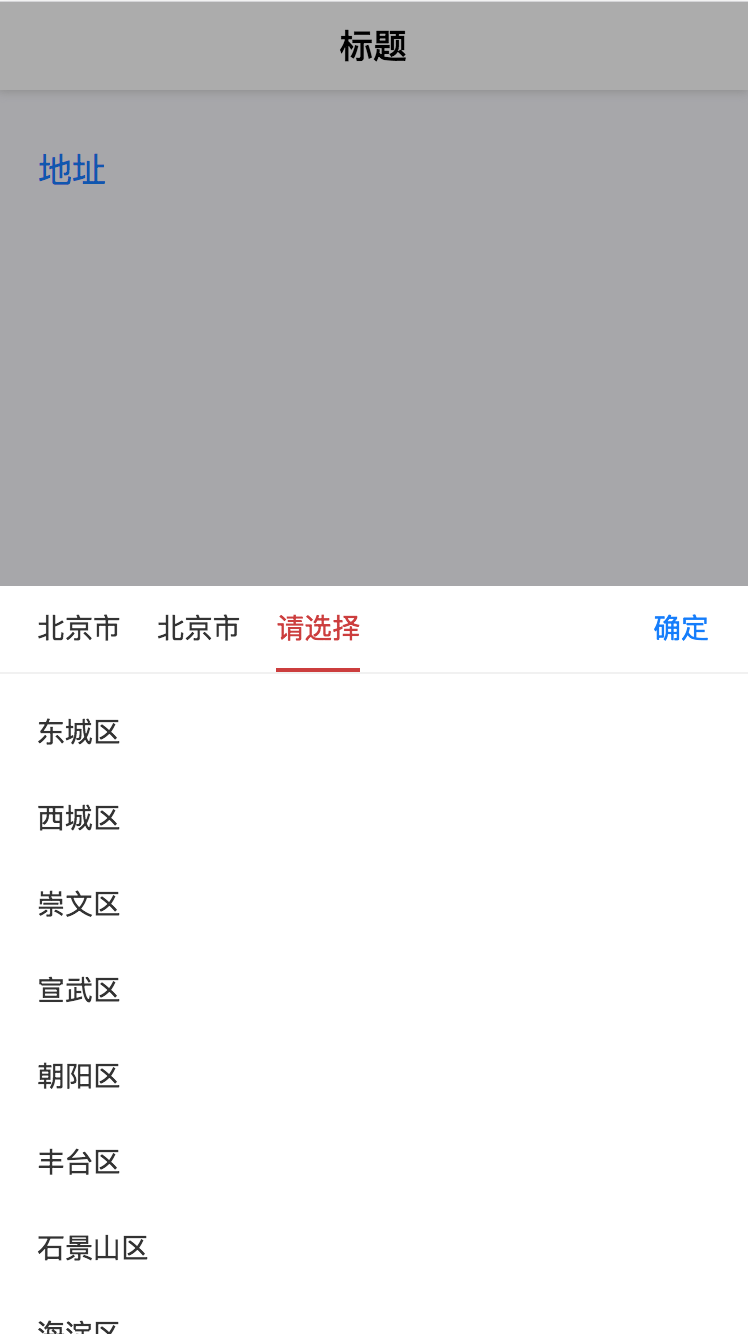
才学JS不久,刚好项目需要一个京东地址选择器,所以尝试着写了一个,dom获取较为复杂,纯粹使用自己了解到的东西
依赖
//css是用rem写的
<script src="js/app.js" type="text/javascript" charset="utf-8"></script>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
//mui提供的城市js
<script src="js/city.data-3.js" type="text/javascript" charset="utf-8"></script>HTML
<div id="addSelect" class="mui-popover mui-popover-bottom mui-popover-action">
<div id="slider" class="mui-slider">
<div id="sliderSegmentedControl" class="mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="select-head">
<ul class="select-nav mui-clearfix" id="selectNav">
<li>请选择</li>
<li class="mui-hidden">请选择</li>
<li class="mui-hidden">请选择</li>
</ul>
<a id="addressBtn">确定</a>
</div>
</div>
<div class="mui-slider-group select-con" id="selectCon">
<div id="item1" class="mui-slider-item mui-control-content mui-active">
<div id="scroll1" class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul id="select-con-1">
</ul>
</div>
</div>
</div>
<div id="item2" class="mui-slider-item mui-control-content">
<div id="scroll2" class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul id="select-con-2">
</ul>
</div>
</div>
</div>
<div id="item3" class="mui-slider-item mui-control-content">
<div id="scroll3" class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul id="select-con-3">
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="mui-content">
<div class="box" style="margin: 30px 20px;">
<a id="address">地址</a>
</div>
</div>页面内JS
mui.init();
mui(‘.mui-scroll-wrapper‘).scroll({
scrollY: true, //是否竖向滚动
bounce: true //是否启用回弹
});
var p = ‘‘; //文字
var num = ‘‘; //value值
var address = document.getElementById(‘address‘)
address.addEventListener(‘tap‘,function(){
mui(‘#addSelect‘).popover(‘show‘);
addS();
})
function giveValue(){
address.innerHTML = p;
mui(‘#addSelect‘).popover(‘hide‘);
console.log(p);
console.log(num);
}调用函数
function addS(){
var slider = mui(‘#slider‘).slider();
var selectNav = document.getElementById(‘selectNav‘);
var selectNavLi = selectNav.getElementsByTagName(‘li‘);
var oneUl = document.getElementById(‘select-con-1‘);
var twoUl = document.getElementById(‘select-con-2‘);
var threeUl = document.getElementById(‘select-con-3‘);
var item1 = document.getElementById(‘item1‘);
var item2 = document.getElementById(‘item2‘);
var item3 = document.getElementById(‘item3‘);
var index1 , index2 , index3;
for( i=0 ; i<cityData3.length ; i++){
var li = document.createElement("li");
li.setAttribute(‘value‘,cityData3[i].value);
li.innerHTML = cityData3[i].text;
oneUl.appendChild(li)
}
var OneLi = oneUl.getElementsByTagName(‘li‘);
for( i=0 ; i<OneLi.length ; i++){
var a = OneLi[i];
a.index = i;
a.addEventListener(‘tap‘,function(){
//清空第二个ul
twoUl.innerHTML = ‘‘;
selectNavLi[1].innerText = ‘请选择‘;
selectNavLi[2].classList.add(‘mui-hidden‘);
//获取下标和切换显示
index1 = this.index;
for(var i = 0; i < OneLi.length ; i++){
OneLi[i].classList.remove(‘active‘);
}
this.classList.add(‘active‘);
selectNavLi[0].innerText = this.innerText;
selectNavLi[0].classList.add(‘active‘);
selectNavLi[1].classList.remove(‘mui-hidden‘);
//创建li并向第二个ul赋值
var children = cityData3[index1].children;
for( i=0 ; i<children.length ; i++){
var li = document.createElement("li");
li.setAttribute(‘value‘,children[i].value);
li.innerHTML = children[i].text;
twoUl.appendChild(li);
}
//显示第二个
item2.classList.remove(‘mui-hidden‘);
selectNavLi[1].classList.remove(‘active‘);
slider.gotoItem(1,300);
slider.stopped = false; //开启滑动切换
var twoLi = twoUl.getElementsByTagName(‘li‘);
for( i=0 ; i<twoLi.length ; i++){
var a = twoLi[i];
a.index = i;
a.addEventListener(‘tap‘,function(){
//清空第二个ul
threeUl.innerHTML = ‘‘;
//获取下标和切换显示
index2 = this.index;
for(var i = 0; i < twoLi.length ; i++){
twoLi[i].classList.remove(‘active‘);
}
this.classList.add(‘active‘);
selectNavLi[1].innerText = this.innerText;
selectNavLi[1].classList.add(‘active‘);
selectNavLi[2].classList.remove(‘mui-hidden‘);
//创建li并向第二个ul赋值
var children = cityData3[index1].children[index2].children;
for( i=0 ; i<children.length ; i++){
var li = document.createElement("li");
li.setAttribute(‘value‘,children[i].value);
li.innerHTML = children[i].text;
threeUl.appendChild(li);
}
//显示第三个
item3.classList.remove(‘mui-hidden‘);
slider.gotoItem(2,300);
var threeLi = threeUl.getElementsByTagName(‘li‘);
for( i=0 ; i<threeLi.length ; i++){
var a = threeLi[i];
a.index = i;
a.addEventListener(‘tap‘,function(){
for(var i = 0; i < threeLi.length ; i++){
threeLi[i].classList.remove(‘active‘);
}
this.classList.add(‘active‘);
})
}
})
}
})
}
//导航点击事件
selectNavLi[0].addEventListener(‘tap‘,function(){
slider.gotoItem(0,300);
})
selectNavLi[1].addEventListener(‘tap‘,function(){
slider.gotoItem(1,300);
})
selectNavLi[2].addEventListener(‘tap‘,function(){
slider.gotoItem(2,300);
})
//提交
document.getElementById(‘addressBtn‘).addEventListener(‘tap‘,function(){
p = ‘‘;
num = ‘‘;
var active = document.getElementsByClassName(‘select-con‘)[0].getElementsByClassName(‘active‘);
if(active.length == 0){
return;
}else{
var threeLi = threeUl.getElementsByClassName(‘active‘).length;
for(i=0 ; i<active.length ; i++){
var value = active[i].getAttribute(‘value‘);
var text = active[i].innerText;
if(i==0){
num += value;
}else{
num += ‘,‘+value;
}
if(threeLi>1){
p = active[0].innerText + active[1].innerText + ‘多个区域‘;
}else{
p += text;
}
}
}
// 赋值
giveValue();
})
}css
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
.mui-popover{
height: 5rem;
background-color: #fff !important;
}
.mui-slider-group{
height: 4.42rem !important;
}
.mui-slider-item{
border: none !important;
}
.select-head{
position: relative;
display: flex;
justify-content: space-between;
padding: 0 0.26rem;
width: 100%;
height: 0.58rem;
}
.select-head:after{
content: ‘‘;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
background-color: #e5e5e5;
transform: scaleY(.5);
}
.select-head ul{
flex: 1;
}
.select-head ul li{
position: relative;
float: left;
margin-right: 0.24rem;
font-size: 0.186rem;
color: #333;
line-height: 0.58rem;
color: #CE3D3A;
}
.select-head ul li.active{
color: #333;
}
.select-head ul li.active:after{
height: 0;
}
.select-head ul li:after{
content: ‘‘;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 2px;
background-color: #CE3D3A;
}
.select-head a{
float: right;
border: none;
font-size: 0.186rem;
line-height: 0.58rem;
}
.select-con{
position: relative;
}
.select-con .mui-scroll-wrapper{
margin: 0;
height: 4.42rem;
}
.select-con .mui-scroll-wrapper ul{
padding: 0.1rem 0;
}
.select-con .mui-scroll-wrapper li{
padding: 0 0.26rem;
line-height: 0.58rem;
font-size: 0.186rem;
color: #333;
}
.select-con .mui-scroll-wrapper li.active{
color: #CE3D3A;
}