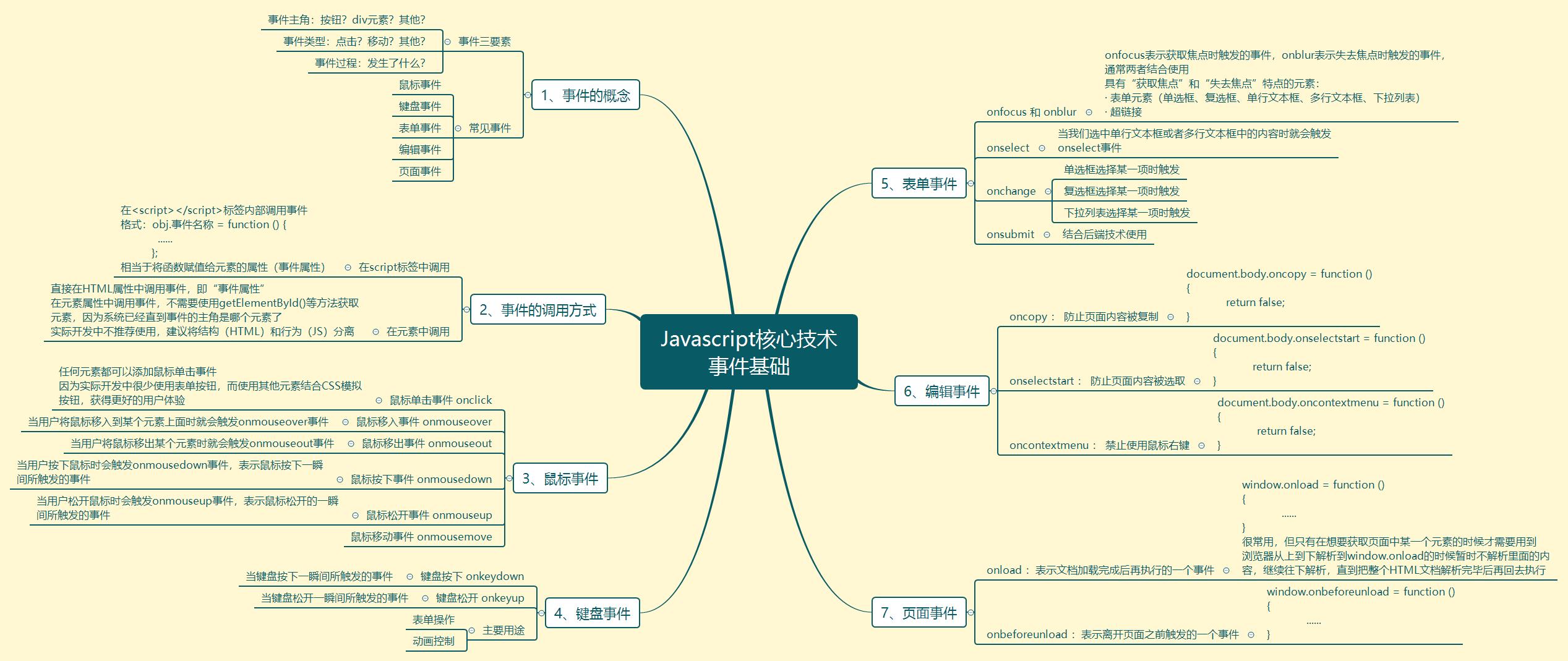
学习笔记JS进阶语法一事件基础
Posted SAP剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记JS进阶语法一事件基础相关的知识,希望对你有一定的参考价值。
内容整理自《从0到1javascript快速上手》下半部分-进阶语法篇

示例:键盘松开一瞬间触发的事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>键盘松开事件</title>
<script>
window.onload = function()
var oTxt = document.getElementById("txt");
var oNum = document.getElementById("num");
oTxt.onkeyup = function()
var str = oTxt.value;
oNum.innerHTML = str.length;
;
</script>
</head>
<body>
请输入字符:<input id="txt" type="text" />
<div>字符串长度为:<span id="num">0</span></div>
</body>
</html>

示例:表单获取/失去焦点事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单获取/失去焦点事件</title>
<style type="text/css">
#searchcolor:#bbbbbb;
</style>
<script>
window.onload = function ()
var oSearch = document.getElementById("search");
//var oBtn = document.getElementById("btn");
//获取焦点
oSearch.onfocus = function ()
if (this.value == "百度一下,你就知道")
this.value = "";
;
//失去焦点
oSearch.onblur = function ()
if (this.value == "")
this.value = "百度一下,你就知道";
;
</script>
</head>
<body>
<input id="search" type="text" value="百度一下,你就知道" />
<input id="btn" type="button" value="搜索" />
</body>
</html>


以上是关于学习笔记JS进阶语法一事件基础的主要内容,如果未能解决你的问题,请参考以下文章