[io PWA] keynote: Launching a Progressive Web App on Google.com
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[io PWA] keynote: Launching a Progressive Web App on Google.com相关的知识,希望对你有一定的参考价值。
Mainly about
- Material design (effects / colors / flashy stuff)
- Components (web components / polymer)
- Offline / notifications (Service worker / iDB / Firebase)
Progressive web app:
- HTTPS
- Add to home screen
- Splash screen
- service worker
- notifications, bg sync
- offline

Service worker:
- send reminders
- sessiong starting / updated / rate

- fully offline experience
- Offline analytices
- Performance tool -- analytics
Noticification:
Debug service worker:

Polymer:
- app-layout: Github

- Page lifecycle:

Firebase:

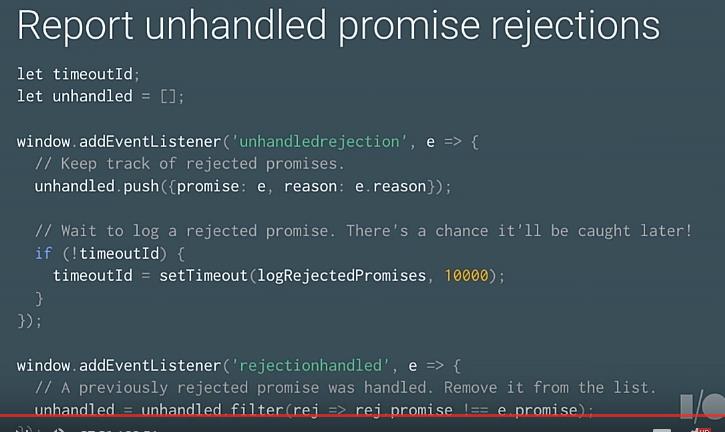
unhandled promise rejections:

Web animation API:
Github

以上是关于[io PWA] keynote: Launching a Progressive Web App on Google.com的主要内容,如果未能解决你的问题,请参考以下文章