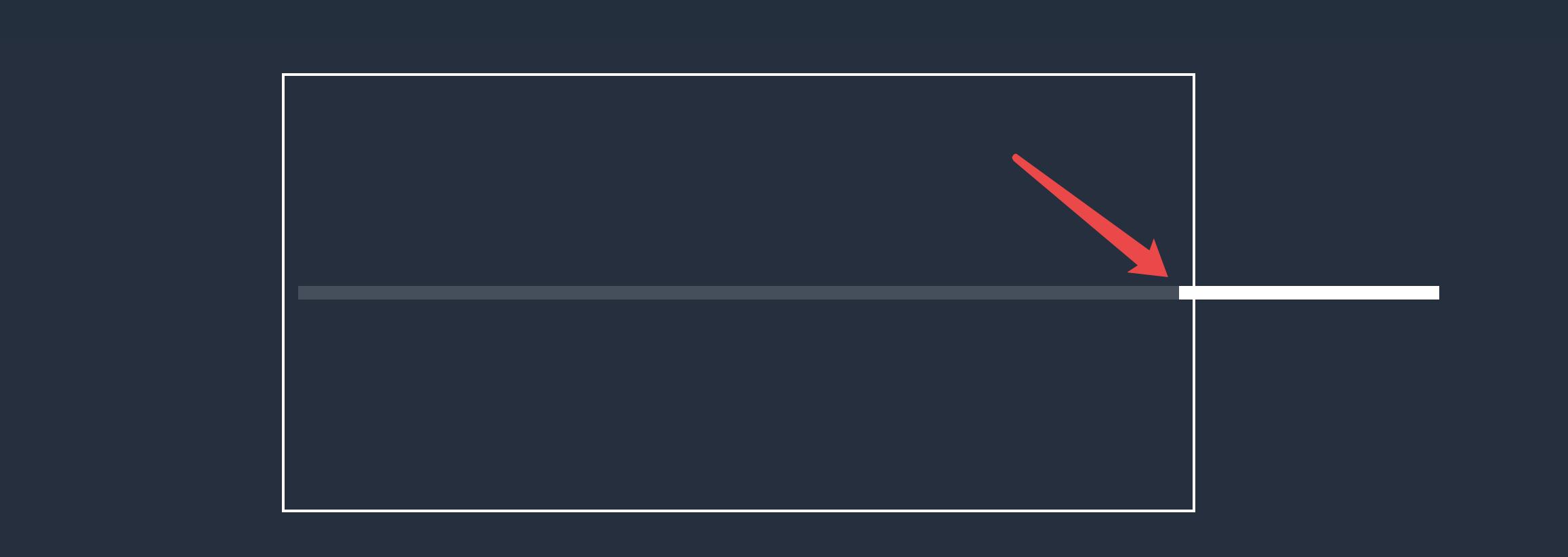
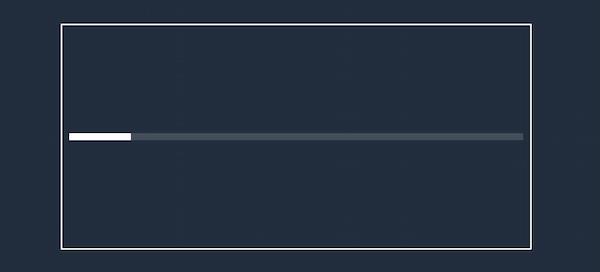
初始位置

结束位置

依据动画描述编写css代码
span::after {
animation: loading 2s linear infinite;
}
@keyframes loading {
0% {
/*先使after最左端与span重合*/
left: 0;
/*再向左移动相当于after自身宽度100%的距离 就可以使after最右端与span最左端重合*/
transform: translateX(-100%)
}
100% {
left: 100%;
transform: translateX(0%)
}
}
效果图如下:

注:白色矩形框用于模拟页面四周边界
步骤4
在步骤3可以发现:span::after超出了span的边界
所以我们只需要在span中设置隐藏溢出即可
span {
overflow: hidden;
}
得到最终效果图

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

以上是关于动画消消乐|CSS081.单span标签实现自定义简易过渡动画的主要内容,如果未能解决你的问题,请参考以下文章
动画消消乐|CSS079.单span标签实现自定义简易过渡动画
动画消消乐|CSS078.单span标签实现自定义简易过渡动画
动画消消乐|CSS080.单span标签实现自定义简易过渡动画
动画消消乐|CSS082.单span标签实现自定义简易过渡动画