java Script学习笔记---JS的基本语法
Posted GOV_D
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java Script学习笔记---JS的基本语法相关的知识,希望对你有一定的参考价值。
概述
javascript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。(前端中的交互部分)
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。(就是为蹭java的热度,其实没多大关系)
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。 (最新的为ES6,但很多浏览器仍然只支持ES5)
引入方式
内部引入
直接在html中写JS代码
<script >
js代码
</script>
外部引入
新建一个js文件夹,文件夹下再建.js文件
<script src="js/js.js"></script>
浏览器调试
在浏览器中右键点击检查,在element中可以调试html和css,在console(控制台)可以调试js代码,
在sources中可以进行js的断点调试。
数据类型
NUMBER
js不区分小数和整数,统称为number
123
123.334
1.23e3
-99
NAN
not a number
NAN与任何值都不相等,包括自身
NAN===NAN? false
Infinity
表示无限大
字符串
"abc"
'abc'
多行字符串的编写
var str=
`qwerr
eqweqwe
rwqrqwwr
你好
`
在字符串中直接放入变量
var a="hello";
var msg=`你好啊,${a}`;
布尔值
true
false
比较运算符
== 等于(类型不一样,值一样,也会返回true)
=== 绝对等于(类型一样,值也一样,才返回true)
这是JS的一个缺陷,所以比较是否相等时坚持使用===
浮点数问题
1/3 === (1-2/3) ? false;
因为存在精度丢失的问题
尽量避免使用浮点数进行运算,因为存在精度问题
如果要比较上述两者是否相同
Math.abs(1/3-(1-2/3)) < 0.00000001
若结果为true,则两者相等
null和undefined
null 空
undefined 未定义
数组
var arr=[1,2,3,'hello','a',null,true];
JS的语法比起java真的相当随便,数组中可以混有不同类型的值
且JS中可以取超过数组的长度处的值,只是获得的值为undefined
slice() 截取arr的一部分,返回一个新的数组,类似于java中的substring
push() 向数组尾部插入一个值
pop() 数组尾部弹出一个值
unshift()数组头部插入一个值
shift() 数组头部弹出一个值
concat()数组拼接函数,concat并不会修改原数组,只是会返回一个新数组
对象
var person={
name:"liHua",
age:18,
sex:"男"
}
属性之间通过 ,隔开,与java的;不同。最后一个属性后面不用加逗号
取对象的值
person.age;
person.name;
严格检查模式
前提:IDEA需要设置ES6语法,这是ES6的新特性
‘use strict’ 严格检查模式,可以预防JS的语法随意性导致的一些问题
必须写在JS代码的第一行!
'use strict'
DATE
var time=new Date();
time.getFullYear();//年
time.getMonth();//月
time.getDate();//日
time.getDay();//星期几
time.getHours();//时
time.getMinutes();//分
time.getSeconds();//秒
time.getTime();//时间戳 全世界统一,从1970 1.1 0:00:00 开始到现在的毫秒数
//每个人的本地时间不一定一样,但时间戳一定一样
//把时间戳转化为DATE
var nowTime=new Date(time.getTime());
JSON

var user={
name:"liHua",
age:18,
sex:"男"
}
//对象转化为JSON字符串 {"name":"liHua","age":18,"sex":"男"}
var jsonUser=JSON.stringify(user);
//JSON字符串转化为JS对象
var obj=JSON.parse('{"name":"liHua","age":18,"sex":"男"}');
方法
其实就是函数
function check(){}
var check=function (){}
var user={
name:"liHua",
age:18,
sex:"男",
check:function (){ }
}
var user={
name:"liHua",
age:18,
sex:"男",
way:check();
}
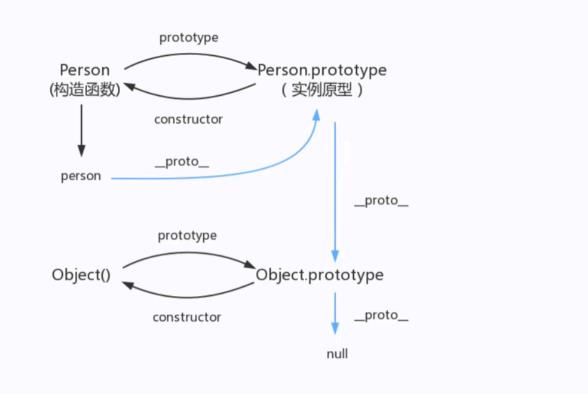
原型
什么是面向对象
java和JS的面向对象有些区别
java中:
类:模板
对象:具体的实例
而在JS中,需要转化一下思维
原型:子类 .proto = 父类
其实就是继承,只不过在JS中称为原型(ES6之前)
var user={
name:"liHua",
age:18,
sex:"男",
}
aaa.__proto__=user;
ES6之后,js的对象的创建和继承变得越来越像java
class student{
constructor(name) {
this,name=name;
}
check(){
alert("HELLO");
}
}
class highStudengt extends student{
constructor(name,grade) {
super(name);
this.grade=grade;
}
showGrade() {
alert(this.grade);
}
}
原型链

所有类的原型最后都会回到object,从而形成一个原型链
以上是关于java Script学习笔记---JS的基本语法的主要内容,如果未能解决你的问题,请参考以下文章