如何临时发布部署Cocos小游戏到Linux服务器,让别人能在微信打开
Posted 阿菌要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何临时发布部署Cocos小游戏到Linux服务器,让别人能在微信打开相关的知识,希望对你有一定的参考价值。

哈喽~ 大家好哇,终于到周末了,能腾出时间填坑了…
两个星期前,我们发布了第一个小游戏教程:
上周有好几位小伙伴在b站催更,呃,作为小透明,收到催更信息后还是很激动的!竟然有同学在看我们的小教程!
而且还动了手…
动了手把游戏实现了出来。
游戏做出来后,一周之前也和大家分享了,如何把游戏中的波波和阿菌替换成自己的图片:
接下来就和大家分享:如何临时发布并部署我们的小游戏到服务器上,让自己喜欢的人能直接在微信上打开游戏玩耍。
阿菌先提前声明一下:企业级的游戏发布流程可不是这样子的,有很多流程和规范,安全也很重要哦,服务器被黑了问题可大了。
但我们又不是发布到公网给网友玩,只是给身边人玩,就不需要考虑那么多东西啦,也是零基础教程哦~(下面的名词听起来高大上,其实过程很简单,教程会很详细的)
建议零基础的同学倍速看一遍视频教程再操作哈,有很多细节文章讲不了,得实际操作给大家看,视频地址为:
下面先简单和大家说个思路,思路清晰,办事就水到渠成啦~
-
在Cocos中把游戏打好包
-
购买一台云服务器(非广告文,买哪个厂的都行)
-
搭建一个静态资源服务器
-
把游戏包放到服务器上
-
把服务器的地址发给别人访问(玩耍)
下面进入实操环节,大家要先保证游戏能正常跑起来哈~
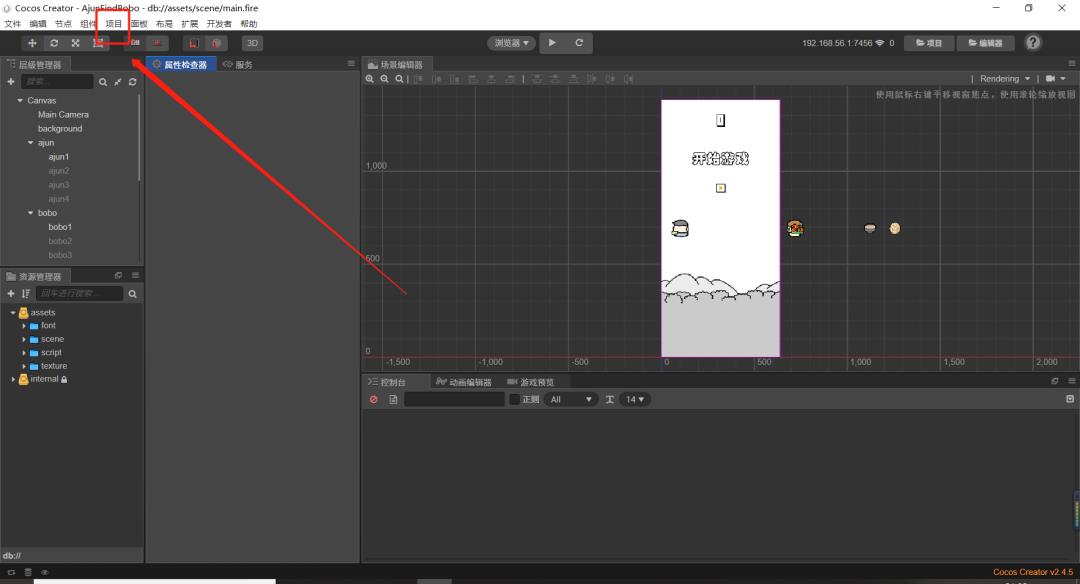
首先我们点击引擎上方菜单栏的项目按钮:

选择构建发布:

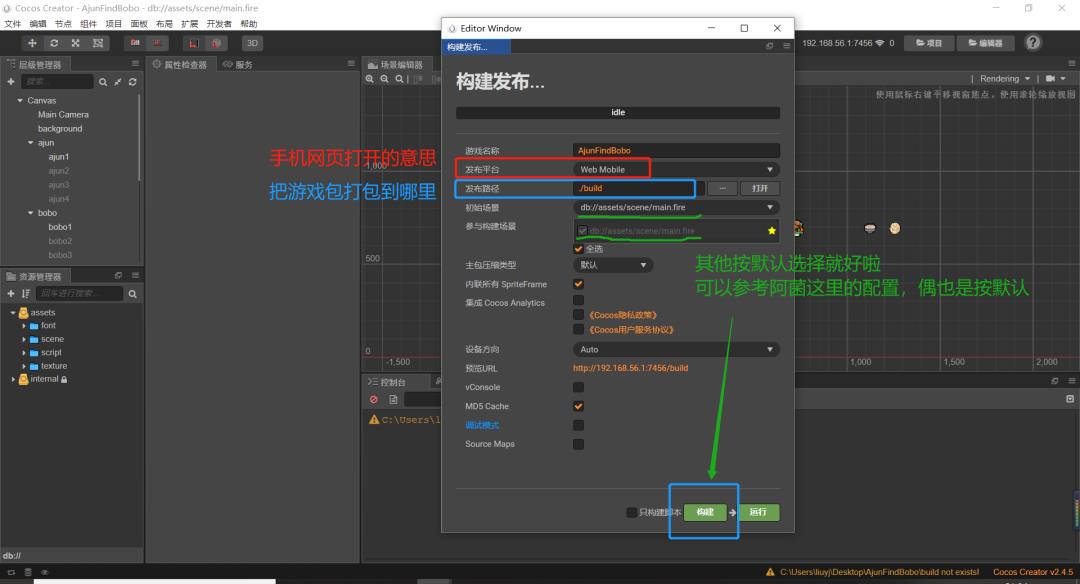
阿菌都是按默认选项,没有作什么修改,可以考虑参照阿菌的配置。
配置好后,点击构建按钮,待其构建完毕。

然后我们关掉这个构建发布的框框,在电脑上打开我们的工程目录。
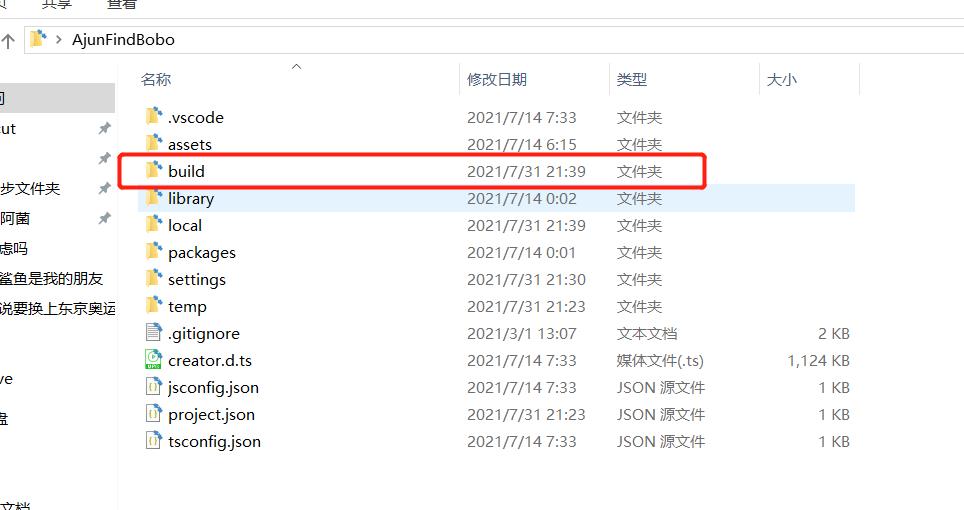
阿菌把文件夹放在了桌面,所以到桌面打开:

点开后,我们确认一下里面是否有build这个文件夹(默认构建目录就是我们的工程目录,如果你选了其他的目录,build文件夹就不会在这里哦):

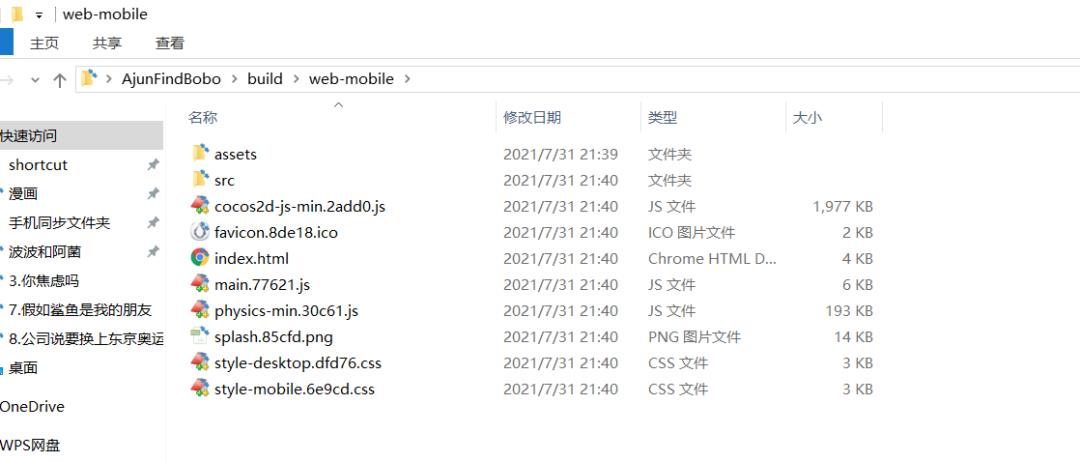
接着,我们点进build文件夹,检测一下游戏文件是否存在:

果然,它出现了…

看到这些文件,就意味着我们的游戏打包好啦~
其实不难哈,虽然阿菌写了很多,其实我们就点了一个按钮…
接下来我们购买一台云服务器,去哪里买都行,什么阿里云,腾讯云,华为云,随便哪家都行。阿菌建议大家用学生的身份买,价格都差不多,10块一台(使用期限为一个月),一个月足够啦。
买服务器能获得一个公网IP,有了这个IP地址,别人就能访问了。
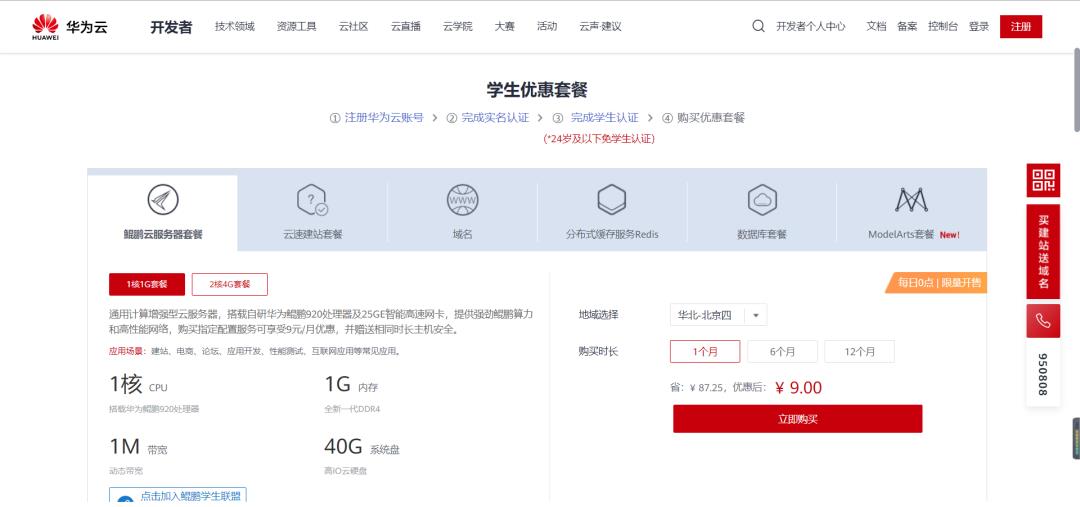
和大家分享一下怎么进入学生购买的优惠界面,我们只要在搜索引擎上搜索:学生 XX云
基本都能搜到:


大家登录注册后,认证一下身份,貌似24岁以下自动就能获得学生身份,超过24岁估计也可以?大家可以试一下,如果不行可以借借弟弟妹妹的号嘛,实在再不行就多花几块钱买吧…
记得哦,买最低配置的就行(1核1G内存完全足够啦):

购买的时候要注意一下,厂家可能会让大家设置一个初始密码啥的,这个密码最好记一记,记不下来也没关系,随时能改的。
操作系统装Linux的就好,虽然说装Windows也行,但是很少有人服务器跑Windows系统的哦~
Linux也有很多个版本,阿菌装的是CentOS 8,大家也可以考虑装CentOS,CentOS 7或8都是ok的,如果没有8就装7吧,没太大影响。
大家放手操作就好,服务器买回来就是自己的了,操作错了也没关系,你可以无限一键重装系统的,所以不用担心搞坏了,学计算机得大胆尝试。

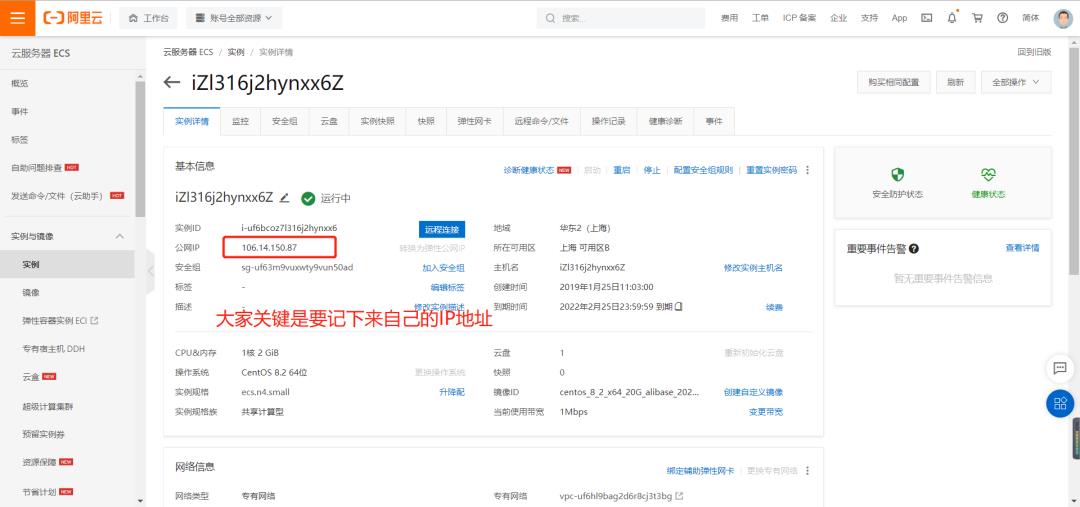
服务器买到手后,大家就有了一个公网IP(如上图)
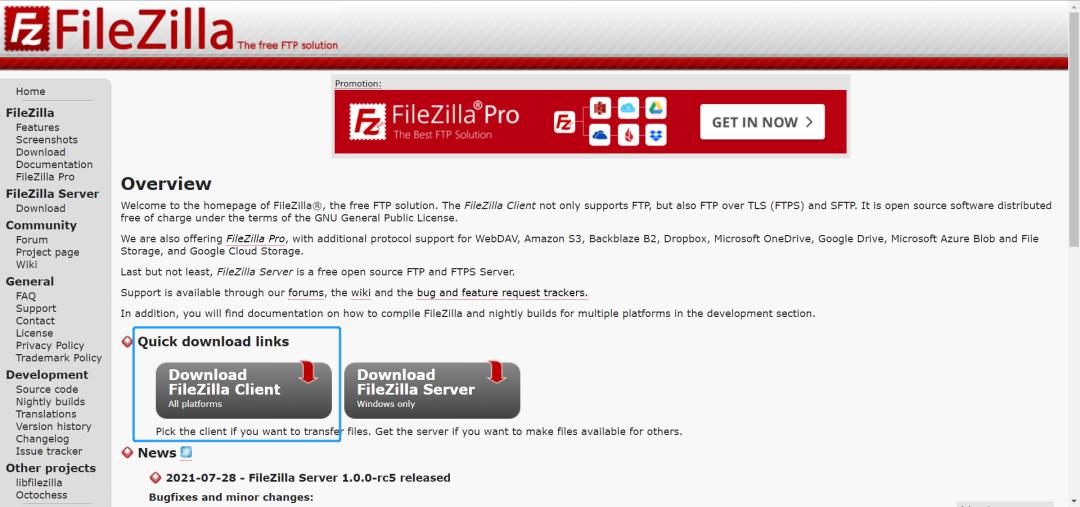
然后我们去下载一款叫FileZilla的软件,把我们的文件放到服务器上。(把文件上传到Linux服务器的方法很多,就不一一列举啦,阿菌这个提供了图形化操作界面,比较简单)
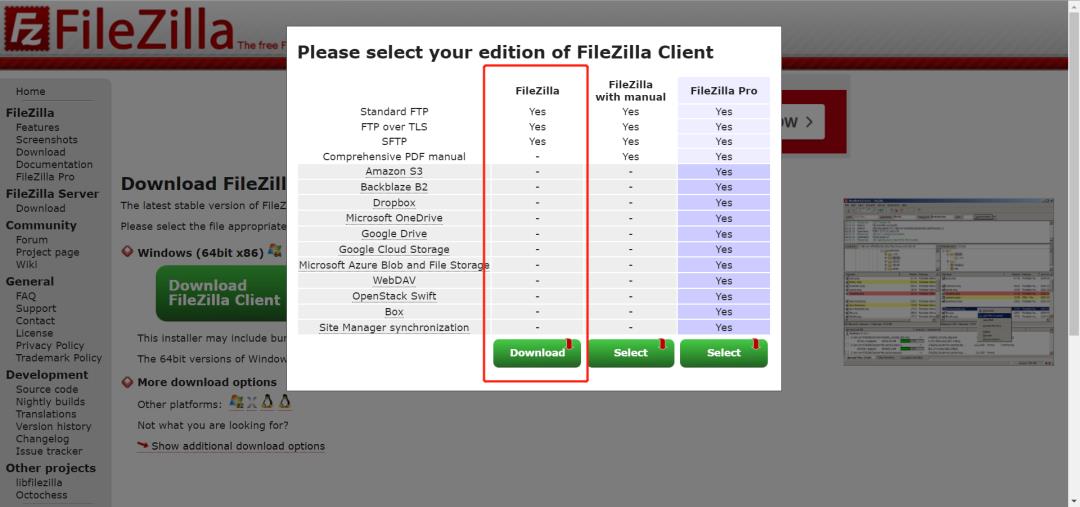
FileZilla的官网(下软件记得去官网下)
然后选择下载客户端:

然后下载最简单的那款就好(功能多的貌似要给钱,Emm…,我们用最简单的功能就行)

下载好后无脑点击下一步进行安装:

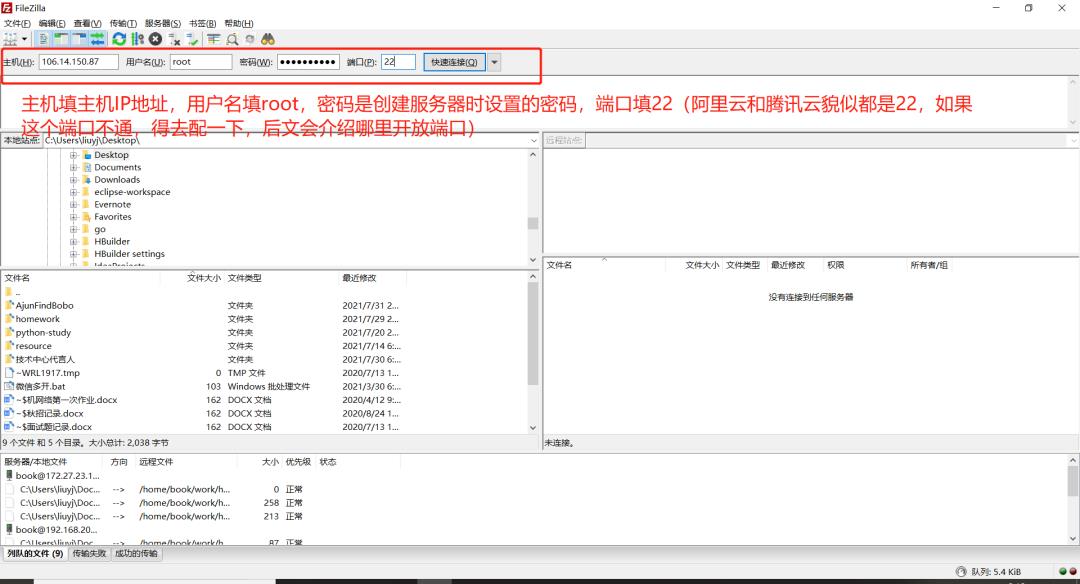
安装好后,打开软件,在上方的输入框中输入我们的服务器信息:

点击快速连接后,就能看到右边出现了服务器的资源目录:
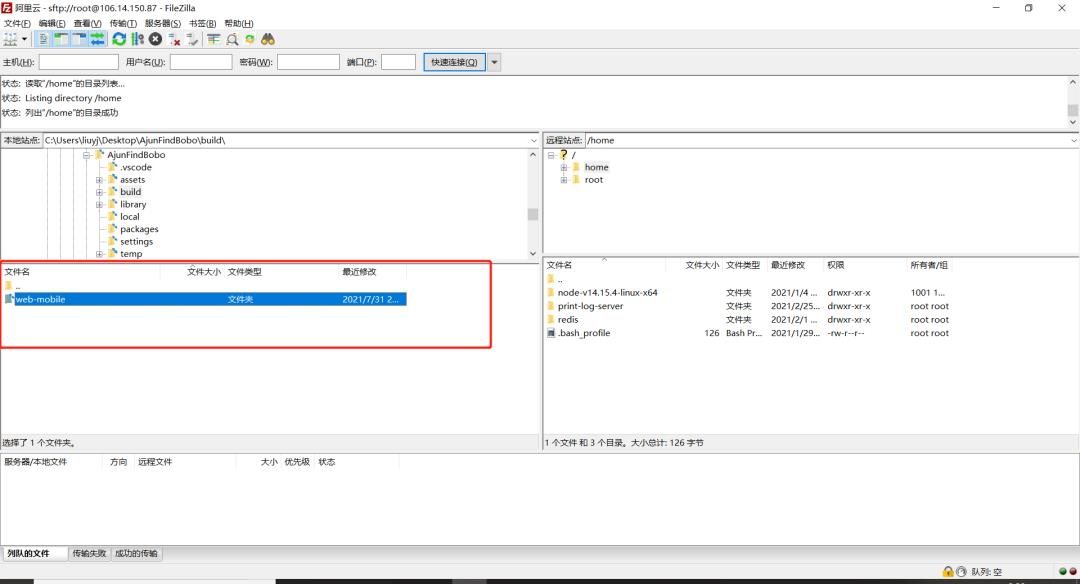
然后我们进入服务器的/home目录,在目录栏里输入/home,按回车就好:

然后在左边的资源目录(本机的资源目录)下,进入我们游戏的工程目录:

进入build文件夹:

选中web-mobile文件夹,点击鼠标右键,上传:

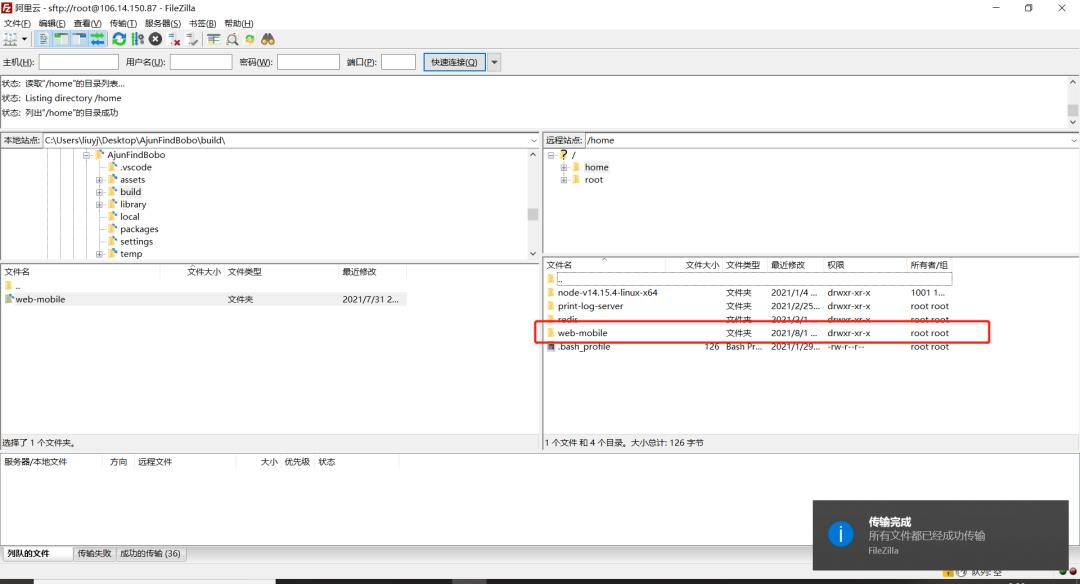
把游戏的资源目录上传到服务器上。
接下来我们登录到服务器上,Windows的同学可以下载一个xshell(工具很多的,可以搜一下Windows连接服务器),Mac的同学直接用终端就能连滴。
呃,在阿菌写这篇东西的时候,xshell的官网打不开,如果大家找不到资源就到公众号后台回复“小游戏1”,获取的资源里就有xshell的安装包了。
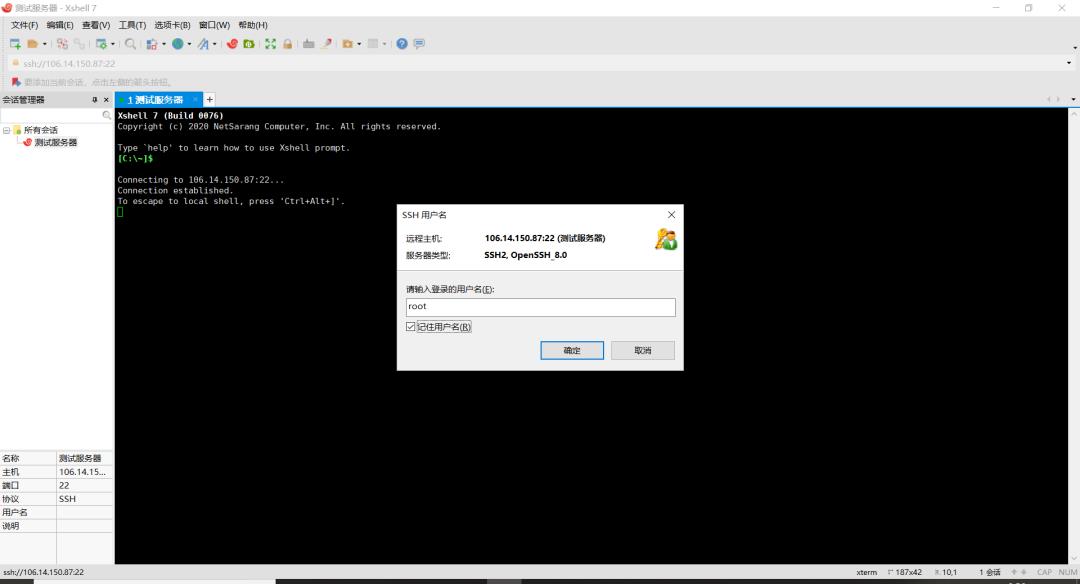
下载好安装包之后也是无脑点击下一步,安装好后进入软件界面,点击左上角一个小小的加号:

然后填写服务器的IP地址和端口:

然后点击连接,它会让我们输入用户名和密码,我们依次输入:

成功登录后,我们就能通过命令行窗口操作服务器了:

登录上服务器后,我们先进入我们刚刚存放游戏包的目录,输入指令(输入指令后敲回车执行):
cd /home
然后查看该目录下的文件,输入指令:
ls

就能看到我们之前在本机上传的游戏文件夹了
接下来我们搭建一个静态资源服务器,对外暴露我们的游戏资源,这样,别人就能访问了。
有同学可能会有疑问,欸,我不是已经买了一个服务器了吗?为啥还要再搭建一个服务器捏?
其实我们买的东西,准确来说应该是“一台安装了Linux操作系统的虚拟机器”(和我们刚买回来的电脑是一台只安装了Windows操作系统,但没有安装任何软件的机器,一个道理),上面是没有服务器进程的哦,得我们在上面运行服务器程序,这样一来,这整台机器,就变成了我们口中的服务器了。
所以,理论上,我们在自己的电脑上跑一个服务器进程,让别人访问,也行的。但问题是,我们自己的电脑不是时时刻刻联网的,平时还得关机睡眠什么的(关了机别人就访问不到了),还没有公网IP,所以,我们得买一个专用的机器来跑我们的服务器程序,这台机器不会关机,时时刻刻联着网,方便别人访问。
如果你有兴趣学习更多的计算机知识,欢迎关注我们今后的教程,我们会先出一套Python入门教程,先让大家掌握一些基础的编程知识,然后才能带大家玩点别的。
回到正文:
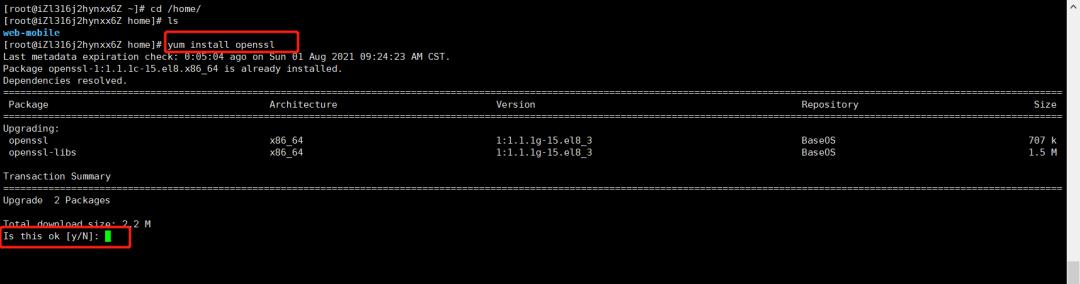
首先我们下载一个服务器程序,名字叫nginx,它能帮助我们把资源暴露出去,下载安装nginx之前我们得先安装一些依赖,我们依次在命令行中输入这三条指令:
yum install openssl
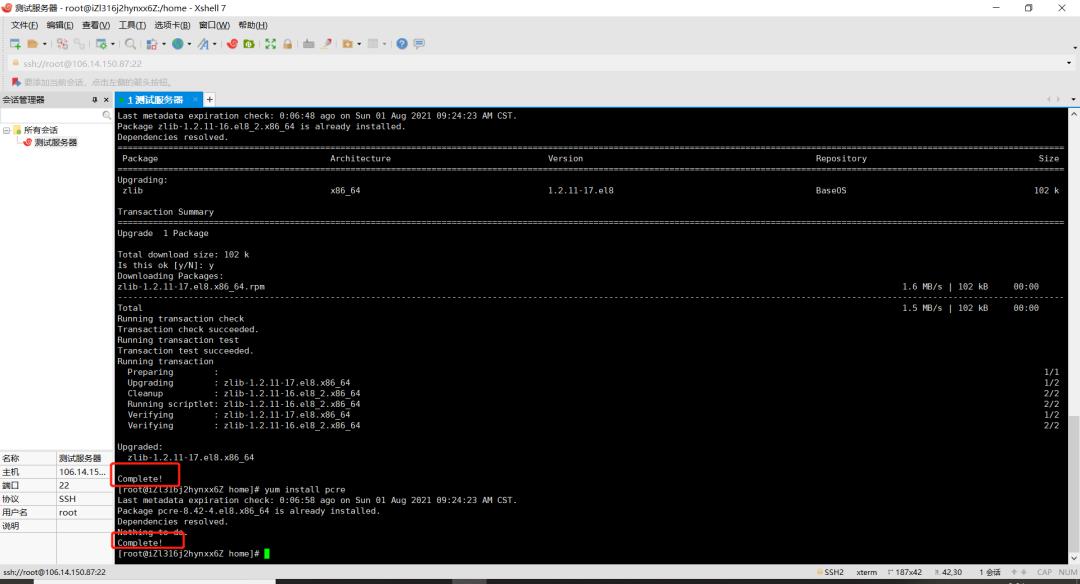
yum install zlib
yum install pcre
在输入指令安装的过程中,它会询问我们是否ok,我们敲一个“y”,然后回车就行。

每一个软件安装完都会提示我们完成滴~

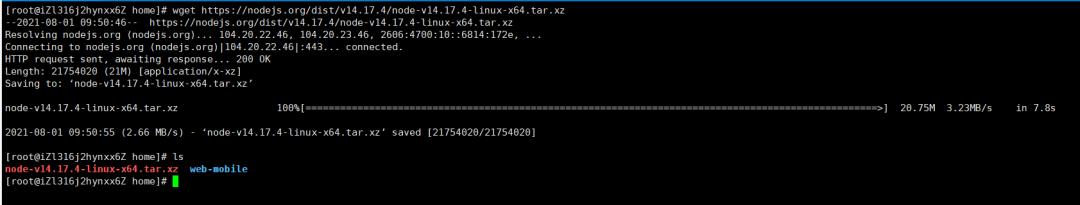
然后我们下载一个叫node.js的软件包,输入指令(几年后才看到这个教程的同学,建议到官网下载最新的版本):
wget https://nodejs.org/dist/v14.17.4/node-v14.17.4-linux-x64.tar.xz
下载完成后,我们再次输入指令“ls”,查看一下当前目录下的文件(为了保证教程能跑通,偶重装了系统,用一台干净的机器演示,现在目录干净多了)
ls

可以看到,多了一个node-v14.17.4-linux-x64.tar.xz文件,这是一个压缩包
接着,我们解压这个压缩包,输入指令:
tar -xvf node-v14.17.4-linux-x64.tar.xz
(注:一些操作的小技巧可以观看视频版,地址见文末阅读原文)
等解压完后,我们给这个文件夹重新起个名字,现在名字太长了不太方便看…
mv node-v14.17.4-linux-x64 nodejs
然后配置环境变量,一句话解释啥叫环境变量:现在我们想使用nodejs这个软件只能进入到它的文件夹下使用,想在整台linux服务器任意一个文件夹下使用,得配置一下环境。(暂时不懂也没关系,可以考虑后续看我们的小教程,跟着教程复制到命令行里执行就好啦)
分别输入如下指令:
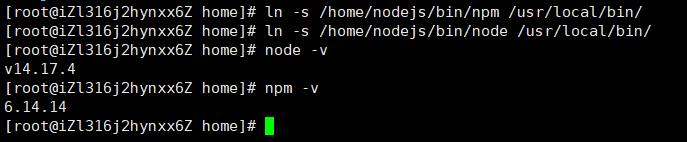
ln -s /home/nodejs/bin/npm /usr/local/bin/
ln -s /home/nodejs/bin/node /usr/local/bin/
然后分别输入如下指令,如果都能显示版本号,证明node.js安装成功:
node -v
npm -v

好啦,一切准备工作做好后,我们继续安装nginx…
有的同学可能会抱怨,嗷,我就安装个nginx,怎么要搞这么多东西…
哈哈哈,这已经非常友好!算少了!其他软件还有更复杂的呢!
有没有更简单的方法呢?有!那项技术叫docker,不过这个以后再讲啦~
总是忽悠大家学越来越多的东西,哈哈哈~
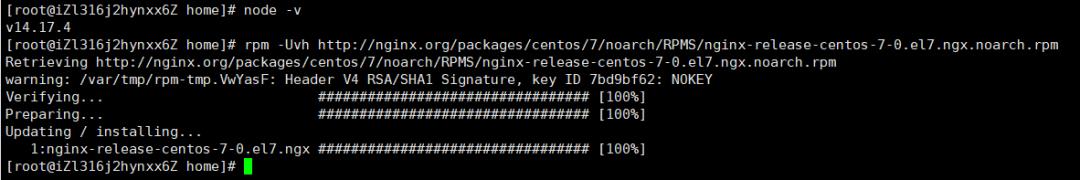
接下来我们再安装一个东西:
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm

安装好后,我们就能安装nginx了,输入指令(记得选y):
yum install nginx
安装好后,我们修改一下配置文件,输入指令:
vim /etc/nginx/nginx.conf
把nginx默认的根路径改成游戏包的路径(在编辑器中用按键上下左右移动光标,在改动的地方敲一下A或者I键,进入编辑模式,编辑完成敲Esc键退出编辑模式):

保存退出后(退出编辑模式后,输入“:wq”,敲回车,即为退出保存,注意是英文冒号),我们启动nginx,输入指令:
service nginx start
然后到我们购买的服务器页面中,配置安全组放通服务器的80端口

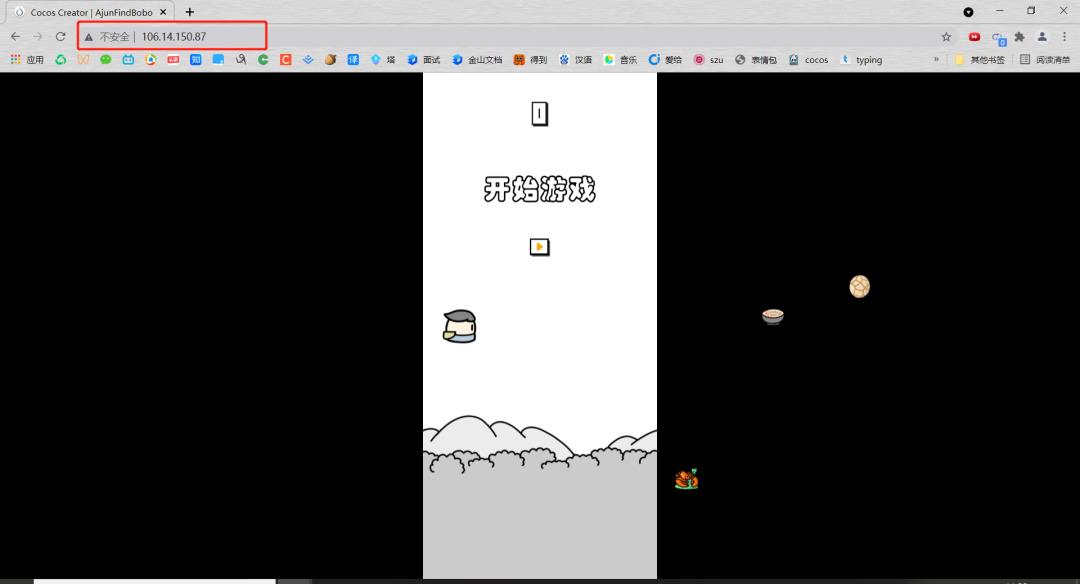
然后在浏览器中输入服务器地址后敲回车:

发现能够正常进入并加载游戏,当然我们发布的是手机网页版,在电脑网页可能不太适配。
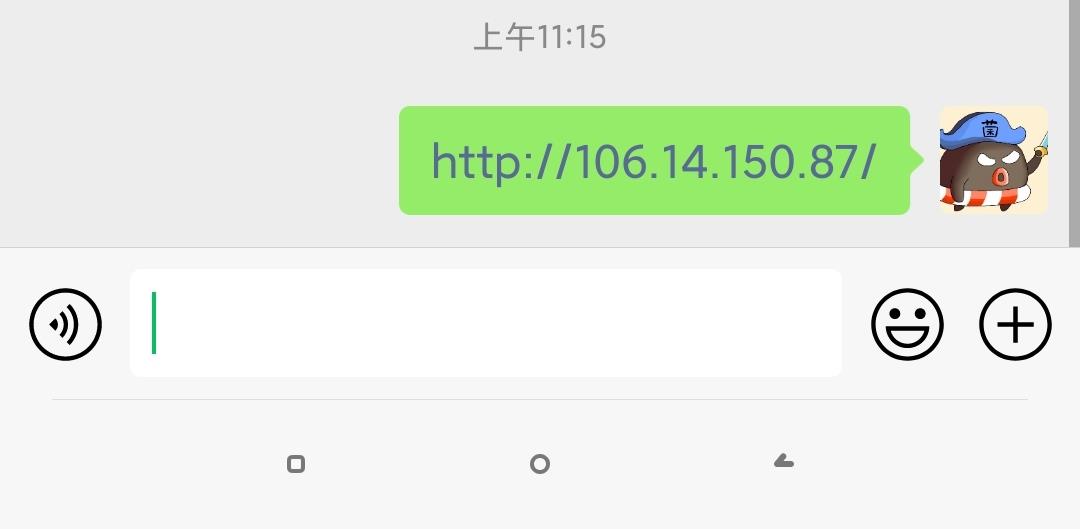
然后我们就可以把地址在微信上发给ta了:

点进去链接后,微信也会提示这是个未知的IP地址,建议访问已经备案的域名,所以我们可以ta解释一下,这是一个安全的地址。

正常情况下,我们无论是发布游戏,网站,app等各种东西,都是得去注册域名备案的,但我们这个只是给身边人临时玩一下,所以直接采用野路子…
耐心等游戏加载完后,就能玩耍啦~

好啦,本期教程到这里就结束了,后台回复“小游戏1”就能获取所有资源,点击文末阅读原文能调整到视频版教程,希望大家继续关注波波和阿菌,陆续将会有更多有意思的教程推出哦~
没填的坑实在太多了,在挖坑和埋坑的路上踉踉跄跄…

以上是关于如何临时发布部署Cocos小游戏到Linux服务器,让别人能在微信打开的主要内容,如果未能解决你的问题,请参考以下文章
在 Cocos2d Javascript 游戏中将文件保存到服务器
如何在 cocos2d 环境之外实现 cocos2d 游戏的虚拟摇杆?