解决ajax跨域的办法,代理,cors,jsonp
Posted 红尘练
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决ajax跨域的办法,代理,cors,jsonp相关的知识,希望对你有一定的参考价值。
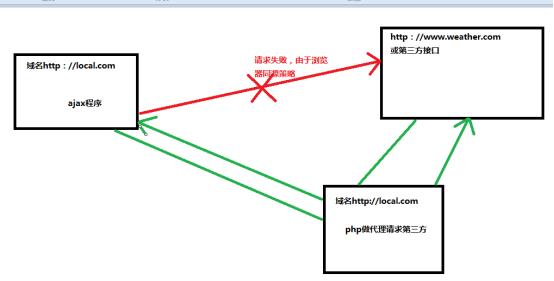
1、使用php做代理去请求第三方api接口
php是可以跨域的,我们利用ajax请求本域名中的php文件,php再去请求第三方接口文件,从而达到跨域目的。

php做代理请求:

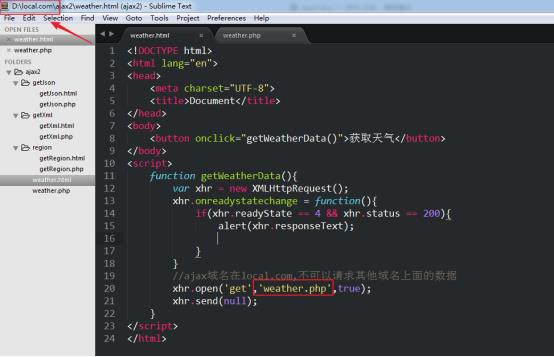
ajax请求本域名php代理文件:

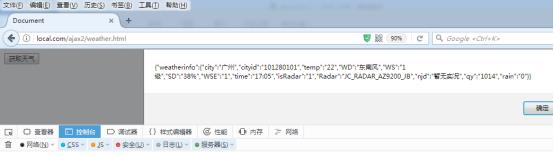
请求结果:成功

将数据取出:

结果:

2、通过PHP设置响应头允许跨域(CORS方式)
CORS(跨域资源共享,Cross-Origin Resource Sharing)定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应头即可
header("Access-Control-Allow-Origin:*"); // 允许任何来源
header("Access-Control-Allow-Origin:http://local.com"); //只允许来自域名http://local.com的请求

代码如下:
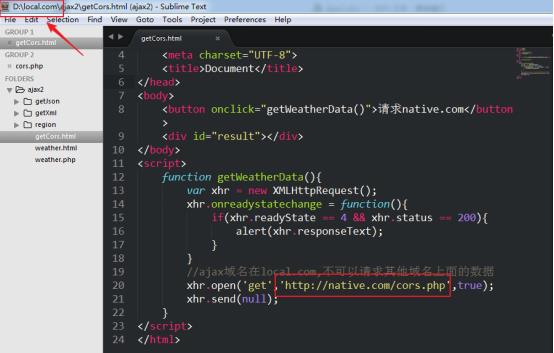
local.com域名文件:

请求其他域名native.com:

请求的结果:成功

3、jsonp跨域
可以参考我的这篇文章:http://www.cnblogs.com/nosmoking/p/8407024.html
以上是关于解决ajax跨域的办法,代理,cors,jsonp的主要内容,如果未能解决你的问题,请参考以下文章
