微信小程序_基础组件大全
Posted lanshu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序_基础组件大全相关的知识,希望对你有一定的参考价值。
微信小程序_基础组件
微信小程序为小程序开发者提供了一系列小程序基础组件,开发者可以通过组合这些小程序基础组件进行微信小程序的快速开发。
微信小程序组件是什么?微信小程序组件怎么用?
小程序组件是视图层的基本组成单元。
小程序组件自带一些功能与微信风格的样式。
一个小程序组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
<tagname property="value"> Content goes here ... </tagename>
注意:所有小程序组件与属性都是小写,以连字符-连接
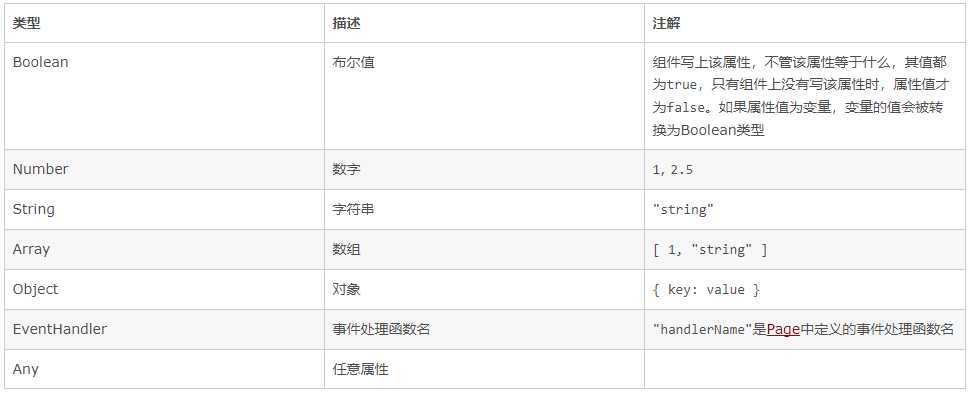
一、微信小程序_属性类型
二、微信小程序_共同属性类型
三、微信小程序_特殊属性
几乎所有组件都有各自定义的属性,可以对该组件的功能或样式进行修饰,请参考各个组件的定义。
四、微信小程序_组件列表
微信小程序基础组件分为以下八大类:
小程序视图容器(View Container)组件名 说明
view 视图容器
scroll-view 可滚动视图容器
swiper 可滑动的视图容器
小程序基础内容(Basic Content)组件名 说明
icon 图标
text 文字
progress 进度条
小程序表单(Form)标签名 说明
button 按钮
form 表单
input 输入框
checkbox 多项选择器
radio 单项选择器
picker 列表选择器
picker-view 内嵌列表选择器
slider 滑动选择器
switch 开关选择器
label 标签
小程序导航(Navigation)组件名 说明
navigator 应用内跳转
小程序多媒体(Media)组件名 说明
audio 音频
image 图片
video 视频
小程序地图(Map)组件名 说明
map 地图
小程序画布(Canvas)组件名 说明
canvas 画布
小程序客服会话组件名 说明
contact-button 进入客服会话按钮
以上是关于微信小程序_基础组件大全的主要内容,如果未能解决你的问题,请参考以下文章