PWA(Progressive Web App)入门系列:PWA简介
Posted 王乐平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PWA(Progressive Web App)入门系列:PWA简介相关的知识,希望对你有一定的参考价值。
前言
PWA做为一门Google推出的WEB端的新技术,好处不言而喻,但目前对于相关方面的知识不是很丰富,这里我推出一下这方面的入门教程系列,提供PWA方面学习。
什么是PWA
PWA全称Progressive Web App,直译是渐进式WEB应用,是 Google 在 2015 年提出,2016年6月才推广的项目。是结合了一系列现代Web技术的组合,在网页应用中实现和原生应用相近的用户体验。
所谓的P(Progressive)这里有两层含义,一方面是渐进增强,让WEB APP的体验和功能能够用渐进增强的方式来更接近原生APP的体验及功能;另一方面是指下一代WEB技术,PWA并不是描述一个技术,而是一些技术的合集。

PWA特性
- 渐进增强 - 能够让每一位用户使用,无论用户使用什么浏览器,因为它是始终以渐进增强为原则。
- 响应式用户界面 - 适应任何环境:桌面电脑,智能手机,笔记本电脑,或者其他设备。
- 不依赖网络连接 - 通过 service workers 可以在离线或者网速极差的环境下工作。
- 类原生应用 - 有像原生应用般的交互和导航给用户原生应用般的体验,因为它是建立在 app shell model 上的。
- 持续更新 - 受益于 service worker 的更新进程,应用能够始终保持更新。
- 安全 - 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
- 可发现 - 得益于 W3C manifests 元数据和 service worker 的登记,让搜索引擎能够找到 web 应用。
- 再次访问 - 通过消息推送等特性让用户再次访问变得容易。
- 可安装 - 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
- 可连接性 - 通过 URL 可以轻松分享应用,不用复杂的安装即可运行。

PWA优、缺点
优点:
- 上面提到的,所有这些现代 Web 特性。
- Web最重要的意义在于开放和去中心化,这才是万维网的初衷
缺点:
- 门槛不低。部署的服务器要求HTTPS,ServiceWorker涉及API众多,需要单独学习
- 浏览器支持不够全面。苹果Safari 短时间内不会支持,5 年计划里可能实施
- 用户体验习惯。网页应用替代原生应用的方式,用户短时间内不适应
PWA关键技术
Manifest(应用清单)
Web App Manifest是一个W3C规范,定义了一个基于JSON的清单,为开发人员提供一个放置与Web应用程序关联的元数据的集中地点。manifest 就是 PWA 概念的一环,它给你了控制你的应用如何出现在用户期待出现的地方(比如用户手机主屏幕),这直接影响到用户能启动什么,以及更重要的,用户如何启动它。
使用 web 应用程序清单,你的应用可以:
- 能够真实存在于用户主屏幕上
- 在 android 上能够全屏启动,不显示地址栏
- 控制屏幕方向已获得最佳效果
- 定义启动画面,为你的站点定义主题
- 追踪你的应用是从主屏幕还是 URL 启动的
例如:
{
"lang": "en",
"dir": "ltr",
"name": "Donate App",
"description": "This app helps you donate to worthy causes.",
"short_name": "Donate",
"icons": [{
"src": "icon/lowres.webp",
"sizes": "64x64",
"type": "image/webp"
},{
"src": "icon/lowres.png",
"sizes": "64x64"
}, {
"src": "icon/hd_hi",
"sizes": "128x128"
}],
"scope": "/racer/",
"start_url": "/racer/start.html",
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "aliceblue",
"background_color": "red",
"serviceworker": {
"src": "sw.js",
"scope": "/racer/",
"use_cache": false
},
"screenshots": [{
"src": "screenshots/in-game-1x.jpg",
"sizes": "640x480",
"type": "image/jpeg"
},{
"src": "screenshots/in-game-2x.jpg",
"sizes": "1280x920",
"type": "image/jpeg"
}]
}
Service Workers
Service Worker是浏览器在后台独立于网页运行的脚本,它打开了通向不需要网页或用户交互的功能的大门。这个 API 之所以令人兴奋,是因为它可以支持离线体验,让开发者能够全面控制这一体验。
ServiceWorker是由两部分构成,一部分是 cache,还有一部分则是 Worker。
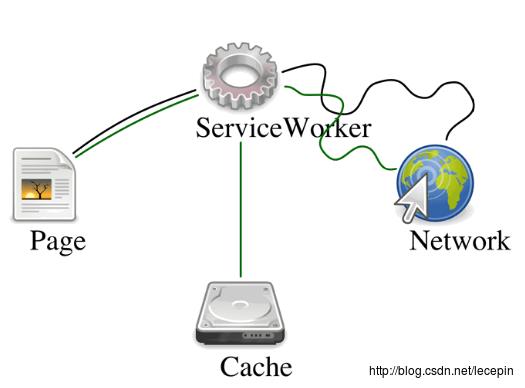
它被设计为一个相对底层、高度可编程、子概念众多,也因此异常灵活且强大的 API,它就像一个位于客户端和网络之间的代理,可以拦截、处理、响应流经的网络请求,配合Cache API,你可以自由管理网络请求文件的缓存,这使得 Service Worker 可以从缓存中向 web 应用提供资源,即使是在离线的环境下。这样,在离线和网速低的情况下也能秒开,说白了,之前的Hybrid架构的出现不就是为了这个功能么。之前虽然有AppCache,但它具有相当多的缺陷,这里就不说了。
来张官网的形象图:

Push Notification(推送通知)
Push 和 Notification是两个不同的功能,涉及到两个API,但是它们之前有依赖关系。
Notification这块应该大家多少了解一些,属于浏览器发出的通知消息,之前需要浏览器一直开着才能实现这种通知,但是现在有了上面提到的Service Worker,就可以驻留在进程里面操作了。
Push & Notification关系:
- Push : 服务器端将更新的信息传递给 Service Worker
- Notification: Service Worker 将更新的信息推送给用户

PWA与其它App的对比
目前的移动端APP:
- Native APP
- Web App
- Hybrid App
Native APP
Native APP,指原生App,是一个完整的App,可拓展性强,需要用户下载安装使用。
优点:
- 可使用移动设备所有功能
- 速度快、性能高、用户体验好
- 离线使用
缺点:
- 开发成本高、维护成本高
- 每个不通的平台都要重新开发
- 应用商店审核复杂,效率低
Web APP
Web App 指采用Html5语言写出的App,生活在浏览器里的应用,不需要下载安装。
优点:
- 跨平台开发、无需下载、无需安装,开发速度快
- 发布灵活,因为根本不需要应用商店的审核
- 较低的开发成本
- 可即时上线
- 用户可以直接使用最新版本
- 支持设备广泛
缺点:
- 只能使用有限的移动设备API
- 浏览器兼容问题
- 无法上传到应用商店
- 用户暂时不适用
Hybrid App
Hybrid APP指的是半原生半Web的混合类App,需要下载安装。
优点:
- 兼容多平台
- Web前端工作人员就可快速构建
- 可以上传到应用商店
- 可以基于浏览器的方式进行页面调试
- 可使用的移动设备的API多
缺点:
- 用户体验不如原生应用
- 为模拟原生样式,需要大量的html和css
- 性能稍慢
- 技术不是很成熟
PWA兼容性
Blink内核(Chrome、Oprea、Samsung Internet 等)和 Gecko内核(Firefox)和Microsoft Edge都已经实现了 PWA 所需的所有关键技术的支持,但ios的Safari(Webkit),目前不支持PWA的API。
不过在2015年Webkit的5年计划里面,已经提及了Service Worker,相信很快就能实现。
PWA在中国
- 国在IPhone不在少数,而IOS目前是不支持PWA的
- 国内Android系统,大部分早已把Google框架移除了,所以兼容性会出问题
- 推送依赖于GCM,而国内Google是无法访问的
Google的技术在国内推进是很痛苦的,Android虽然近年来在国内不错,但PWA在国内的发展有很多困难。
PWA的未来
总的来说,PWA还是很不错的,虽然PWA在国内的体验目前有一些限制,但相信PWA在国内的春天肯定会来的。
这里引用一下黄玄说过的一句话:
请不要让 web 再继续离我们远去,浏览器厂商们已经重新走到了一起,而下一棒将是交到我们 web 应用开发者的手上。乔布斯曾相信 web 应用才移动应用的未来,那就让我们用代码证明给这个世界看吧。
让我们的用户,也像我们这般热爱 web 吧”
PWA应用体验
Progressive Web Apps:网站内含有需要PWA应用,大家可以体验一下。
这一章做了一下PWA的相关介绍,后面章节会详细对PWA API进行详细说明。
博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin

以上是关于PWA(Progressive Web App)入门系列:PWA简介的主要内容,如果未能解决你的问题,请参考以下文章
PWA(Progressive Web App)入门系列:相关准备
Progressive Web App (PWA) 二维码扫描器
说说 PWA 和微信小程序--Progressive Web App
Material UI:底部导航与 iOS 上的 Progressive Web App (PWA) Safari 对齐
[io PWA] keynote: Launching a Progressive Web App on Google.com