三栏布局-------上下宽高固定,中间自适应
Posted menggirl23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三栏布局-------上下宽高固定,中间自适应相关的知识,希望对你有一定的参考价值。
上一篇写的是左右宽高固定,中间自适应,根据上一篇的内容,总结了下上下宽高固定,中间自适应的几种布局方式,话不多说,直接上代码。
<!DOCTYPE html> <html> <head> <title>上中下三栏布局</title> <style type="text/css"> html * { padding: 0; margin: 0; } html, body{ height:100%; } .layout{ width: 200px; height: 100%; display: inline-block; overflow: hidden; } .layout .three_columns > div{ width: 200px; } </style> </head> <body> <!-- 第一种布局:position --> <section class="layout position"> <style type="text/css"> .layout.position .top{ position: absolute; top: 0; height: 200px; background: #90D9F7; } .layout.position .middle{ position: absolute; top: 200px; bottom: 200px; background: pink; } .layout.position .bottom{ position: absolute; bottom: 0; height: 200px; background: #F5DE25; } .clear{ clear:both} </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>position布局</h1> </div> <div class="bottom">下</div> <div class="clear"></div> </article> </section> <!-- 第二种布局:flex --> <section class="layout flexbox"> <style type="text/css"> .layout.flexbox{ margin-left: 20px; height: 100%; } .layout.flexbox .three_columns{ width: 200px; height: 100%; display: flex; flex-direction: column; } .layout.flexbox .top{ height: 200px; background: #90D9F7; } .layout.flexbox .middle{ flex: 1; background: pink; overflow: auto; } .layout.flexbox .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>flexbox布局</h1> </div> <div class="bottom">下</div> </article> </section> <!-- 第三种布局:table --> <section class="layout table"> <style type="text/css"> .layout.table{ margin-left: 20px; height: 100%; } .layout.table .three_columns{ width: 200px; height: 100%; display: table; } .layout.table .three_columns > div{ display: table-row; vertical-align: middle; } .layout.table .top{ height: 200px; background: #90D9F7; } .layout.table .middle{ background: pink; overflow: auto; } .layout.table .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>table布局</h1> </div> <div class="bottom">下</div> </article> </section> <!-- 第四种布局:grid --> <section class="layout grid"> <style type="text/css"> .layout.grid{ margin-left: 20px; height: 100%; } .layout.grid .three_columns{ width: 200px; height: 100%; display: grid; grid-template-rows: 200px auto 200px; grid-template-columns: 200px; } .layout.grid .top{ height: 200px; background: #90D9F7; } .layout.grid .middle{ background: pink; overflow: auto; } .layout.grid .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>grid布局</h1> </div> <div class="bottom">下</div> </article> </section> </body> </html>
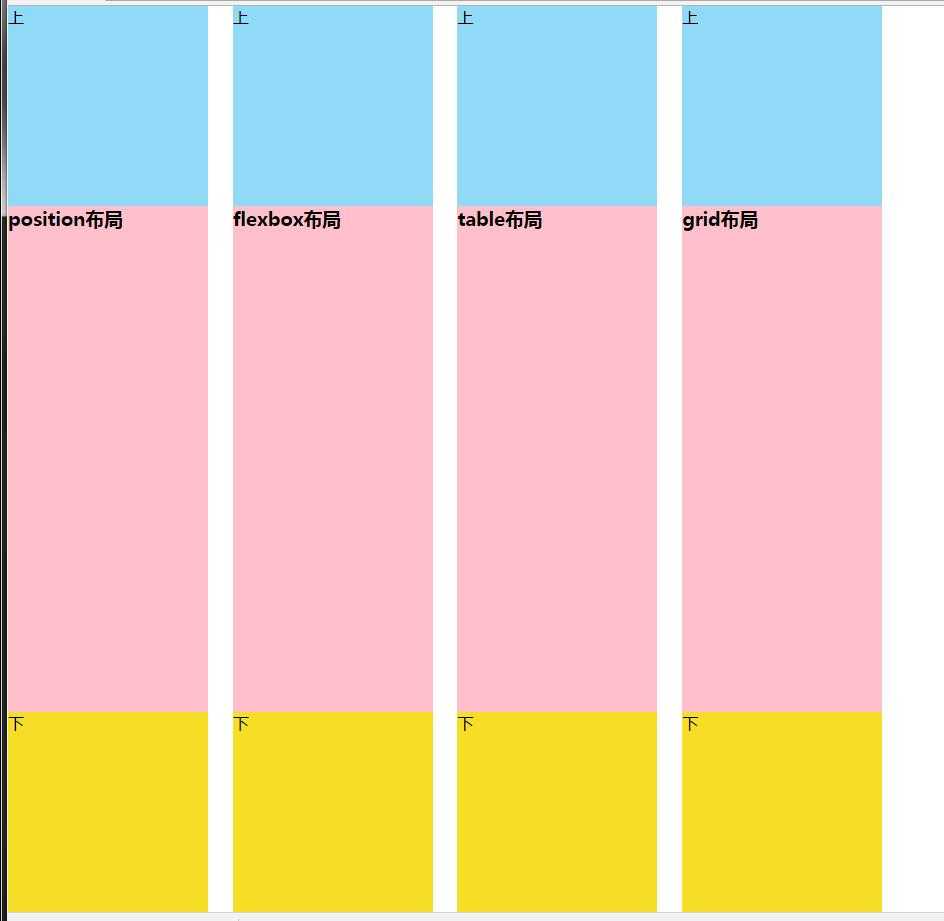
下边图片是代码运行的效果图,大家可以运行代码试试看。

自己总结的,有不对的地方欢迎大家指正!
以上是关于三栏布局-------上下宽高固定,中间自适应的主要内容,如果未能解决你的问题,请参考以下文章