Axure的一些入门小案例
Posted 一心向晚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure的一些入门小案例相关的知识,希望对你有一定的参考价值。
Axure RP是一款专业的快速原型设计工具。上手入门比较简单,可以帮助我们快速的搭建一个网页原型。接下来我写一些自己入门时候写的小案例。
1.简单的表单

左下角的元件库可以直接拖拽使用以上元件即可,需要注意的是鼠标双击下拉列表框才能 添加数据源,单选框如果要达到互斥的效果,对两个元件设置相同的选项组就可以,如下图

如果需要默认选中那一项,只需要右键选中就可以了。
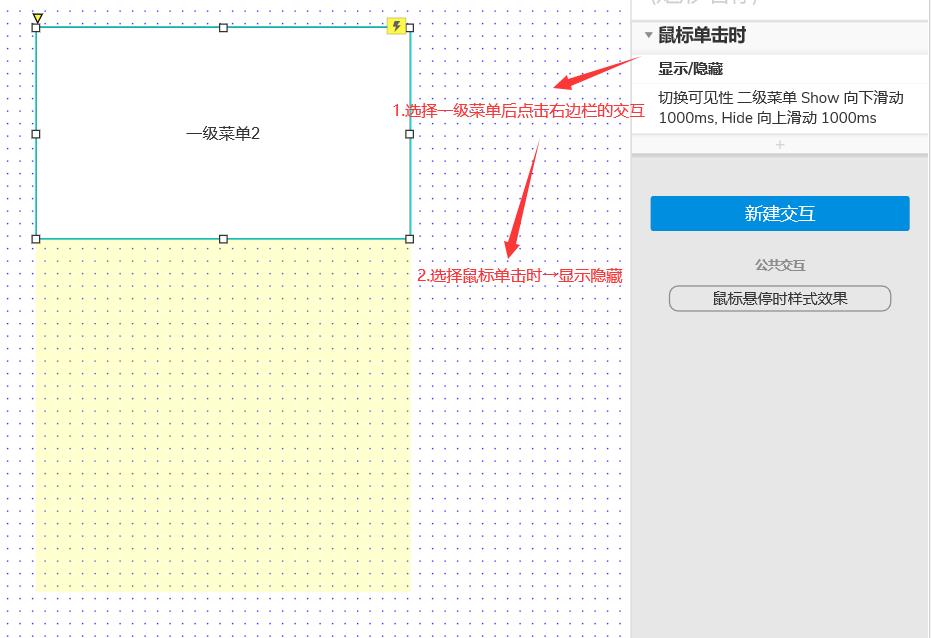
2.下拉菜单栏
想要达到点击出现下拉菜单栏的效果可以先设置几个二级菜单将他们同时选择→组合→隐藏,然后

 即可达到想要的效果。
即可达到想要的效果。
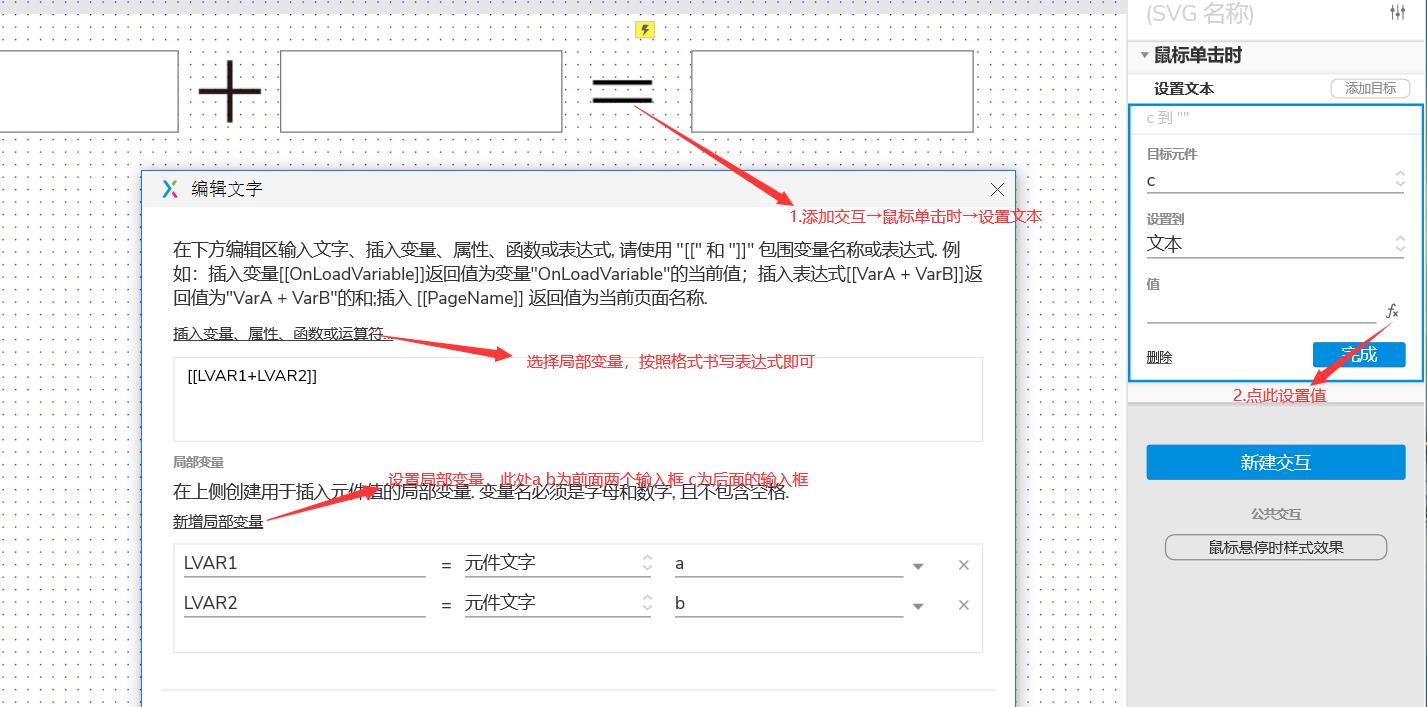
3.通过局部变量实现加法计算器

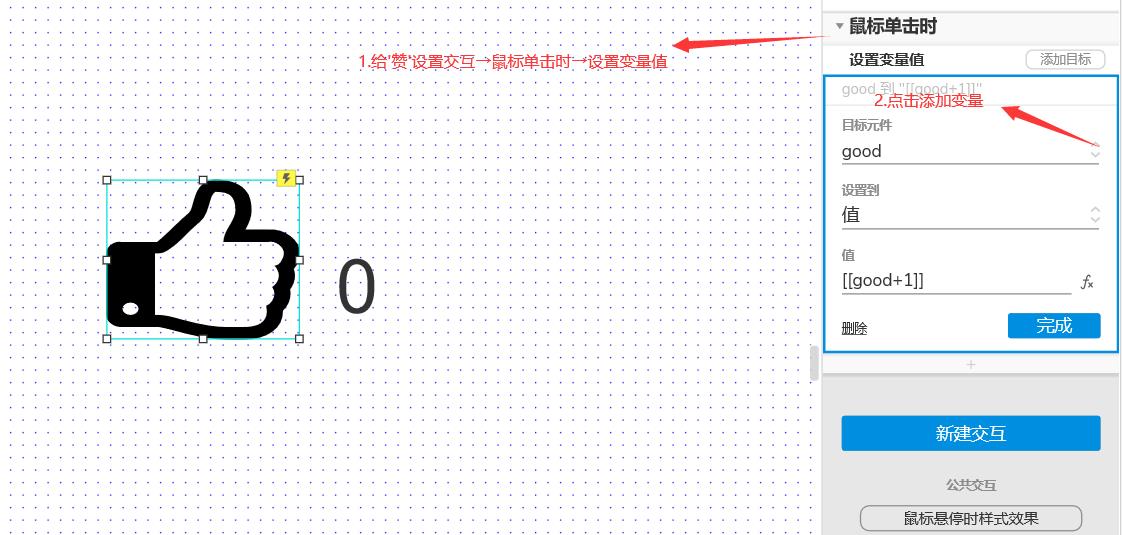
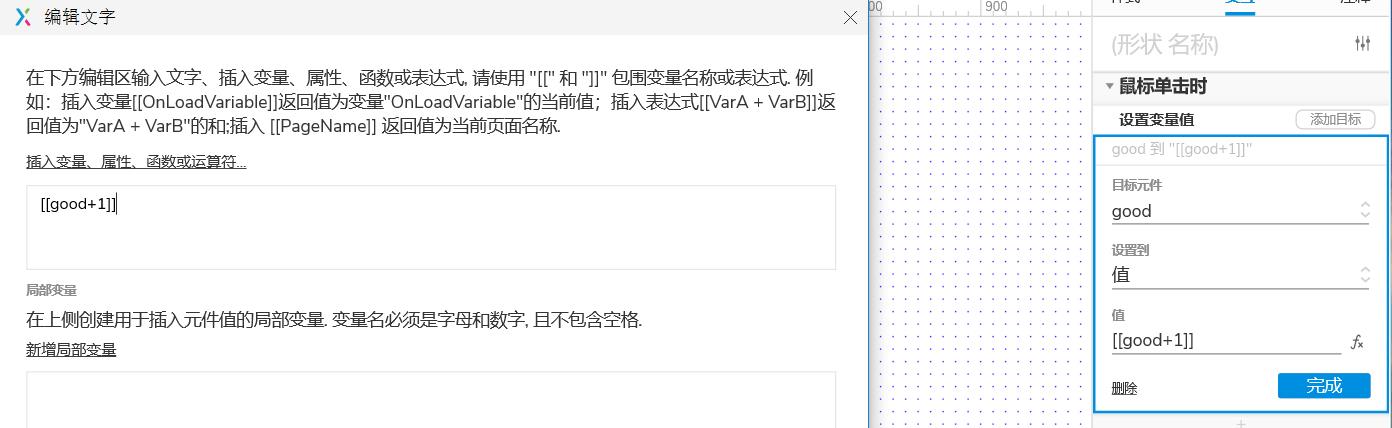
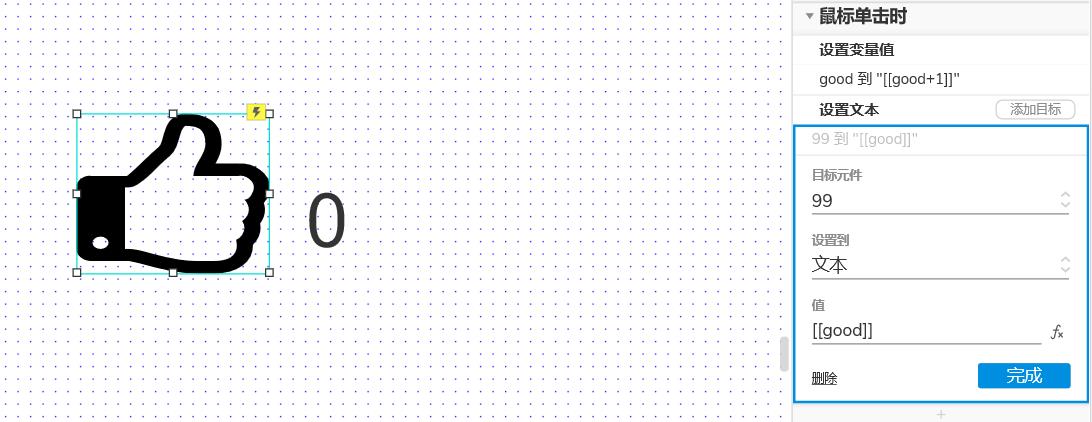
4.全局变量实现点赞的效果

直接在上方选择插入全局变量并写good+1

再新建互动把值写到0上(图中的元件99),一个简单的点赞就完成了

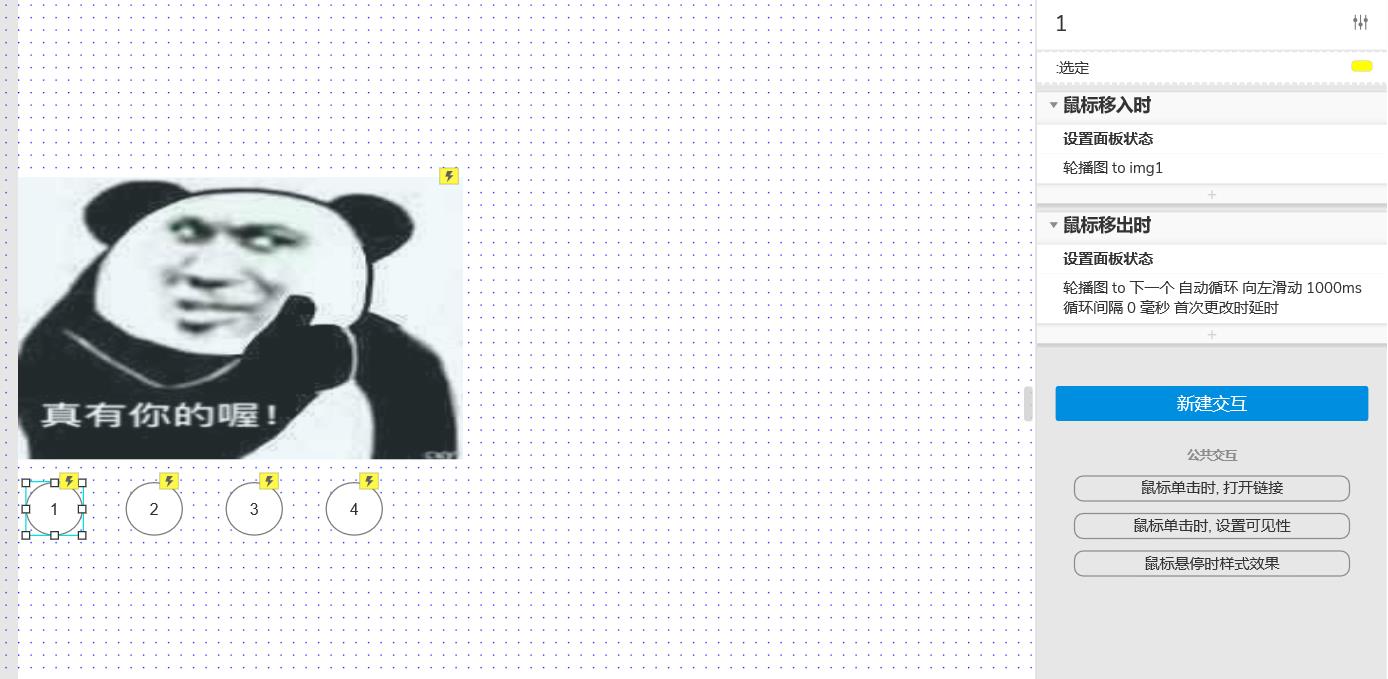
5.轮播图
拖动元件库里的动态面板使用,双击进入编辑模式,在状态中新增状态,记得在4个状态中分别放上图片


完成后进入界面就会开始自动轮播图片。
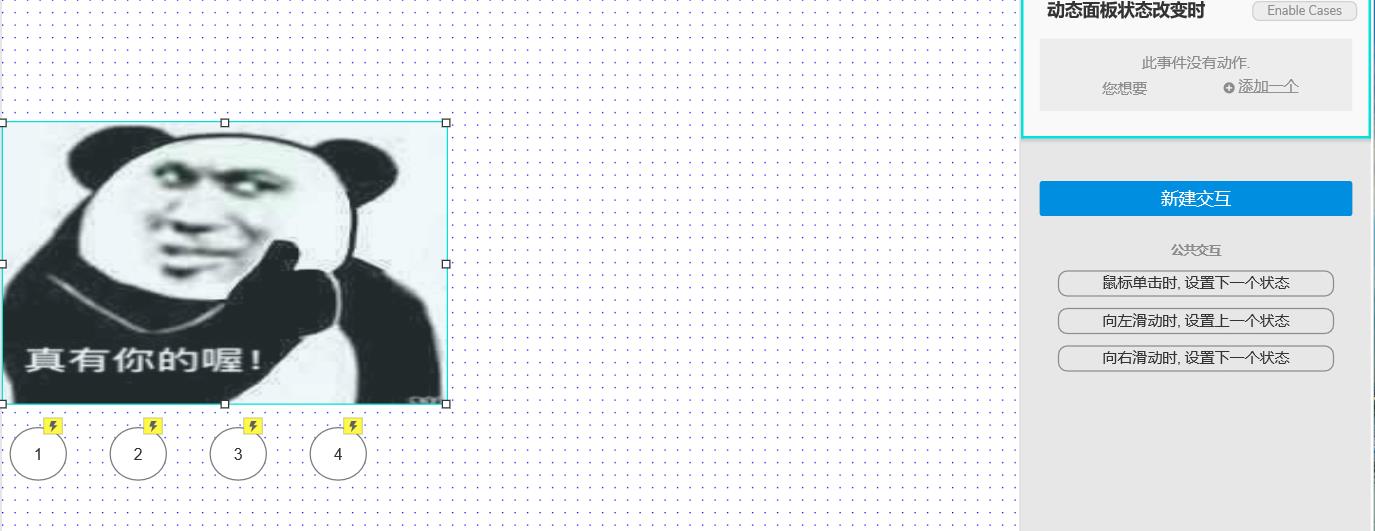
如何设置按钮跳转到轮播图指定图片呢?
先新建多个按钮设置如下交互

点击右边右上角Enable那新增用例添加逻辑

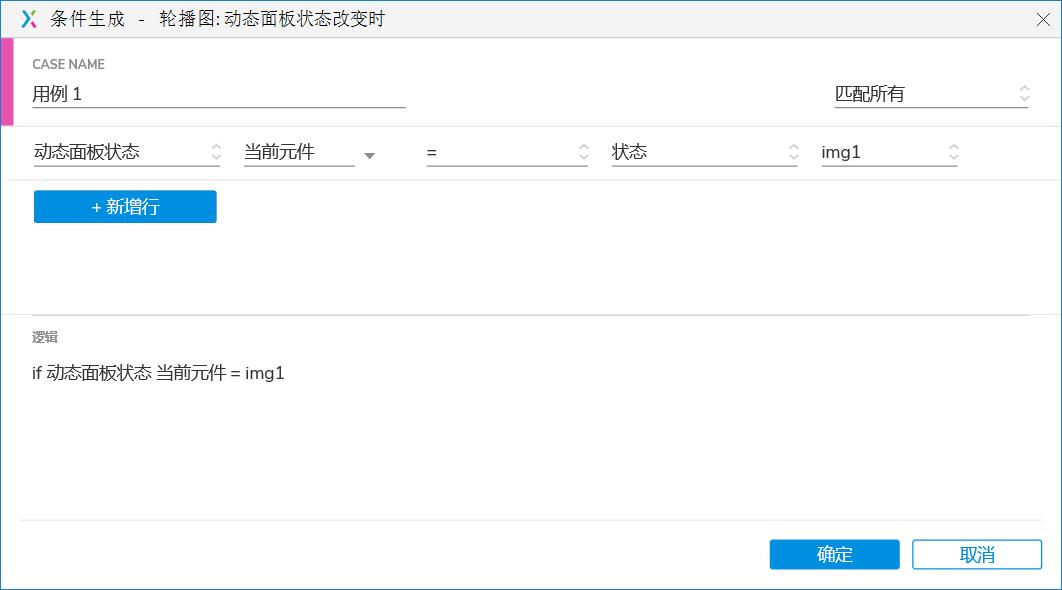
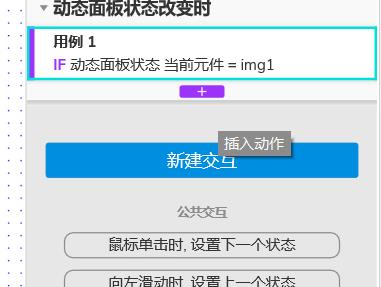
设置条件当图片为img1时

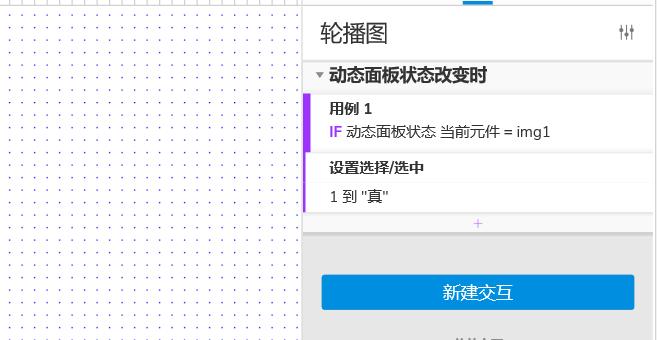
接着点击下面的插入动作

接下来对每一个img都设定这个操作后就可以完成选定按钮跳转到指定图片的操作了

以上小案例希望对大伙有所帮助。
以上是关于Axure的一些入门小案例的主要内容,如果未能解决你的问题,请参考以下文章
Axure RP 从入门到精通(五十五)案例 - 终极杀人王(执行javascript脚本)