转Php+ajax+jsonp解决ajax跨域问题
Posted 神奇的旋风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转Php+ajax+jsonp解决ajax跨域问题相关的知识,希望对你有一定的参考价值。
首先:jsonp是json用来跨域的一个东西。
原理是通过script标签的跨域特性来绕过同源策略。
发送端:
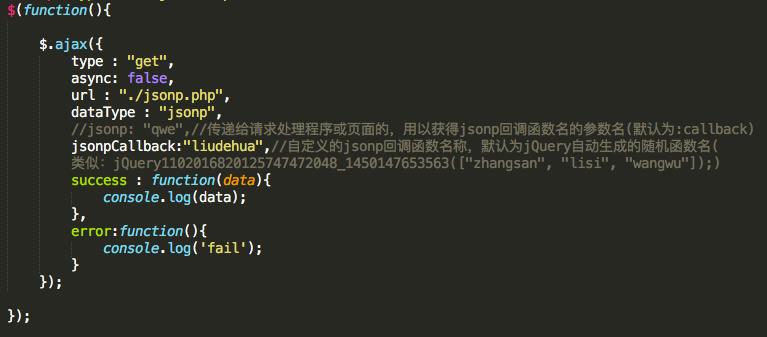
$.ajax({
type : "post",
url : "ajax.php",
dataType : "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"jsonpcallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(\'success\');
},
error:function(){
alert(\'fail\');
}
});
服务端:
<?php
$data = "aaa";
$callback = $_GET[\'callback\'];
echo $callback.\'(\'.json_encode($data).\')\';
exit;

from:http://www.cnblogs.com/xlz307/p/5162508.html
以上是关于转Php+ajax+jsonp解决ajax跨域问题的主要内容,如果未能解决你的问题,请参考以下文章