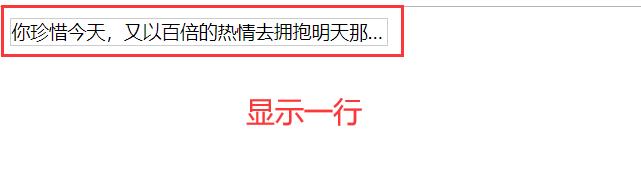
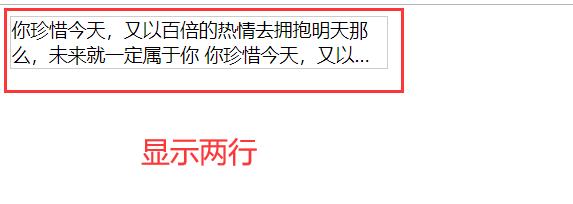
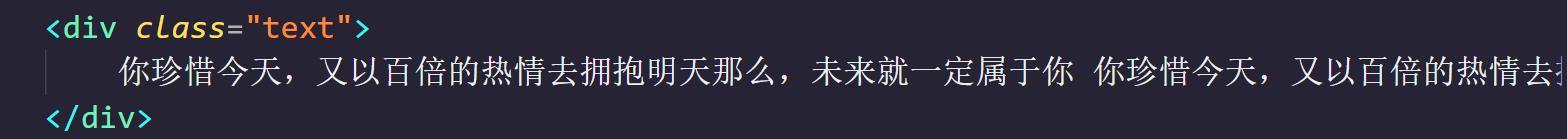
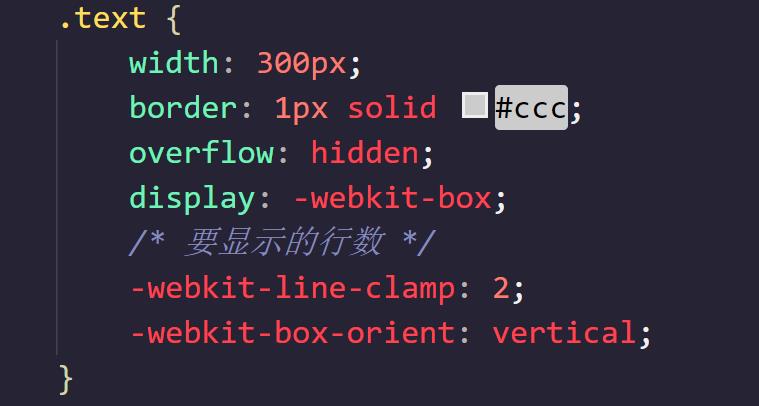
CSS:实现文本超出显示省略效果(可指定几行显示)
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS:实现文本超出显示省略效果(可指定几行显示)相关的知识,希望对你有一定的参考价值。
以上是关于CSS:实现文本超出显示省略效果(可指定几行显示)的主要内容,如果未能解决你的问题,请参考以下文章
Vue uniapp 文字超出几行显示省略号...,显示更多按钮
web前端入门到实战:css实现单行、多行文本超出显示省略号