PWA(Progressive Web App)入门系列:相关准备
Posted 王乐平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PWA(Progressive Web App)入门系列:相关准备相关的知识,希望对你有一定的参考价值。
前言
在上一章中,对PWA的相关概念做了基本介绍,了解了PWA的组成及优势。为了能够更快的进入PWA的世界,这一章主要对在PWA开发中,需要注意的问题,运行的环境及调试工具做介绍说明。
浏览器要求
因为目前各浏览器对于PWA的支持度各不一样,在这里为了对PWA有更好的体验及使用,需要对浏览器做一下要求。
下图是目前各浏览器对PWA的支持度:

可以参考ispwaready和caniuse来了解浏览器的支持情况。
电脑端要求
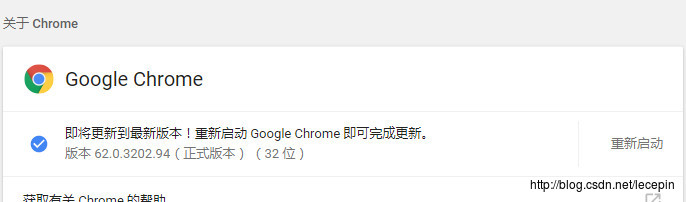
电脑端这边建议使用Chrome 42+,或者用最新的。后面的课程会基于Chrome开发。
可以通过在Chrome浏览器的地址栏中输入chrome://settings/help,来查看版本信息。

手机端要求
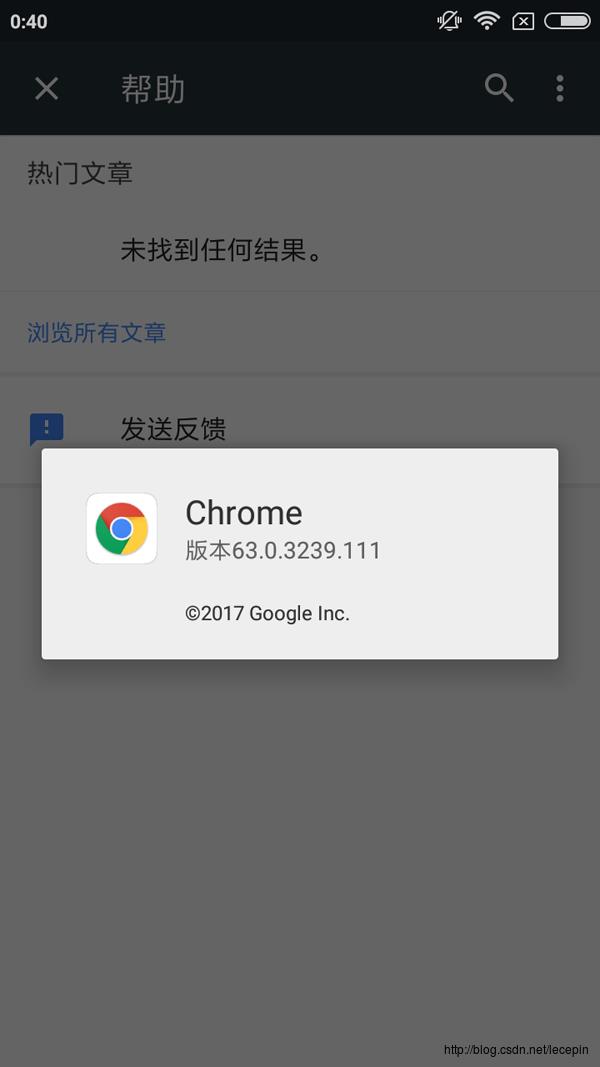
因为目前,对于PWA中Push API实现最好的浏览器只有Chrome,所以这里仍然选择Chrome 62+。因为PWA的一些技术需要依赖于系统支持,所以这里建议使用纯正的android OS,或者可以在一些国际版的ROM系统上进行。

安装网络服务器
因为PWA的一些技术需要运行在https上,或者localhost(127.0.0.1)上,不能直接通过打开html文件的方式运行,所以这里需要安装一下本地的服务器。
安装
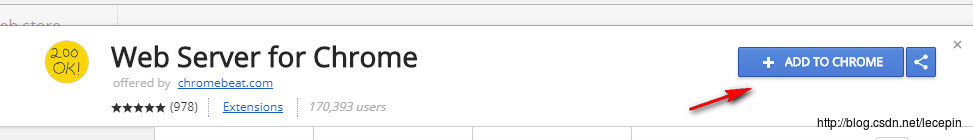
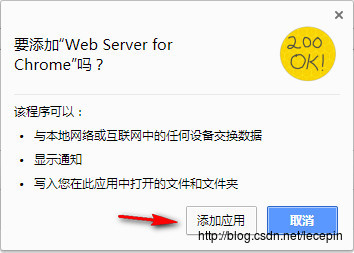
本地服务器采用Web Server for Chrome,点击下载。


测试
安装完成后,点击书签中的应用

或者在地址栏中输入chrome://apps/。

找到安装后的Web Server for Chrome应用,单击即可打开。

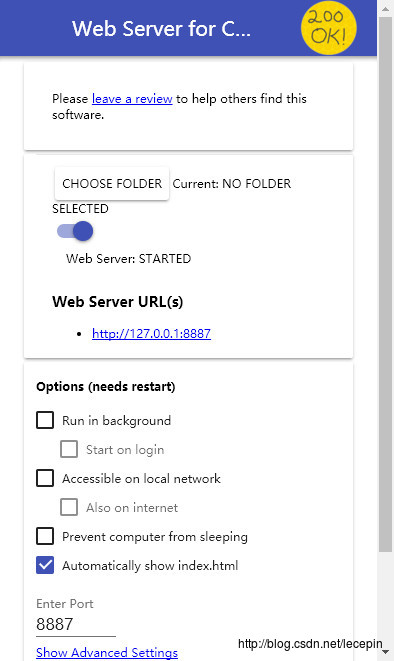
通过点击HOOSE FOLDER按钮,在弹出的文本框里选择自己开发的项目文件夹即可。
选择完成后,记住开启服务,开启后会显示Web Server:STARTED,表示服务开启。

开发者工具
打开
所有调试都是基于浏览器的开发者工具进行,可以通过快捷键打开。
- F12 或者 Ctrl + Shift + I (Windows/Linxu)
- Cmd+Opt+I(Mac)
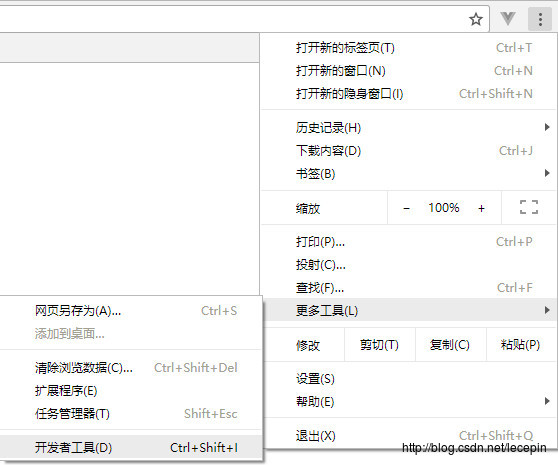
或者通过菜单栏进入

面板说明
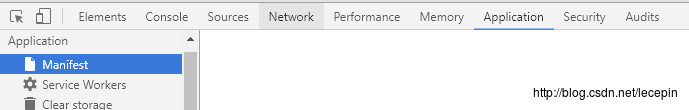
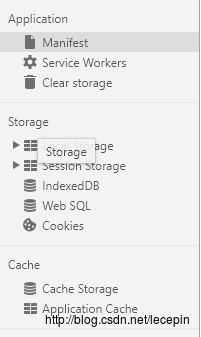
开发PWA,我们主要用到的是Application面板。

包含Manifest的调试、Service Worker的调试,Cache的调试等,在随后的章节里会详细说明。

总结
这一篇主要对后的学习,在开发工具和开发环境上做了铺垫,来方便后面的学习。
博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin

以上是关于PWA(Progressive Web App)入门系列:相关准备的主要内容,如果未能解决你的问题,请参考以下文章
PWA(Progressive Web App)入门系列:相关准备
Progressive Web App (PWA) 二维码扫描器
说说 PWA 和微信小程序--Progressive Web App
Material UI:底部导航与 iOS 上的 Progressive Web App (PWA) Safari 对齐
[io PWA] keynote: Launching a Progressive Web App on Google.com