Android动画的使用——属性动画
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android动画的使用——属性动画相关的知识,希望对你有一定的参考价值。
往期回顾
Android动画的使用——朴间动画 在这一篇文章中我们可以了解到 android动画 的分类 和 朴间动画的简单使用。
Activity切换效果 在这一篇文章中我们可以学习到 朴间动画 在 Activity切换 中的应用。
Fragment切换效果 在这一篇文章中我们可以学习到 朴间动画 在 Fragment切换 中的应用。
视图组 (ViewGroup)中子元素的出场效果 在这一篇文章中我们可以学习到 朴间动画 在 视图组中子元素的出场效果 中的应用。
属性动画的引入
朴间动画 存在以下两点不足:
- 可扩展性不强,只能进行 平移、旋转、缩放 和 透明度 变换
- 朴间动画 是属于 视图动画中的一种,也就是说:动画的本质是刷新界面,换了控件绘制的地方,而控件的属性并没有发生变化。例如,将Button从屏幕左上角移动到屏幕的右下角,这个时候你点击屏幕右下角的Button是没用的,因为Button的位置属性没有变,你得点击它左上角的位置才行。
介于此,为了弥补 朴间动画 的不足之处,Android 3.0 之后引入的属性动画。
属性动画 的实质是一种 对值进行控制的动画,这个值可以是任意对象的属性值。 这种特性就成功的解决了 朴间动画 的不足之处。
使用介绍
ValueAnimator
ValueAnimator是整个属性动画机制当中最核心的一个类,前面我们已经提到了,属性动画的运行机制是通过不断地对值进行操作来实现的,而初始值和结束值之间的动画过渡就是由ValueAnimator这个类来负责计算的。它的内部使用一种时间循环的机制来计算值与值之间的动画过渡,我们只需要将初始值和结束值提供给ValueAnimator,并且告诉它动画所需运行的时长,那么ValueAnimator就会自动帮我们完成从初始值平滑地过渡到结束值这样的效果。除此之外,ValueAnimator还负责管理动画的播放次数、播放模式、以及对动画设置监听器等,确实是一个非常重要的类。
代码实战
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0f,1f);
valueAnimator.setDuration(3000);
valueAnimator.start();调用ValueAnimator的ofFloat()静态方法就可以构建出一个ValueAnimator的实例,ofFloat()方法当中允许传入多个float类型的参数,这里传入0和1就表示将值从0平滑过渡到1,然后调用ValueAnimator的setDuration()方法来设置动画运行的时长,最后调用start()方法启动动画。
可是这只是一个将值从0过渡到1的动画,又看不到任何界面效果,我们怎样才能知道这个动画是不是已经真正运行了呢?这就需要借助监听器来实现了,请继续往下看:
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0f,1f);
valueAnimator.setDuration(3000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
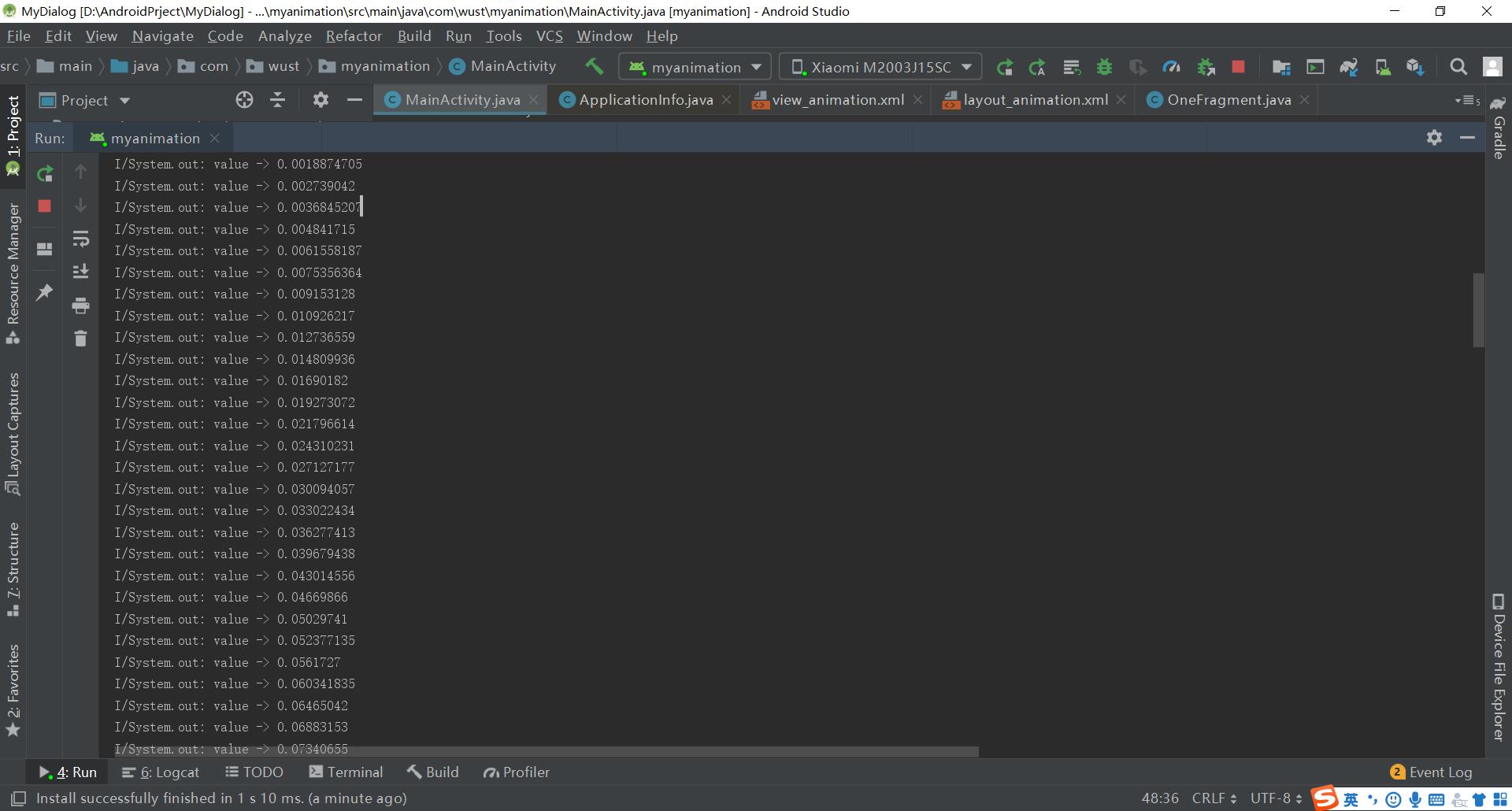
float value = (float) animation.getAnimatedValue();
System.out.println("value -> " + value);
}
});
valueAnimator.start();
}
}
从打印日志的值我们就可以看出,ValueAnimator确实已经在正常工作了,值在300毫秒的时间内从0平滑过渡到了1,而这个计算工作就是由ValueAnimator帮助我们完成的。另外ofFloat()方法当中是可以传入任意多个参数的,因此我们还可以构建出更加复杂的动画逻辑,比如说将一个值在5秒内从0过渡到5,再过渡到3,再过渡到10,就可以这样写:
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0f, 5f, 3f, 10f);
valueAnimator.setDuration(3000);
valueAnimator.start();ValueAnimator 到此为止就讲的差不多了,他还有一些其他的方法,例如 整数连续变化 ValueAnimator.ofInt() 等,大家可以根据上面的讲解思路自行尝试。
不知道大家有没有发现,上面的动画都只是对 值 做了一系列自动变化,那和本节我们要讲的属性动画有什么关系呢?莫急,值动画 是为属性动画做铺垫的,换句话说,你把变化的值赋值给属性,这样不就很好地诠释了属性动画吗!!!
ObjectAnimator
相比于ValueAnimator,ObjectAnimator可能才是我们最常接触到的类,因为ValueAnimator只不过是对值进行了一个平滑的动画过渡,但我们实际使用到这种功能的场景好像并不多。而ObjectAnimator则就不同了,它是可以直接对任意对象的任意属性进行动画操作的,比如说View的alpha属性。
代码实战
不过虽说ObjectAnimator会更加常用一些,但是它其实是继承自ValueAnimator的,底层的动画实现机制也是基于ValueAnimator来完成的,因此ValueAnimator仍然是整个属性动画当中最核心的一个类。那么既然是继承关系,说明ValueAnimator中可以使用的方法在ObjectAnimator中也是可以正常使用的,它们的用法也非常类似,这里如果我们想要将一个TextView在5秒中内从常规变换成全透明,再从全透明变换成常规,就可以这样写:
-
alpha
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, "alpha", 1f, 0f, 1f);
alpha.setDuration(3000);
alpha.start();效果展示:

-
rotation
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, "rotation", 0f,360f);
alpha.setDuration(3000);
alpha.start();效果展示

我们可以看到,其实属性动画也没什么难的,根据我个人经验,唯一让大家感到疑惑的就是 ObjectAnimator.ofFloat() 方法的第二个参数,我们该怎么填。要搞清楚这个我们得先看看属性动画的本质
本质剖析
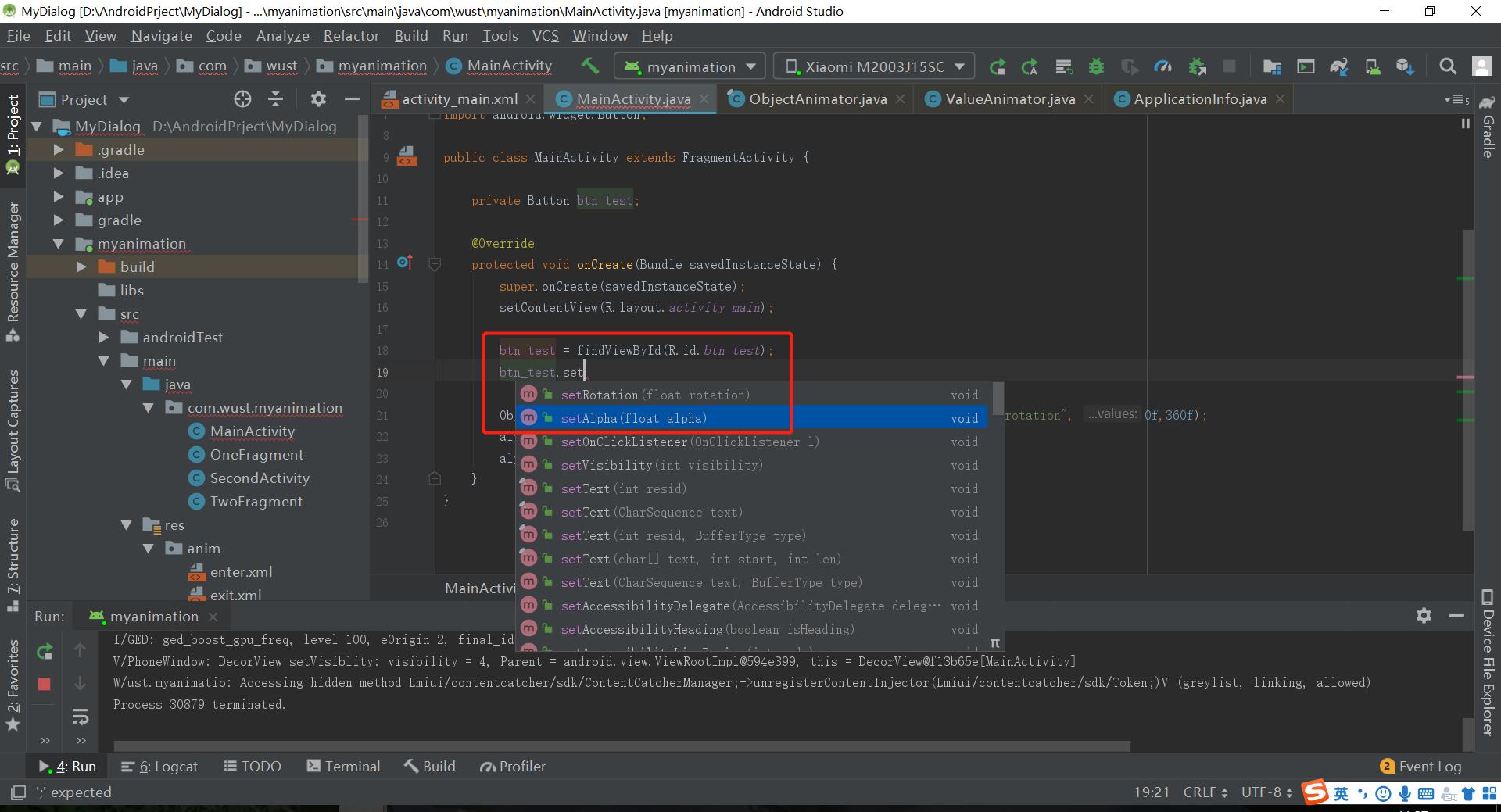
ObjectAnimator内部的工作机制并不是直接对我们传入的属性名进行操作的,而是会去寻找这个控件中属性名对应的get和set方法,如下图:

很明显,Button这个控件存在 setRotation() 和 setAlpha() 方法,所以我们的参数可以写 "rotation" 和 "alpha"。
-
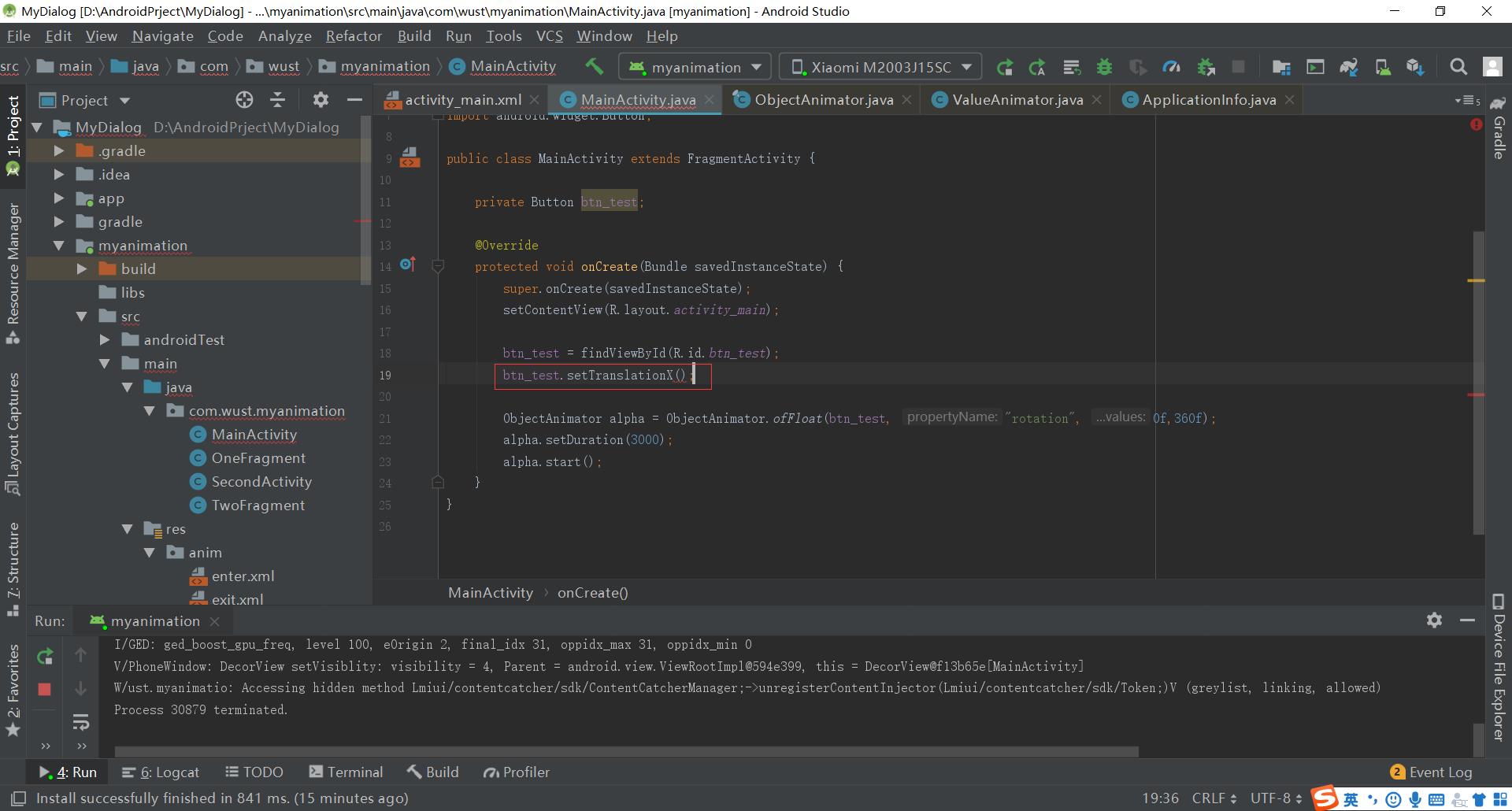
translationX

从上图中我们可以看到 Button 这个控件也存在 setTranslationX() 这个方法,所以我们的第二个参数可以设置成 “translationX”
float curPos = btn_test.getTranslationX();
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, "translationX", curPos,-500,curPos);
alpha.setDuration(3000);
alpha.start();效果展示

是不是很开心,我们成功了。
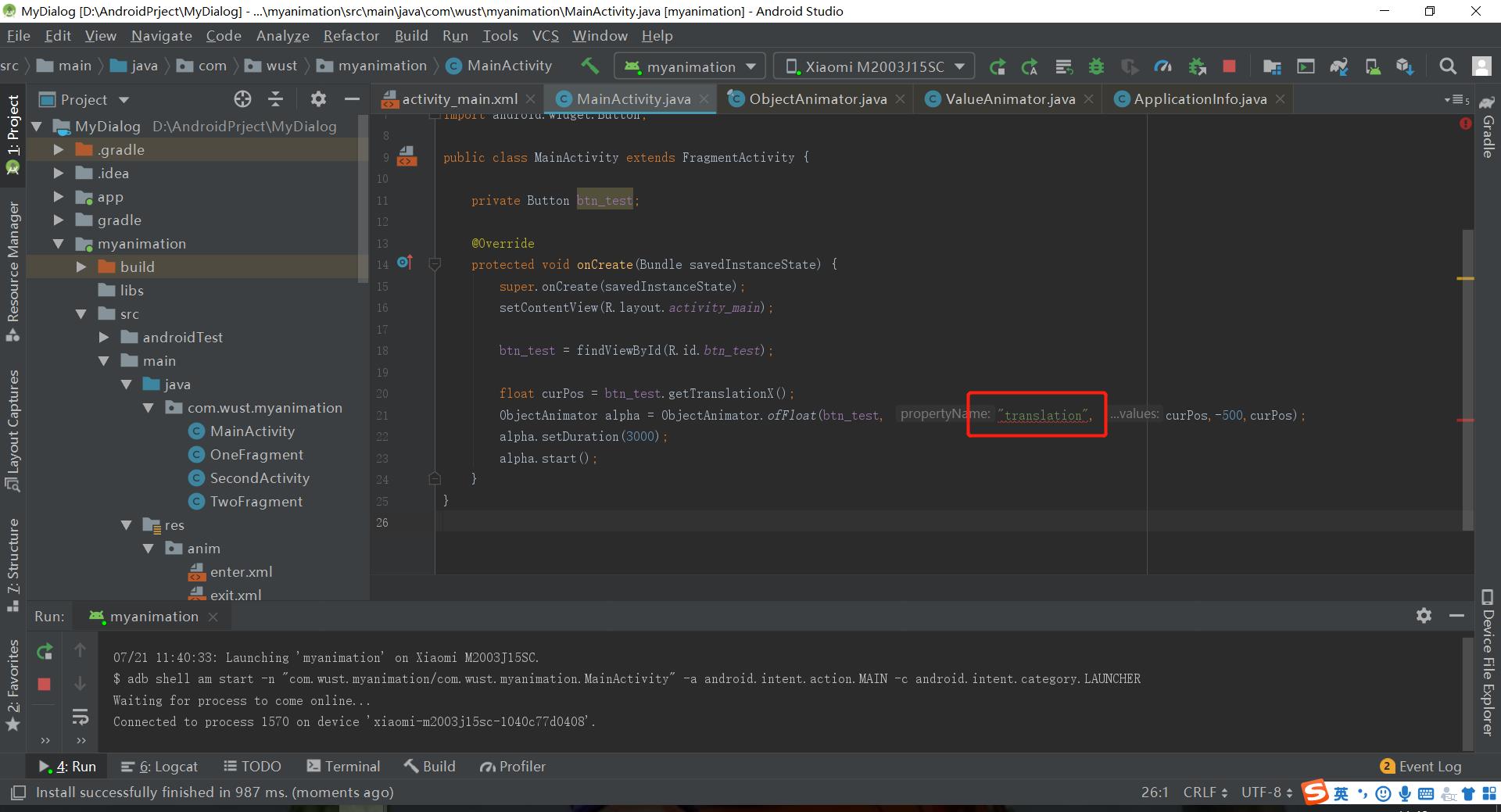
有人可能会粗心的把 “translationX” 写成 “translation” 你会发现编译器这一步就会报错

根据我们的推理理论不难知道,Button都没有 translation 的 set 和 get 方法,那你当然是调用不了的。看到这里,是不是恍然大悟了。
-
组合动画
实现组合动画功能主要需要借助AnimatorSet这个类,这个类提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
- after(Animator anim) 将现有动画插入到传入的动画之后执行 ,即 anim 先执行,现有(前面已经传入的动画)动画后执行。
- after(long delay) 将现有动画延迟指定毫秒后执行
- before(Animator anim) 将现有动画插入到传入的动画之前执行
- with(Animator anim) 将现有动画和传入的动画同时执行
好的,有了这四个方法,我们就可以完成组合动画的逻辑了,就可以这样写:
btn_test = findViewById(R.id.btn_test);
ObjectAnimator translationX = ObjectAnimator.ofFloat(btn_test, "translationX",
btn_test.getTranslationX(), -800f, btn_test.getTranslationX());
ObjectAnimator scaleY = ObjectAnimator.ofFloat(btn_test, "scaleY", 1f, 3f, 1f);
ObjectAnimator alpha = ObjectAnimator.ofFloat(btn_test, "alpha", 1f, 0f, 1f);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(translationX).with(scaleY).before(alpha).after(3000);
animatorSet.setDuration(3000);
animatorSet.start();效果展示:

关键代码讲解:
animatorSet.play(translationX).with(scaleY).before(alpha).after(3000);
意思如下:
translationX 就为现有动画 与 scaleY 同时播放。
延时 3 秒 之后执行现有动画
在 alpha 之前播放 现有动画,然后再播放 alpha
Animator监听器
animatorSet.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
//动画开始时调用
}
@Override
public void onAnimationEnd(Animator animation) {
//动画结束时调用
}
@Override
public void onAnimationCancel(Animator animation) {
//动画取消是调用
}
@Override
public void onAnimationRepeat(Animator animation) {
//动画重复时调用
}
});细心的同学会发现,我们每次实现 AnimatorListener 这个接口都得实现这四种方法,这样肯定不行,解决方法如下,实例化他的实现类:
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
}
});AnimatorListenerAdapter 这个类帮我们把 AnimatorListener 这个接口的所有方法都做了实现,所以我们需要哪个方法重写即可。
使用XML编写动画
我们可以使用代码来编写所有的动画功能,这也是最常用的一种做法。不过,过去的补间动画除了使用代码编写之外也是可以使用XML编写的,因此属性动画也提供了这一功能,即通过XML来完成和代码一样的属性动画功能。
通过XML来编写动画可能会比通过代码来编写动画要慢一些,但是在 重用方面 将会变得非常轻松,比如某个将通用的动画编写到XML里面,我们就可以在各个界面当中轻松去重用它。
如果想要使用XML来编写动画,首先要在res目录下面新建一个animator文件夹,所有属性动画的XML文件都应该存放在这个文件夹当中。然后在XML文件中我们一共可以使用如下三种标签:
- <animator> 对应代码中的ValueAnimator
- <objectAnimator> 对应代码中的ObjectAnimator
- <set> 对应代码中的AnimatorSet
那么比如说我们想要实现一个从0到100平滑过渡的动画,在XML当中就可以这样写:
<animator xmlns:android="http://schemas.android.com/apk/res/android"
android:valueFrom="0"
android:valueTo="100"
android:valueType="intType"/>而如果我们想将一个视图的alpha属性从1变成0,就可以这样写:
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:valueFrom="1"
android:valueTo="0"
android:valueType="floatType"
android:propertyName="alpha"/>其实XML编写动画在可读性方面还是挺高的,上面的内容相信不用我做解释大家也都看得懂吧。
另外,我们也可以使用XML来完成复杂的组合动画操作,比如将一个视图先从屏幕外移动进屏幕,然后开始旋转360度,旋转的同时进行淡入淡出操作,就可以这样写:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially" >
<objectAnimator
android:duration="2000"
android:propertyName="translationX"
android:valueFrom="-500"
android:valueTo="0"
android:valueType="floatType" >
</objectAnimator>
<set android:ordering="together" >
<objectAnimator
android:duration="3000"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="360"
android:valueType="floatType" >
</objectAnimator>
<set android:ordering="sequentially" >
<objectAnimator
android:duration="1500"
android:propertyName="alpha"
android:valueFrom="1"
android:valueTo="0"
android:valueType="floatType" >
</objectAnimator>
<objectAnimator
android:duration="1500"
android:propertyName="alpha"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType" >
</objectAnimator>
</set>
</set>
</set>这段XML实现的效果和我们刚才通过代码来实现的组合动画的效果是一模一样的,每个参数的含义都非常清楚,相信大家都是一看就懂,我就不再一一解释了。
最后XML文件是编写好了,那么我们如何在代码中把文件加载进来并将动画启动呢?只需调用如下代码即可:
Animator animator = AnimatorInflater.loadAnimator(context, R.animator.anim_file);
animator.setTarget(view);
animator.start();调用AnimatorInflater的loadAnimator来将XML动画文件加载进来,然后再调用setTarget()方法将这个动画设置到某一个对象上面,最后再调用start()方法启动动画就可以了,就是这么简单。
以上是关于Android动画的使用——属性动画的主要内容,如果未能解决你的问题,请参考以下文章
Android使用片段在viewpager中的页面滚动上放置动画
Android13_fragment_view动画_属性动画
如何在Android中加载带有动画的cardview GridView?