html页面布局上下左固定-中间内容滚动显示-案例
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面布局上下左固定-中间内容滚动显示-案例相关的知识,希望对你有一定的参考价值。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全屏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
background: #008B9A;
}
.header{
width: 100%;
height: 80px;
background: #006DB7;
position: fixed;
top: 0;
left: 0;
z-index: 99;
}
.side{
width: 80px;
height: calc(100% - 60px - 80px);
background: #008CD5;
position: fixed;
top: 80px;
left: 0;
z-index: 88;
}
.content{
position: absolute;
top: 80px;
left: 80px;
z-index:1;
background: #00C298;
width: calc(100% - 80px);
height: calc(100% - 80px - 60px);
overflow-y: scroll;
}
.footer{
width: 100%;
height: 60px;
background: #018EE8;
position: fixed;
bottom: 0;
left: 0;
z-index: 89;
}
p{
height: 80px;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="main">
<div class="side">side</div>
<div class="content">
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>
核心部分
.content{
position: absolute;
top: 80px;
left: 80px;
z-index:1;
background: #00C298;
width: calc(100% - 80px);
height: calc(100% - 80px - 60px);
overflow-y: scroll;
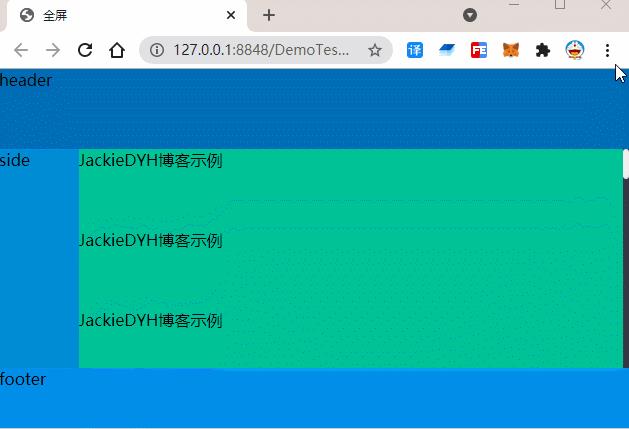
}演示

上下左固定不动
中间内容部分滚动展示数据
以上是关于html页面布局上下左固定-中间内容滚动显示-案例的主要内容,如果未能解决你的问题,请参考以下文章