UWP 颜色选择器(ColorPicker) 和 自定义的Flyout(AdvancedFlyout)
Posted 法的空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP 颜色选择器(ColorPicker) 和 自定义的Flyout(AdvancedFlyout)相关的知识,希望对你有一定的参考价值。
ColorPicker
故事背景
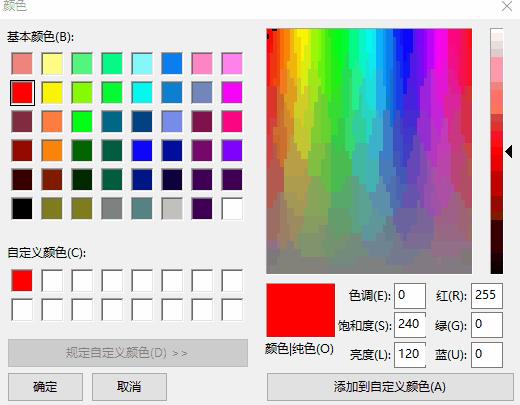
项目里面需要一个像Winfrom里面那样的颜色选择器,如下图所示:

在网上看了一下。没有现成的东东可以拿来使用。大概查看了一下关于颜色的一些知识,想着没人种树,那就由我自己来种树,大家来乘凉好了。
设计过程
由于要考虑到手机上的效果,所以说这种向右展开的方式,不是太合适手机,所以最外层我考虑使用Pivot来存放基本颜色和自定义颜色这2页。
第一页是基本颜色,第二页是自定义的颜色,如下图。

ColorPicker这个控件,主要是由一个Button以及FlyoutBase.AttachedFlyout中的Flyout来组成的。
由Button的点击来控制Flyout的打开或者是关闭。

<Button x:Name="ToggleButton" Padding="{TemplateBinding Padding}" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}"> <Grid Padding="{TemplateBinding Padding}" Background="#01010101"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Rectangle.Fill> <!--failed to use TemplateBinding--> <SolidColorBrush Color="{Binding SelectedColor,RelativeSource={RelativeSource TemplatedParent}}"/> </Rectangle.Fill> </Rectangle> <TextBlock x:Name="ArrowPolygon" Foreground="{TemplateBinding Foreground}" Visibility="{TemplateBinding ArrowVisibility}" Grid.Column="1" Text="" FontSize="{TemplateBinding FontSize}" FontFamily="Segoe UI Symbol" FontWeight="Normal" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="5,0,5,0"/> </Grid> <FlyoutBase.AttachedFlyout> <Flyout x:Name="Flyout"> <Flyout.FlyoutPresenterStyle> <Style TargetType="FlyoutPresenter"> <Setter Property="ScrollViewer.VerticalScrollMode" Value="Disabled"/> <Setter Property="ScrollViewer.HorizontalScrollMode" Value="Disabled"/> <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Disabled"/> <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/> <!--<Setter Property="MaxHeight" Value="NaN"/> <Setter Property="MaxWidth" Value="NaN"/>--> <Setter Property="MinHeight" Value="0"/> <Setter Property="MinWidth" Value="0"/> <Setter Property="Padding" Value="0,0,0,0"/> <Setter Property="Margin" Value="0,0,0,0"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Background" Value="White"/> <!--<Setter Property="BorderBrush" Value="#A4AFBA"/>--> <Setter Property="MaxWidth" Value="NaN"/> <Setter Property="MaxHeight" Value="NaN"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> </Style> </Flyout.FlyoutPresenterStyle> <Grid Background="#FFD1DCE8" RequestedTheme="Light" BorderBrush="#A4AFBA" BorderThickness="1" Width="{TemplateBinding FlyoutWidth}" Height="{TemplateBinding FlyoutHeight}"> <Pivot x:Name="Pivot" Style="{StaticResource ColorPickerPivot}"> <Pivot.Resources> <!--<Style TargetType="TextBlock"> <Setter Property="Foreground" Value="Black"/> </Style>--> <Style TargetType="PivotHeaderItem" BasedOn="{StaticResource ColorPickerPivotHeaderItem}"/> <Style TargetType="PivotItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="Margin" Value="0"/> <Setter Property="Padding" Value="0"/> <Setter Property="MinWidth" Value="0"/> </Style> </Pivot.Resources> <PivotItem> <PivotItem.Header> <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Padding="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="17"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Border Width="13" Height="13" Background="#FF97AEBF"> <Grid> <Rectangle Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FFFF0000" Margin="1 1 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FFFFC000" Margin="5 1 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FFFFFF00" Margin="9 1 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF92D050" Margin="1 5 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF00B050" Margin="5 5 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF0C8242" Margin="9 5 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF0070C0" Margin="1 9 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF002060" Margin="5 9 0 0"/> <Rectangle Height="5" HorizontalAlignment="Left" VerticalAlignment="Top" Width="3" Fill="#FF7030A0" Margin="9 9 0 0"/> </Grid> </Border> <TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" Text="基本颜色" TextWrapping="Wrap" Grid.Column="1"> </TextBlock> </Grid> </PivotItem.Header> <StackPanel Orientation="Vertical"> <Border Margin="0,5,0,0" HorizontalAlignment="Stretch" BorderBrush="#A4AFBA" BorderThickness="0,0,0,1" Height="30"> <TextBlock Margin="5,0" VerticalAlignment="Center"> <Run Text="{Binding Title,RelativeSource={RelativeSource TemplatedParent}}"/> <Run Text=" - "/> <Run Text="基本颜色"/> </TextBlock> </Border> <local:ColorPickerItemsControl x:Name="BasicColorItems" MinHeight="43"/> <Border Margin="0,5,0,0" BorderBrush="#A4AFBA" BorderThickness="0,0,0,1" HorizontalAlignment="Stretch" Height="30"> <TextBlock Margin="5,0" Text="最近使用颜色" VerticalAlignment="Center"/> </Border> <local:ColorPickerItemsControl x:Name="RecentColorItems" MinHeight="43"/> </StackPanel> </PivotItem> <PivotItem> <PivotItem.Header> <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Padding="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="17"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Ellipse Height="14" Margin="0.5,-1,3,-1" Fill="#FFFFFFFF" Width="14"/> <Ellipse Width="14" Height="14" Margin="0.5,-1,3,-1"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFFF0000" Offset="0.1"/> <GradientStop Color="#00FF0000" Offset="0.5"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Height="14" HorizontalAlignment="Stretch" Margin="0.5,-1,3,-1" VerticalAlignment="Stretch" Width="14"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.982999980449677,0.179000005125999" StartPoint="0.0879999995231628,0.753000020980835"> <GradientStop Color="#FF079BF0" Offset="0.1"/> <GradientStop Color="#00079BF0" Offset="0.5"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Height="14" HorizontalAlignment="Stretch" Margin="0.5,-1,3,-1" VerticalAlignment="Stretch" Width="14"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.136000007390976,0.174999997019768" StartPoint="0.843999981880188,0.822000026702881"> <GradientStop Color="#FFF2F413" Offset="0.1"/> <GradientStop Color="#00F2F413" Offset="0.5"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Height="14" HorizontalAlignment="Stretch" Margin="0.5,-1,3,-1" VerticalAlignment="Stretch" Width="14" Visibility="Visible"> <Ellipse.Fill> <LinearGradientBrush> <GradientStop Color="#00000000" Offset="0.772"/> <GradientStop Color="#4C000000" Offset="1"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Height="15" HorizontalAlignment="Stretch" Margin="-0.5,-1.5,2.5,-1.5" VerticalAlignment="Stretch" Width="15" Stroke="#FF8AA3B5"/> <TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" Text="自定义颜色" TextWrapping="Wrap" Grid.Column="1"> </TextBlock> </Grid> </PivotItem.Header> <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Grid.Resources> <Style TargetType="local:NumericTextBox"> <Setter Property="InputScope" Value="Number"/> <Setter Property="ValueFormat" Value="F0"/> <Setter Property="Minimum" Value="0"/> <Setter Property="Maximum" Value="255"/> <Setter Property="MinWidth" Value="0"/> <Setter Property="Margin" Value="5,0,0,0"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> </Style> </Grid.Resources> <Border Margin="0,5,0,0" HorizontalAlignment="Stretch" BorderBrush="#A4AFBA" BorderThickness="0,0,0,1" Height="30"> <TextBlock Margin="5,0" VerticalAlignment="Center"> <Run Text="{Binding Title,RelativeSource={RelativeSource TemplatedParent}}"/> <Run Text=" - "/> <Run Text="自定义颜色"/> </TextBlock> </Border> <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="1" BorderBrush="#A4AFBA" BorderThickness="0,0,0,1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <ContentControl x:Name="ChoiceGridParent" Grid.Column="0" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"> <Grid x:Name="ChoiceGrid" HorizontalAlignment="Stretch" Margin="5,5,0,5" VerticalAlignment="Stretch" > <!--<Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="White"/> <GradientStop Offset="1" Color="#00FFFFFF"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Grid.Background>--> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="White"/> <GradientStop Offset="1" Color="#00FFFFFF"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="#00000000"/> <GradientStop Offset="1" Color="Black"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas x:Name="PadCanvas"> <Canvas x:Name="Indicator"> <Ellipse Height="6" Width=
