前端 - jsonp 跨域ajax
Posted Anec
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 - jsonp 跨域ajax相关的知识,希望对你有一定的参考价值。
jsonp 跨域ajax原理:
浏览器同源策略限制
如何解决同源策略限制:
方式一:
利用创建script块,在其中执行src属性为 远程url
异域 用函数(返回值) 的形式返回参数
方式二:
jquery方式
异域 用函数(返回值) 的形式返回参数
HTML代码
{#html代码开始#} <input type="text" name="k3" value="123"> {#利用script块方式#} <input type="button" onclick="b1()" value="提交1"> {#jquery 方式#} <input type="button" id="bt" value="提交2"> {#html代码结束#}
js代码
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
{#利用script块方式#}
function b1() {
var tag = document.createElement("script");
tag.src = "http://172.16.3.107:9999/jsonp?callback=func";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
{#jquery 方式#}
$(\'#bt\').click(function () {
$.ajax({
url:\'http://172.16.3.107:9999/jsonp/\',
type:\'GET\',
dataType:\'jsonp\',
jsonp:\'callback\',
jsonpCallback:\'func\'
})});
{#定义包裹的函数,从而获取包裹的数据信息#}
function func(arg) {
console.log(arg)
}
</script>
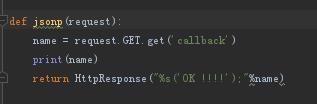
别人网站设置
将返回的数据用函数包裹(这里包括的函数从get中提取)

以上是关于前端 - jsonp 跨域ajax的主要内容,如果未能解决你的问题,请参考以下文章