Vue uniapp 文字超出几行显示省略号...,显示更多按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue uniapp 文字超出几行显示省略号...,显示更多按钮相关的知识,希望对你有一定的参考价值。
参考技术A html:在接口请求完成或者在进入页面的时候
css:
ok 了!
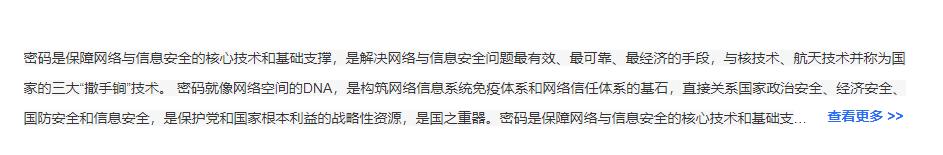
vue实现文字超出3行时,后面显示省略号 查看更多跳转详情

<div class="dp-text-ellipsis-wrapper">
<div class="text" : ref="text">
<label class="btn" @click="practClick">查看更多 >></label>
<span v-html="projectDescription"></span>
</div>
</div>
<script>
export default
data()
return
lineClamp: 3,
projectDescription: \' \', // 后台数据
,
created:
// 查看更多 路由跳转
gotoIntro()
// 路由地址
this.$router.push(
path: "/viewMoreIndex",
);
,
computed:
textStyleObject ()
return
\'max-height\': `$2 * this.lineClampem `
</script>
<style scoped lang="scss">
.dp-text-ellipsis-wrapper
display: flex;
margin: 6px 0 20px 0;
overflow: hidden;
font-size: 14px;
line-height: 20px;
.text
position: relative;
overflow: hidden;
line-height: 2.1;
line-height: 30px;
font-size: 14px;
/* 设置多行文本溢出省略 */
display: -webkit-box;
/* 默认最多显示3行 */
-webkit-line-clamp: 3;
overflow: hidden;
-webkit-box-orient: vertical;
.text::before
float: right;
height: calc(100% - 20px);
content: "";
.btn
position: relative;
float: right;
clear: both;
margin-left: 10px;
font-size: 14px;
padding: 0 8px;
color: #206ef7;
line-height: 20px;
border-radius: 4px;
cursor: pointer;
z-index: 10;
.btn::before
position: absolute;
left: 1px;
color: #333;
transform: translateX(-100%);
content: "";
</style>
版权声明:本文为CSDN博主「一个正在向大佬迈进的前端小白」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_70613396/article/details/126269898
以上是关于Vue uniapp 文字超出几行显示省略号...,显示更多按钮的主要内容,如果未能解决你的问题,请参考以下文章