一个灵活高度自定义的JavaScript颜色选择器
Posted 夕水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个灵活高度自定义的JavaScript颜色选择器相关的知识,希望对你有一定的参考价值。
ew-color-picker
这是一个用javascript编写的灵活的,高度自定义的颜色选择器。
使用场景
这个颜色选择器适用于中小型项目,例如主题的切换。不同于组件库中的颜色选择器组件,它的配置自主化,根据用户的需求来自定义。
优点
html5 的原生颜色选择器样式不好看,而组件库的颜色选择器不够灵活多变,这样一来,就有了这个颜色选择器的诞生。
我们先来尝尝鲜,看看一个简单的示例:
<!-引入颜色选择器的css样式-->
<link
rel="stylesheet"
href="https://www.unpkg.com/ew-color-picker/dist/ew-color-picker.min.css"
/>
<!--引入插件JavaScript-->
<script src="https://www.unpkg.com/ew-color-picker/dist/ew-color-picker.min.js"></script>然后在页面中放一个元素:
<div></div>在javascript中,我们只需要如下代码:
const color = new ewColorPicker("div");如此一来,一个简单的颜色选择器就出现在页面上了。可能大多数人不大喜欢实例化的方式,那么我们也提供了一个方法来创建它:
const color = ewColorPicker.createColorPicker("div");这样也可以创建一个颜色选择器实例。
tips:需要注意的就是,这些功能都是 1.6.7 版本加上的,所以请使用最新版本的 js,实际上,以上展示的引入链接会自动帮我们引入最新版本的 js,使用最新版本的 js,确保我们在使用当中不会出现 bug 以及使用新功能,只要我在,这个插件就会自动更新,只要能想到的东西,都会加上去。
tips:还需要说明一点的是,为了遵循一个颜色选择器对应一个实例,所以,当传入的 dom 元素是多个的话,也会取第一个 dom 元素来实例化。例如传的是
div元素,如果页面中有多个 div 元素,那实际上在颜色选择器内部获取到的 div 元素就是多个,但始终都会取第一个 div 元素来实例化。如果想要实例化多个颜色选择器,我们则可以像如下代码那样使用
const elements = document.querySelectorAll("div");
elements.forEach((item) => new ewColorPicker(item));我们也提供了一个方法getDefaultConfig来获取颜色选择器实例的默认配置对象。如下:
ewColorPicker.getDefaultConfig();tips:还需要注意的就是,传入的 dom 元素不能是\'html\',\'head\',\'body\',\'meta\',\'title\',\'link\',\'style\',\'script\'这些特殊的元素,否则插件会在控制台给出一个错误提示。
tips:最新 1.7.1 版本允许添加到 body 元素中,当然还是不建议如此做,这个添加有些许 bug。
这都是最简单的用法,可能这样不太直观,请看如下一个简单的示例:
demo1
看到这里,也许会有人疑问,这怎么就灵活多变,高度自定义呢?别着急,让我们继续。
自定义配置
我们来看一个配置对象,如下所示:
{
el:\'.demo2\',//绑定选择器的dom元素
alpha:true,//是否开启透明度
hue:false,//是否开启色调
size:{
width:100,
height:50
},//颜色选择器类型,有四个字符串值normal,medium,small,mini或者一个对象自定义宽高,如果自定义宽高,最小宽高为25px
predefineColor:[\'#223456\',\'rgba(122,35,77,.5)\'],//预定义颜色是一个数组
disabled:false,//是否禁止所有的点击
defaultColor:\'#eeff22\',//默认颜色
pickerAnimation:\'opacity\',//或者\'height\',开启颜色选择器面板的动画
pickerAnimationTime:300,//动画执行时间,默认是200,最大动画时间为10000
sure:function(color){
console.log(color);
},//点击确定按钮的回调
clear:function(){
console.log(this)
},//点击清空按钮的回调
togglePicker:(el,flag,context) => {
console.log(\'当前根元素\',el);
console.log(\'当前颜色选择器实例对象\',context);
if(flag){
console.log("opened");
}else{
console.log("closed");
}
},//点击色块事件回调,需要注意该事件触发必须要将hasBox设置为true
isLog:false, //是否开启打印信息,默认是true如果不指定该值的话
changeColor:(color) => {
console.log(\'颜色值改变时触发:\',color);
},
hasBox:true //默认为true,或者为false,表示是否显示颜色选择器
isClickOutside:true, //默认为true,或者设置为false,表示是否允许点击颜色选择器区域之外关闭颜色选择器
hasClear:true,//是否显示清空按钮,默认为true
hasSure:true, //是否显示确定按钮,默认为true,不建议设置为false
hasColorInput:true, //是否显示输入框,默认为true,不建议设置为false
boxDisabled:true,//默认是false,设置为true并且hasBox为true,禁止点击色块打开颜色选择器
openChangeColorMode:true,//是否打开颜色切换模式,注意打开这个模式必须要将alpha和hue设置为true
hueDirection:"horizontal",//或者vertical,默认是垂直布局显示,表示hue色阶柱是水平还是垂直布局显示
alphaDirection:"horizontal",//或者vertical,默认是垂直布局显示,表示透明度柱是水平还是垂直布局显示
lang:"zh",//或en,表示启用中文模式还是英文模式
clearText:"清空",//清空按钮文本,如果想要自定义该值,需要设置userDefineText为true
sureText:"确定",//确定按钮文本,如果想要自定义该值,则需要设置userDefineText为true
userDefineText:false,//默认为false,设置为true之后,lang属性的切换将无效
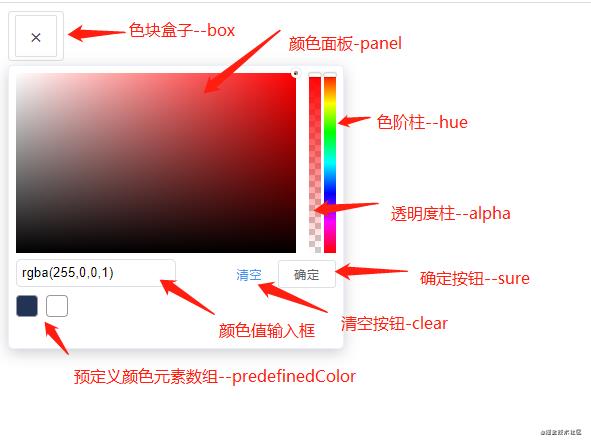
}我们先来分析第一个配置属性hue,或许我们看到一个完整的配置颜色选择器,应该是如下图所示:

我们来着重分析一下每一块代表什么:

根据上图分析,我们也知道了hue的属性就是控制最右边的色阶柱的显隐,显然默认是显示的。
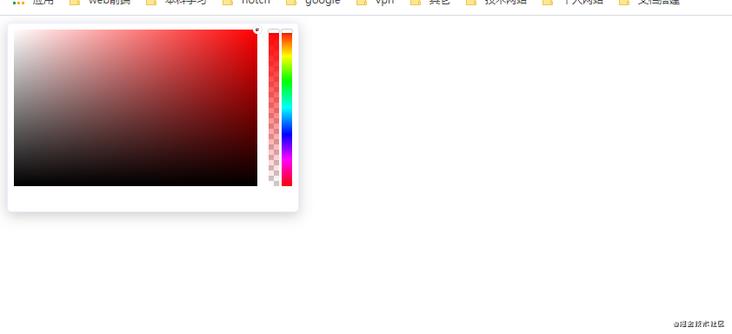
tips:如果是自定义配置,那么传入的元素在配置对象中就是 el 属性,例如,我们只需要一个颜色面板。那么我们可以编写如下代码:
const color = new ewColorPicker({
el: "div",
hue: false,
});如此一来,我们就会得到如下所示的颜色选择器:

正如图中所示,就一个红色的面板可供选择,这确实是一个不好的选择,不过没关系,我们提供了updateColor方法去手动改变颜色值。代码如下:
//color为实例化的颜色选择器实例
color.updateColor("#0ff");当然,使用这个方法的前提是颜色选择器面板必须显示当中,并且传入的参数还要是一个正确格式的颜色,否则会在控制台给出错误提示,也不会生效。
请看如下一个示例:
demo
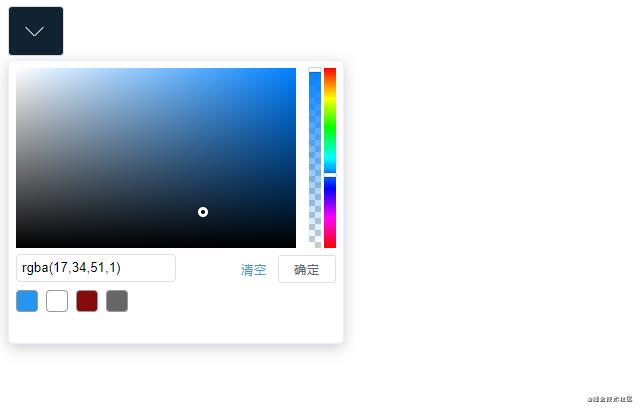
好,让我们接着来看第二个配置属性alpha,很显然这个属性是为了控制透明度柱子的显隐的,默认是不显示的。例如,我们可以这样修改:
const color = new ewColorPicker({
el: "div",
hue: false,
alpha: true,
});以上代码就会得到如下图所示的一个颜色选择器:

可能很多同学注意到了从前面的一个示例中设置了这样一个hasBox属性,它的默认值是true,很显然这个值是控制色块的显隐的,如果该值为false,那么颜色面板默认就会显示。所以,我们提供了两个方法openPicker和closePicker来手动控制颜色面板的关闭,(PS:点击目标元素区域之外关闭稍后再说)。如下所示:
//color为颜色选择器实例
color.openPicker(openPickerAni); //参数为即height或opacity两种字符串值,等同后续的openPickerAni配置属性
color.closePicker(openPickerAni);我们来看如下一个手动控制颜色选择器关闭的示例:
demo
在以上示例中,可能有人注意到了isClickOutside这个属性,没错这个属性也是一个布尔值,默认为true,表示点击颜色面板之外的区域,就会关闭颜色面板。来看如下的示例:
<div id="demo"></div>
<button type="button" id="openClickOutsideBtn">
开启|关闭目标区域元素点击事件
</button>button {
float: right;
}const color = new ewColorPicker({
el: "#demo",
isClickOutside: false,
});
document.getElementById("openClickOutsideBtn").onclick = function () {
color1.config.isClickOutside = !color1.config.isClickOutside;
};demo
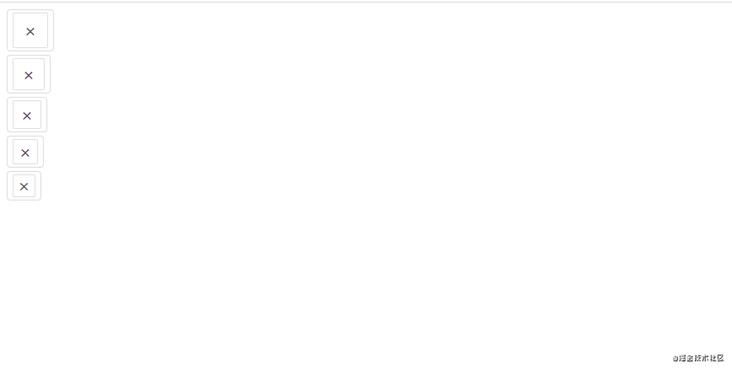
让我们继续,我们可以看到size属性,他的值可以是字符串值,也可以是对象。字符串值主要为这四个normal,medium,small,mini中的其中一个,或者也可以自定义一个对象{ width:25;height:25 },默认值是normal。当然设置该值的前提是将hasBox属性设置为true,盒子元素都不显示,设置该值有什么用呢?后面的openPickerAni属性与openPicker方法也是同样的必须要将hasBox设置为true,这也是默认将该值设置为true的原因。让我们来看看如下一个示例:
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>const colors = document.querySelectorAll("div");
const colorConfigs = [
{
size: "normal",
},
{
size: "medium",
},
{
size: "small",
},
{
size: "mini",
},
{
size: {
width: 25,
height: 25,
},
},
];
colors.forEach((item, index) => {
new ewColorPicker({
el: item,
...colorConfigs[index],
});
});可以看到运行效果如下图所示:

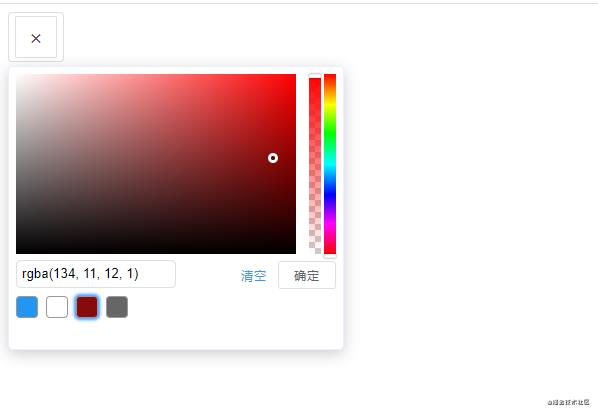
让我们接着看下一个属性predefineColor,顾名思义,这个属性是一个数组,代表预定义颜色,每一个数组项必须是一个合格的颜色值,否则是不会渲染到颜色选择器上的。来看如下一个示例:
<div></div>const color = new ewColorPicker({
el: "div",
predefineColor: ["#2396ef", "#fff", "rgba(134,11,12,1)", "#666"],
alpha: true,
});然后我们可以看到如下图所示:

让我们接着看下一个属性,disabled,这个属性的作用就是禁止点击盒子块元素打开颜色面板,也就是说如果hasBox为false的话,请忽略这个属性。
tips:后续可能会考虑增加颜色面板的禁止点击事件等等。
这个很简单没什么好说的,所以就不举例了。让我们接着来看下一个属性defaultColor,即默认显示的颜色值。如果检测到的颜色值不符合格式,则会在控制台给出错误提示,比如看这样一个示例:
<div></div>const color = new ewColorPicker({
el: "div",
predefineColor: ["#2396ef", "#fff", "rgba(134,11,12,1)", "#666"],
alpha: true,
defaultColor: "#123",
});如下图所示:

tips:或许这个检测颜色值是否合格的机制有些许问题,后续会优化。
让我们接着来看下一个属性openPickerAni,它就只有两个值,和前面手动开启或关闭颜色选择器方法的参数值一样,这里就不必赘述,当然想要该属性生效不能将hasBox设置为false。
同样的openPicker也是针对hasBox为true而生效的,它是点击色块元素的回调,它有两个回调的参数。即el和context,也就是元素本身和元素本身的实例对象。
const color = new ewColorPicker({
el: "div",
openPicker: (el, context) => {
//可以通过context.config.pickerFlag来判断是打开还是关闭
},
});同理clear和sure就是清空按钮和确定按钮的回调,要让这两个回调生效,就不能将hasClear和hasSure设置为 false,因为这两个配置属性分别是空值清空和确定的显隐的。其中hasClear的回调参数为defaultColor,该值为空就为空,以及元素本身实例对象context。而sure的回调参数则是color值和元素本身实例对象。请看如下写法:
const color = new ewColorPicker({
el: "div",
clear: (defaultColor, context) => {
console.log(defaultColor, context);
},
sure: (color, context) => {
console.log(color, context);
},
});除了这两个回调之外,我们还额外增加了一个回调即changeColor函数,顾名思义,这个函数的作用就是当颜色值改变时触发,比如点击色阶柱改变色彩,点击透明度柱改变透明度等等。请看如下代码:
const color = new ewColorPicker({
el: "div",
changeColor: (color) => {
//颜色值只要改变时就触发,回调参数为改变后的颜色值
},
});还有一个isLog属性,这个属性的默认值是true,表示会在控制台打印一些信息,请忽略这个属性,啊哈哈,后续考虑将它的默认值设置为false。
最后一个就是hasColorInput属性,表示是否显示输入框,这在自定义输入框(比如和 element ui 的输入框绑定在一起)和颜色选择器绑定中十分有效,如果想要使用它,就不推荐设置为false。
我们来看一个示例如下:
<div></div>const color = new ewColorPicker({
el: "div",
hasColorInput: false,
hasSure: false,
hasBox: false,
hasClear: false,
alpha: true,
});效果如下图所示:

目前最新版本为 1.6.8,后续还会考虑加更多的功能,只要你有需求,跟我提,我觉得合理就会加,如果觉得本颜色选择器可以帮助到你,还望给个star,源码。
更多描述可以参见文档官网和码云站点文档官网。
tips:如果 github 访问太慢,可以访问码云站点的官网。
最后,后续有空的话,我会考虑写文章来分析这个颜色选择器的实现原理。
更新日志
ew-color-picker
打个广告,我在思否上线的课程玩转 typescript1,玩转 typescript2,从零开始实现一个mini版本的编译器适用于有一定基础的前端,还望大家多多支持,谢谢。
以上是关于一个灵活高度自定义的JavaScript颜色选择器的主要内容,如果未能解决你的问题,请参考以下文章
android中具有背景颜色和imageview的自定义选择器
UWP 颜色选择器(ColorPicker) 和 自定义的Flyout(AdvancedFlyout)