CSS- 文本超出指定宽度后隐藏并显示为省略号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS- 文本超出指定宽度后隐藏并显示为省略号相关的知识,希望对你有一定的参考价值。
一般的文字截断(适用于内联与块):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
对于表格文字溢出的定义:
对于表格超出范围显示省略号
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
如:
------------------------------------------------------------------------------------------------
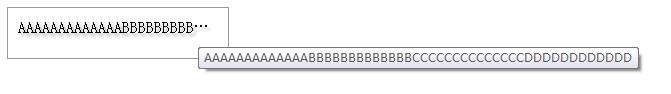
如果想鼠标悬停省略号显示内容就 在title 那里写好即可~

代码:
<style type="text/css"> #div1{ padding: 10px; width: 200px; height:30px; text-shadow: 3px 3px 3px #aaaaaa; border: 1px solid #999999; text-overflow: ellipsis; overflow: hidden; word-break: break-all; white-space: nowrap; } </style> <body> <div id="div1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD"> AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD </div> </body>
以上是关于CSS- 文本超出指定宽度后隐藏并显示为省略号的主要内容,如果未能解决你的问题,请参考以下文章
