动画消消乐|CSS079.单span标签实现自定义简易过渡动画
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐|CSS079.单span标签实现自定义简易过渡动画相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #222f3e;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 20px;
height: 12px;
display: inline-block;
position: relative;
border-radius: 4px;
background: white;
animation: loading 0.6s 0.3s ease infinite alternate;
}
span::before, span::after {
content: '';
width: 20px;
height: 12px;
background: white;
position: absolute;
border-radius: 4px;
top: 0;
right: 110%;
animation: loading 0.6s ease infinite alternate;
}
span::after {
left: 110%;
right: auto;
animation-delay: 0.6s;
}
@keyframes loading {
0% {
width: 20px;
}
100% {
width: 48px;
}
}
原理详解
步骤1
使用一个span标签
<span></span>
设置为
- 宽度为20px 高度为12px
- 相对定位
- 背景颜色:白色
- border-radius: 4px;
span {
width: 20px;
height: 12px;
position: relative;
border-radius: 4px;
background: white;
}
效果图如下:

步骤2
使用span::before、span::after
同时设置为:
- 宽度为20px 高度为12px
- 背景色为白色
- 绝对定位
( top: 0; right: 110%;) - border-radius: 4px;
span::before, span::after {
content: '';
width: 20px;
height: 12px;
background: white;
position: absolute;
border-radius: 4px;
top: 0;
right: 110%;
}
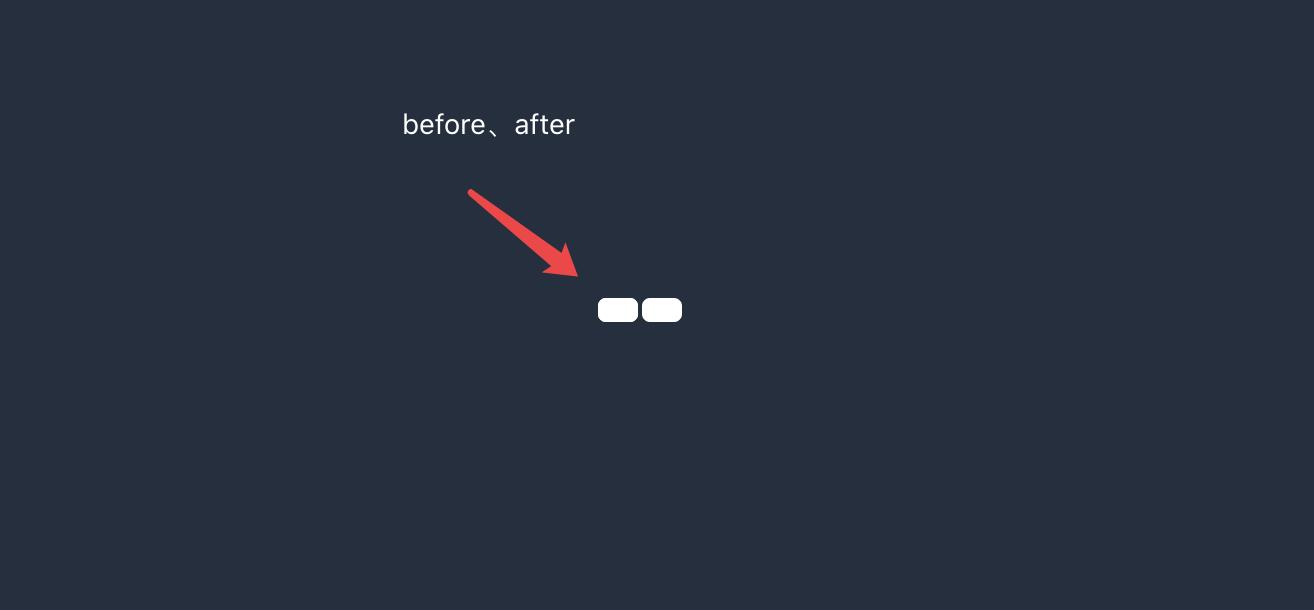
效果图如下:

步骤3
再单独设置span::after
使其与before分离 位于span右边
- 位置为:
left: 110%; - 背景色为红色(便于区分before)
span::after {
left: 110%;
background-color: red;
}
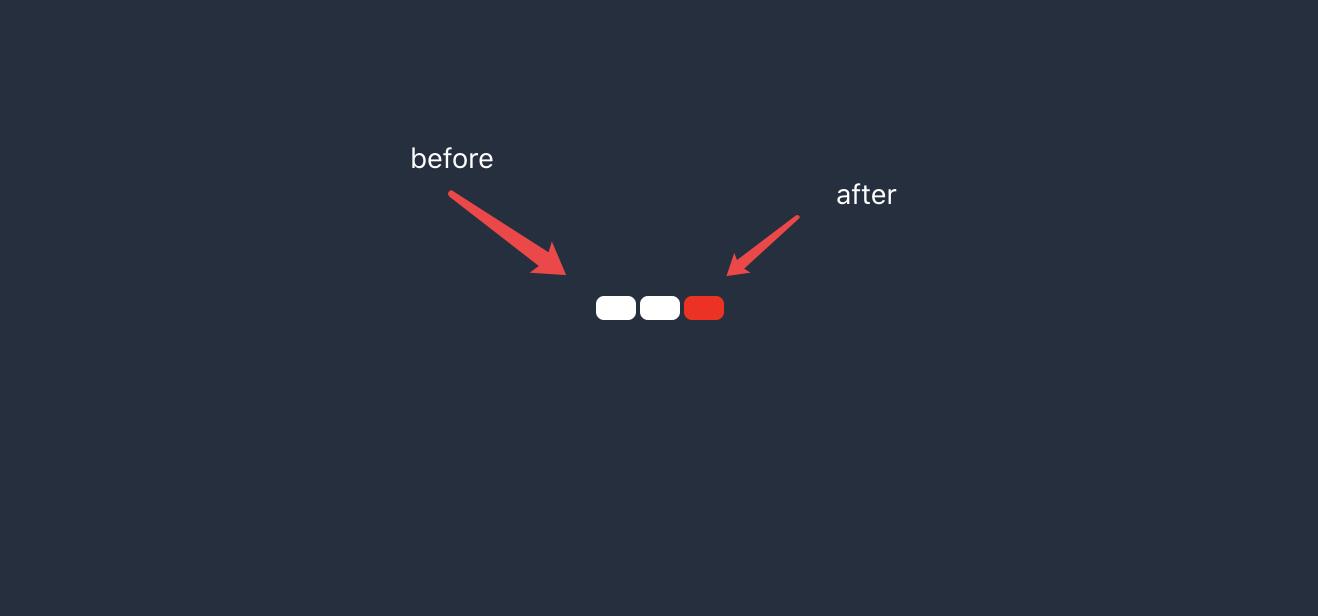
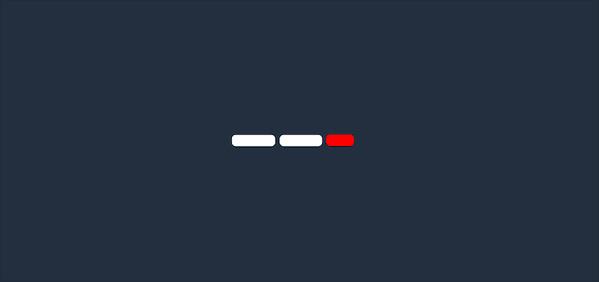
效果图如下:

步骤4
为span添加动画
只需要设置 span宽度一个属性变化 即可,效果描述为:
- 初始位置:
width: 20px; - 末尾位置:
width: 48px;
@keyframes loading {
0% {
width: 20px;
}
100% {
width: 48px;
}
}
span使用该动画
span {
animation: loading 0.6s ease infinite alternate;
}
效果图如下:

步骤5
对span::before、span::after使用同样的动画
从位置关系上来说
从左到右依次是:
span::before、span、span::after

为了使得动画有一定的错落感
分别设置动画开始延迟时间为0s 0.3s 0.6s(与位置相对应)
span::before, span::after {
animation: loading 0.6s ease infinite alternate;
}
span {
animation: loading 0.6s 0.3s ease infinite alternate;
}
span::after {
animation-delay: 0.6s;
}
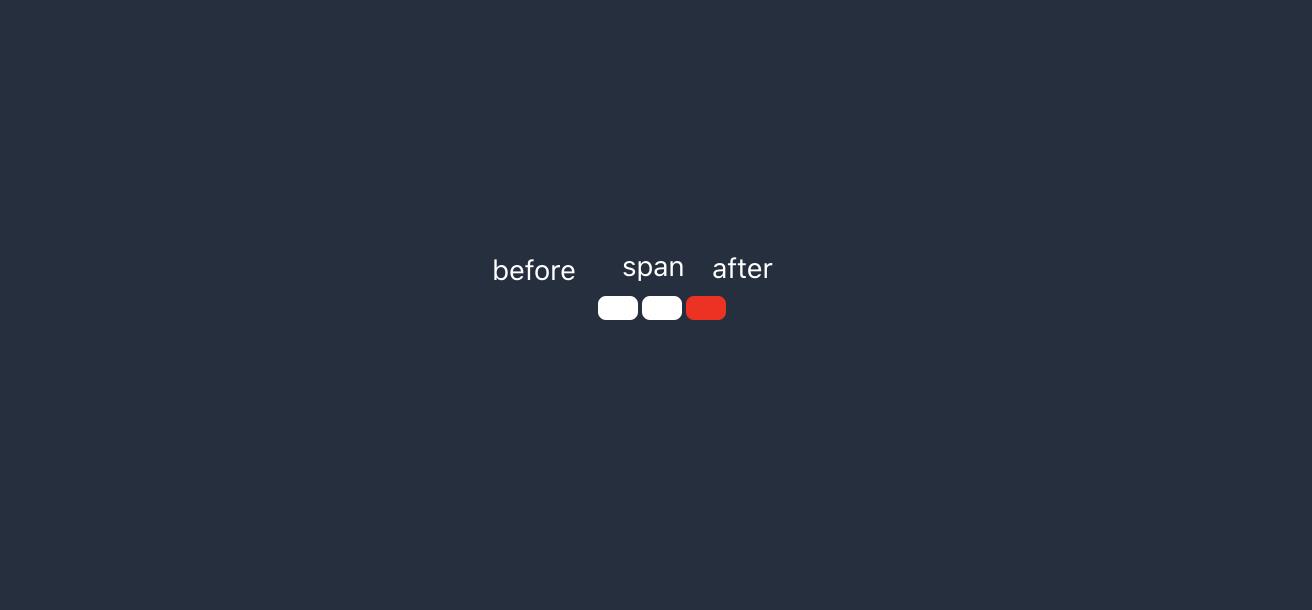
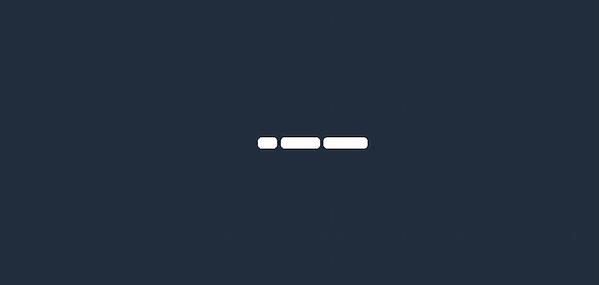
效果如下:

步骤6
最后再注释掉span::after的背景颜色红色即可
span::after {
background-color: red;
}
得到最终的效果

往期回顾
【动画消消乐|CSS】078.单span标签实现自定义简易过渡动画

【动画消消乐|CSS】 单span标签实现自定义简易过渡动画 076

【动画消消乐 】仿ios、android中常见的一个loading动画 074

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

以上是关于动画消消乐|CSS079.单span标签实现自定义简易过渡动画的主要内容,如果未能解决你的问题,请参考以下文章
动画消消乐|CSS078.单span标签实现自定义简易过渡动画
动画消消乐|CSS080.单span标签实现自定义简易过渡动画
动画消消乐|CSS081.单span标签实现自定义简易过渡动画
动画消消乐|CSS082.单span标签实现自定义简易过渡动画