Ajax解决跨域--JSONP原理
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax解决跨域--JSONP原理相关的知识,希望对你有一定的参考价值。
1.解决跨域–JSONP
1.1 JSONP 是什么
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明 才智开发出来,只支持 get 请求。
1.2 JSONP 怎么工作的?
- 在网页有一些标签天生具有跨域能力,比如:img link iframe script。
- JSONP 就是利用 script 标签的跨域能力来发送请求的。
<!-- 我们在script中可以引入第三方库, 说明script标签是支持跨域的 -->
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js"></script>
1.3 JSONP 的使用
项目的文件结构:

app.js
const data ={
name: "YanFang"
}
console.log(data);
ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原理演示</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #78a;
}
</style>
</head>
<body>
<div id="result"></div>
</body>
<script src="./js/app.js"></script>
</html>

我们使用Open with Live Server来打开


使用这个URL来替换 ./js/app.js

发现现在也是可以访问app.js的

我们现在想要把app.js的name值放在网页当中
app.js
const data ={
name: "YanFang"
};
handle = (data)=>{
document.getElementById('result').innerText=data.name
}
handle(data);

我们现在把handle()函数放在HTML文件里面,app.js只负责调用函数
ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原理演示</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #78a;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
handle = (data) => {
document.getElementById('result').innerText = data.name
}
</script>
<script src="http://127.0.0.1:5500/ajax/js/app.js"></script>
</body>
</html>
app.js
const data ={
name: "YanFang"
};
handle(data);

安装express
npm i express

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
//jsonp服务
app.all('/jsonp-server',(request, response) => {
// response.send('console.log("hello jsonp")');
const data = {
name: '🐟🐟🐟'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.send(`handle(${str})`);
});
//4. 监听端口启动服务
app.listen(8080, () => {
console.log("服务已经启动, 8080 端口监听中....");
});
启动服务 nodemon server.js

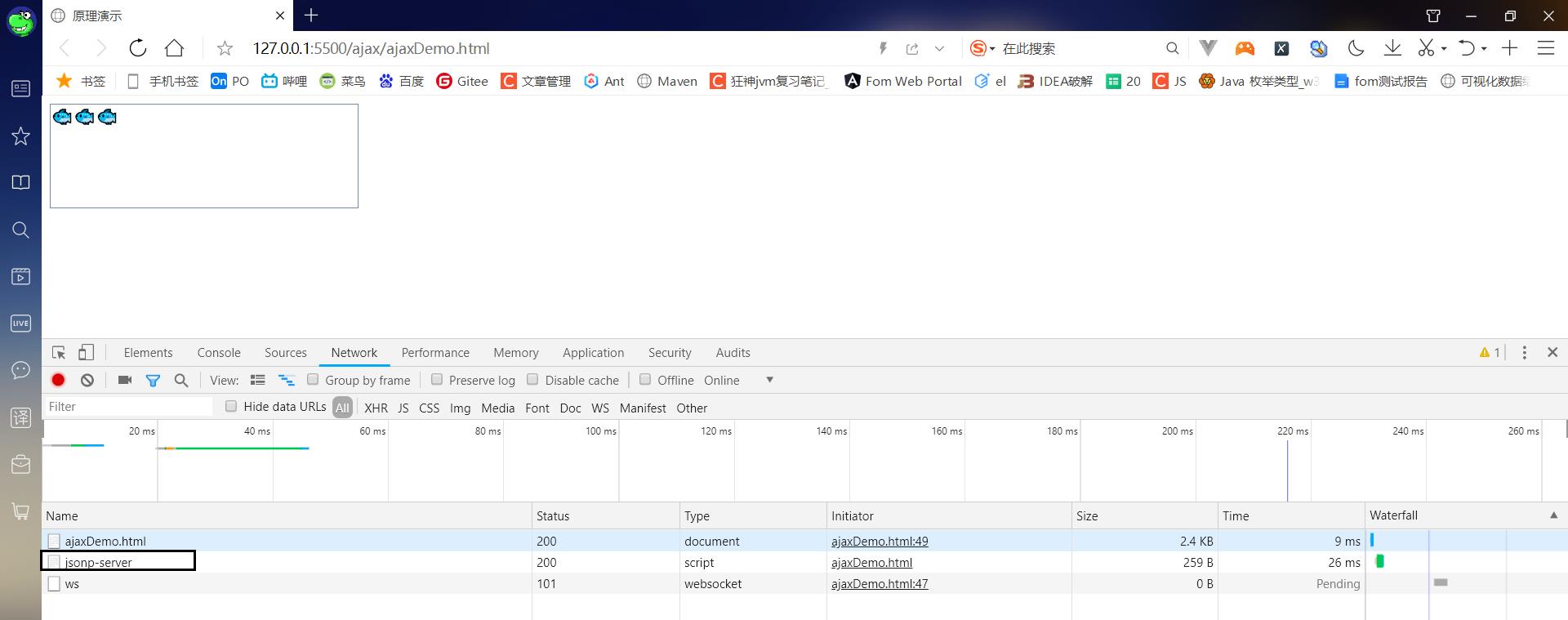
ajaxDemo.html

现在的运行结果:


以上是关于Ajax解决跨域--JSONP原理的主要内容,如果未能解决你的问题,请参考以下文章