CSS如何做到页面固定高度,header置顶footer固底page内容超过页面长度后可上下滚动。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何做到页面固定高度,header置顶footer固底page内容超过页面长度后可上下滚动。相关的知识,希望对你有一定的参考价值。
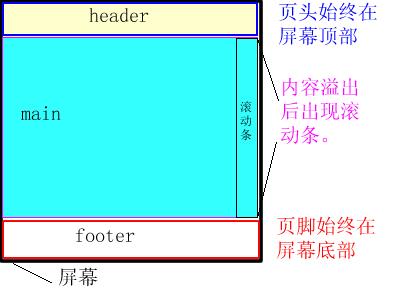
页面设置100%高度,header、footer固定高度50px。
效果就这样。

html,bodyheight:100%;/*定义高度为100%*/
*margin:0;padding:0;
.header,.footerwidth:100%;height:5%;background:#000;/*上下高度5%;中间盒子高度90%*/
.mainoverflow-y:scroll;width:100%;height:90%
.main pheight:1500px;width:100%;text-align:center;line-height:1500px;
</style>
<div class="header"></div>
<div class="main">
<p>高度1500px</p>
</div>
<div class="footer"></div>
顶部和底部高度5%;中间盒子高度90%,这样刚好100%,你内容填充到中间的盒子就行,如果需要特殊样式,顶部和底部可以用position定位,main盒子加上margin-top、margin-bottom分别等于顶部和底部的高度就行
所有div的总高度不能大于100%,不然会出现2个滚动条,因为现在的滚动条是main盒子的,如果超过100%;浏览器的滚动条也会出现
参考技术A 比如你page内容定义在在css中定义为page_box,那么你就设置overflow:auto或者scroll,多出的内容便会以滑动条方式展示。 参考技术B overflow 让你中间内容区容器出现滚动条就行了。 参考技术C 。。我感觉看了你们的就突然小白了。。之前做过的网页我有用过 position: absolute; 用了之后它就固定不动了,你用在footer上应该就能把它固定。。 参考技术D
要看你想要让他怎么显示了
下面这个代码应该可以帮到你
body margin:0; padding:0;
.header height:100px; background:#eee;
.main background:#f5f5f5;height:510px; overflow:hidden;overflow-y:auto;
.footer height:100px; background:#ddd;
</style>
<div class="header">头部</div>
<div class="main">中间<br />
中间<br />
中间<br />
<br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />中间信息
</div>
<div class="footer">底部</div>
这样写的话中间溢出的话右侧就会自动出现下拉菜单了
希望可以帮到你~~
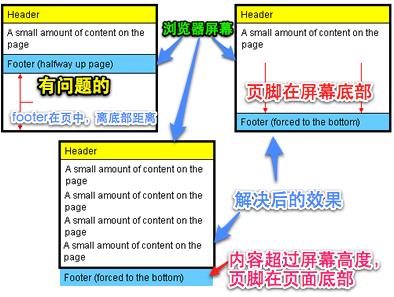
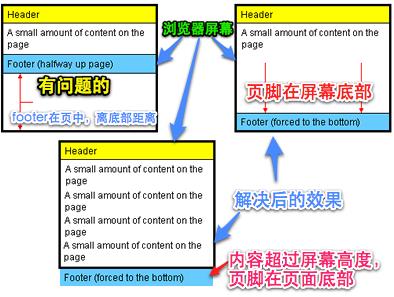
追问整个页面设置高度为100%没法实现。类似下面图片的效果。


那你的意思是不要后面有下拉菜单 要那种内容超出直接往下显示的是吧?
那要这样写:
<style>body margin:0; padding:0;
.header height:100px; background:#eee;
.main background:#f5f5f5;height:auto !important;height:510px; min-height:510px;
.footer height:100px; background:#ddd;
</style>
<div class="header">头部</div>
<div class="main">中间<br />
中间<br />
中间<br />
<br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />中间信息
</div>
<div class="footer">底部</div>
这样写 你看一下吧
是要MAIN着部分有下拉菜单。footer一直在浏览器最低部,不用下啦。
追答那第一个案例就实现了呀...
你看一下上面第一个案例好吧.
没实现footer置低,就是footer在屏幕最下面。不需要下拉滚动才能看到。
追答汗了 我无法明白你的意思 ...
以上是关于CSS如何做到页面固定高度,header置顶footer固底page内容超过页面长度后可上下滚动。的主要内容,如果未能解决你的问题,请参考以下文章