微信小程序11(基础组件)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序11(基础组件)相关的知识,希望对你有一定的参考价值。
一、基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。详细介绍请参考组件文档。
什么是组件:
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格一致的样式。
- 一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容 在两个标签之内。
<tagname property="value">
Content goes here ...
</tagname>
注意:所有组件与属性都是小写,以连字符-连接
1.view
类似div

例子:
wxss
/* pages/index9/index9.wxss */
.hover_class{
background-color: aqua;
}
wxml
<view hover-class="hover_class">
index9
</view>
发现点击index9,背景颜色会变成蓝色

2.text
显示普通文本,text只能嵌套text

wxml
<view hover-class="hover_class">
index9
</view>
<view>
<text selectable> index9 text </text>
<text decode> 普 通</text>
</view>

3.space 的合法值

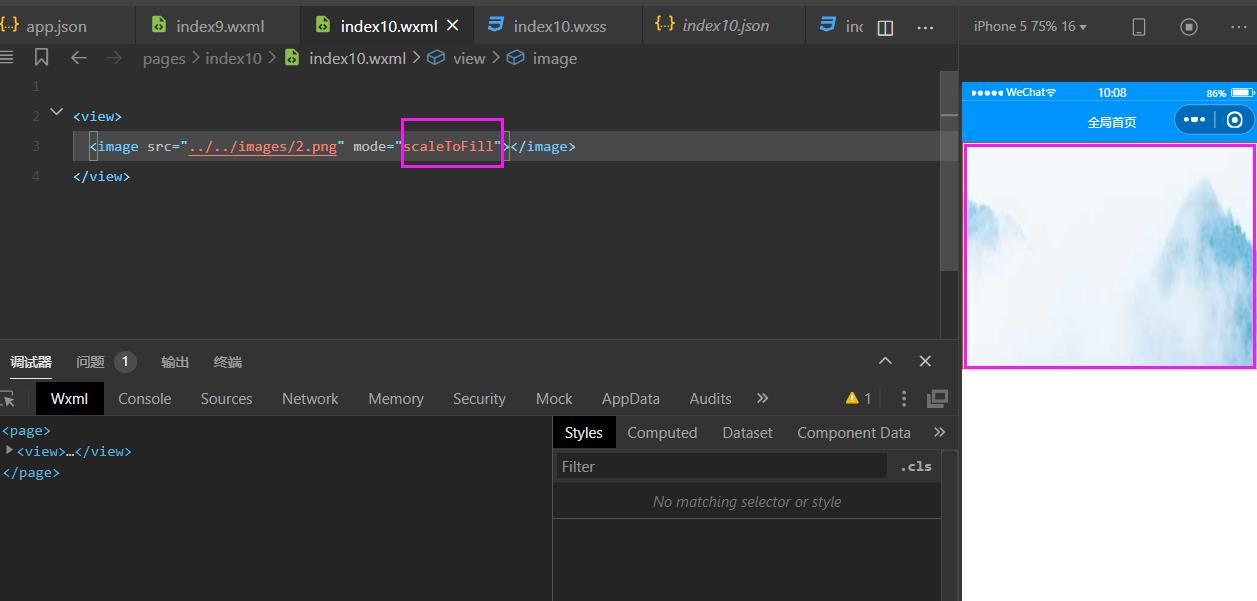
4.图片image标签
- 该标签组件默认宽度320px,高度240px
- 不存在背景图片的写法

mode有限值: - mode中有13种模式,其中4种是缩放模式,9种是裁剪模式




以上是关于微信小程序11(基础组件)的主要内容,如果未能解决你的问题,请参考以下文章