Axure RP从入门到精通(五十一)APP案例 - 底栏
Posted vbirdbest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure RP从入门到精通(五十一)APP案例 - 底栏相关的知识,希望对你有一定的参考价值。
-
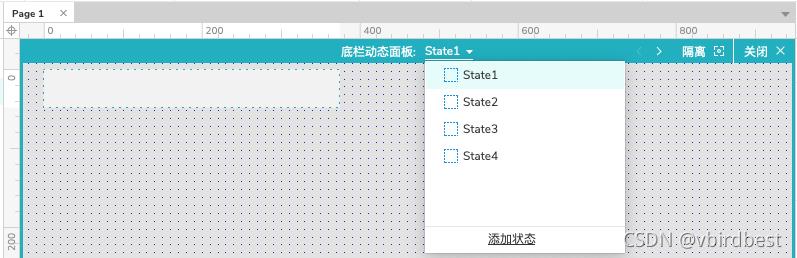
拖一个矩形,填充色为浅灰色,W: 375 H: 49, 命名为底栏动态面板,并转为动态面板,并复制3份State1。

-
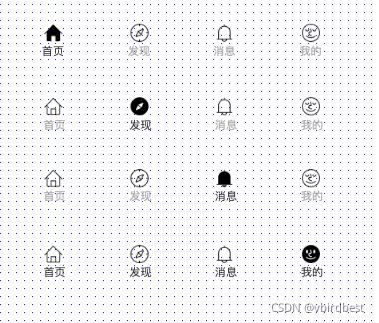
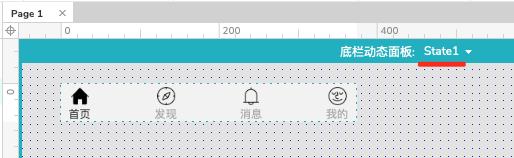
去阿里矢量图中搜索ic_tabbar,找到四组底部状态栏选中和未选中的图标,并统一修改尺寸 25x25,并配备名字,将文字和图标设置成一个组合。注意图标要和文字居中对齐,没组图标之间要水平对齐(即中间间隔相等,选中所有图标点击水平对齐)

-
分别将每一组状态栏放到不同的状态上。


以上是关于Axure RP从入门到精通(五十一)APP案例 - 底栏的主要内容,如果未能解决你的问题,请参考以下文章