Ajax解决跨域--原生jsonp实践
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax解决跨域--原生jsonp实践相关的知识,希望对你有一定的参考价值。
1. 原生jsonp实践
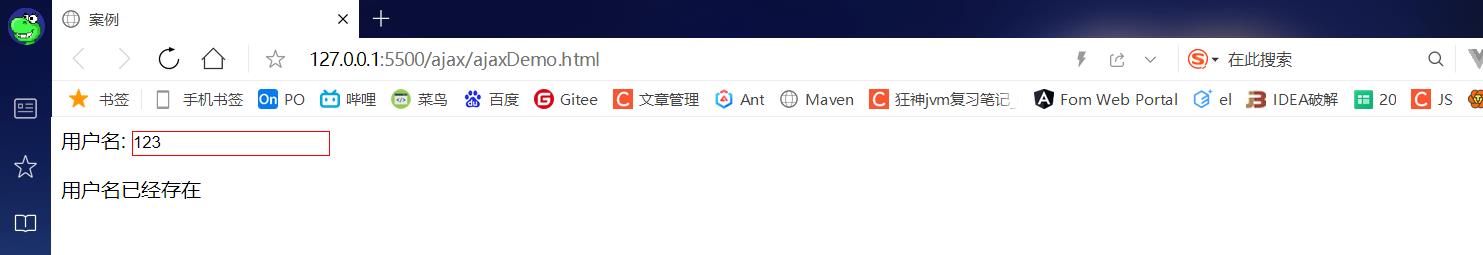
需求:验证用户名是否存在,如果用户名不存在,则在失去焦点的时候边框变红。

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例</title>
</head>
<body>
用户名: <input type="text" id="username">
<p></p>
<script>
//获取 input 元素
const input = document.querySelector('input');
const p = document.querySelector('p');
//声明 handle 函数
function handle(data) {
input.style.border = "solid 1px #f00";
//修改 p 标签的提示文本
p.innerHTML = data.msg;
}
//绑定事件
input.onblur = function () {
//获取用户的输入值
let username = this.value;
//向服务器端发送请求 检测用户名是否存在
//1. 创建 script 标签
const script = document.createElement('script');
//2. 设置标签的 src 属性
script.src = 'http://127.0.0.1:8080/check-username';
//3. 将 script 插入到文档中
document.body.appendChild(script);
}
</script>
</body>
</html>
server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
//用户名检测是否存在
app.all('/check-username',(request, response) => {
// response.send('console.log("hello jsonp")');
const data = {
exist: 1,
msg: '用户名已经存在'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${str})`);
});
//4. 监听端口启动服务
app.listen(8080, () => {
console.log("服务已经启动, 8080 端口监听中....");
});
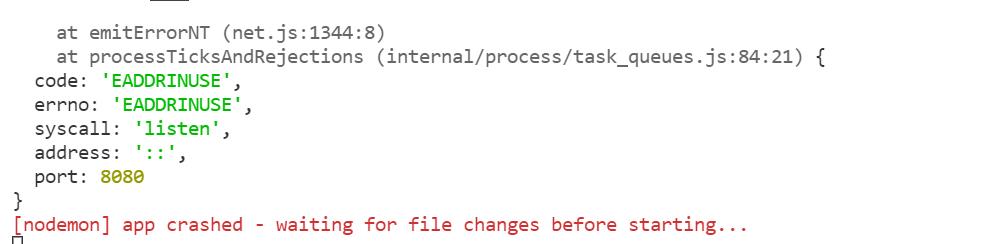
启动服务 nodemon server.js

运行结果:

以上是关于Ajax解决跨域--原生jsonp实践的主要内容,如果未能解决你的问题,请参考以下文章
11. cookie_session_原生ajax_readyState的值_同源策略_跨域_jsonp的使用