Axure RP从入门到精通(五十一)案例 - 数字输入框
Posted vbirdbest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure RP从入门到精通(五十一)案例 - 数字输入框相关的知识,希望对你有一定的参考价值。
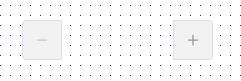
- 拖入一个矩形,W:40, H:40, 矩形内容为➖,设置字体颜色,R:153 G:153 B:153,设置矩形填充颜色:R:242 G: 242 B: 242,命名为”减号矩形“,并设置左边两个角为圆角。同理加号。

- 拖入一个矩形,用来作为输入框的边框,矩形四角调为圆角,线段颜色:R:220 G:223 B: 230,将边框矩形放到加减矩形的正上方,并置于底部。


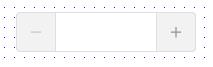
- 在边框矩形中拖入一个文本框,取消边框(线段:None),排版:居中对齐, 输入一个默认值6,元件命名”数值输入框“。

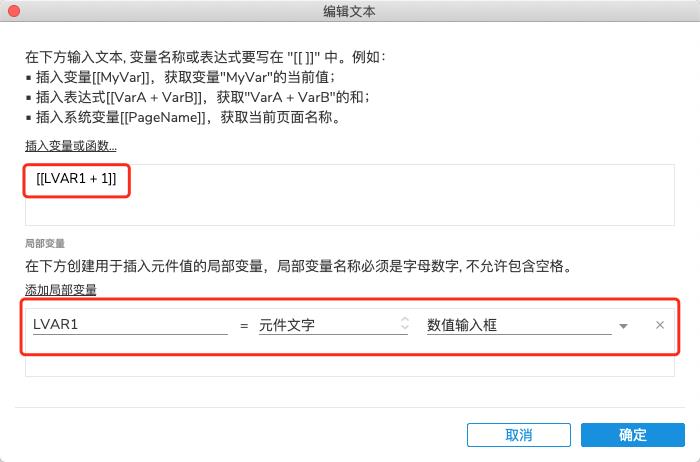
- 为加号添加单击事件

- 同理为减号添加单击交互。
以上是关于Axure RP从入门到精通(五十一)案例 - 数字输入框的主要内容,如果未能解决你的问题,请参考以下文章