Android13_fragment_view动画_属性动画
Posted 抓根宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android13_fragment_view动画_属性动画相关的知识,希望对你有一定的参考价值。
1,fragment:片段,碎片
应用场景:微信,微博的导航栏
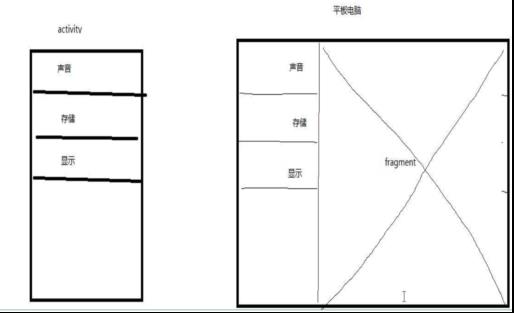
1.1从3.0之后的系统引进的控件,代表的是屏幕的一部分,因为以往在手机上的绘制控件问题不大,但是如果是平板界面,每次绘制大量的控件对资源消耗很大,会引起卡顿
fragment允许屏幕先更新界面的一部分,是界面的一部分

点击声音才显示声音的ui界面,点击存储才显示出存储的界面,但是并不是在页面跳转,而是布局文件的切换,点击切换布局文件,通过模块化来使用
FrameLayout布局和fragment最相配,因为它渲染速度最快,效率最高
1.2,fragment入门(模仿上面的平板界面创建一个主界面)
(0)定义主界面布局,个体fragment分配一块显示空间
①创建一个类,继承Fragment(API11之后才可以使用),它是一个轻量级的activity,不需要再清单文件里定义
②创建对应的 fragement布局文件
③重写onCreateView()方法,返回一个View对象
通过inflater(方法上传入的参数).inflate(资源文件,null),返回这个view
(view.inflate底层调用的是inflater.inflate(xxxx) 方法)
④在MainActivity中创建继承类的对象
extendfragment ef =new extendfragment();
//获取管理器
FragementManager fm = getFragementManager()
//通过管理器获取fragment事务,因为一个界面要么全部更新成功,要么全部一起失败
FragmentTransaction ft = fm.getbeginTransaction();
//替换的方法,一个fragement替换另一个fragement
ft.replace(分配的显示区域控件id,继承的fragment);
//还有add 的方法,把fragement叠加上去
Ft.comit();//提交
额外:①不能直接通过findViewByid()初始化控件,而要通过inflater.inflate()返回的view去find;
这种方式的好处:主界面和子界面的业务功能分离,模块化,方便后期维护,内部耦合性强
②如果有多个fragement可以考虑把中间获取管理器到提交抽取出去,然后传入不同fragement继承类即可(都是继承fragement可以把参数定义为fragement)
③事务只对一次操作有用,comit()一次之后,下一次更新界面必须重新创建事务
1.3 fragment和activity的通信
需求,在fragment继承类里拿到activity主界面中的输入的值或其它值
在fragment中可以getActivity().findViewByid(XXXid);获取对应的控件
//getActivity()获取它挂载的activity
需要上下文可以沟通过getActivity();获取上下文
fragment之间可以通过Activity中转.
1.4 fragment的生命周期(算是一块小的activity)跟activity的生命周期差不多一致
Oncreate(),onDestory(),onStart(),onStop(),onResume(),onPause();
不过它没有setContentVIew(),有的是onCreateView()(重要);
如果是被replace切换掉,相当于是走销毁的三个方法:onstop),onPause(),onDestory()
1.5 fragment的向下兼容(它有两个包app包,4.0以后才有,v4包兼容api为4的版本)
欺骗eclipse编译器:在不修改代码的前提下修改最低版本,编译器就不会检查代码.
Supportx.jar 向下兼容的jar包//低版本的手机想使用高版本的东西就要引入supportx.jar包
但是这样兼容的jar包,使用方式是有所不同的
使用api为4的jar包中的fragment 时候
getFragmentManager()这个方法是没有的.继承activity的时候使用FragementActivity
然后再通过getSupportFragementManager().beginTransaction();获取管理器和事务
之后就跟上面是一样的
这种向下兼容的写法在高版本中是可以使用的,只要导入了对应的supportx.jar包即可
2.View动画
定义一个按钮并放置imageView控件做动画演示
定义几个按钮做具体的动画,透明度alpha,位移trans,缩放scale,旋转动画rotate
2.1透明度变化的动画api AlphaAnimation aa = new (开始透明度(0.0完全透明),结束透明度(1.0完全不透明))
aa.setDuration(2000);//动画播放的时间长度
aa.setRepeatCount(2);//重复播放n+1次,Animation.INFINITE//循环次数
aa.setRepeatMode(aa.RESTART(正序)/aa.REVERSE(每一播放之后倒序));//重新播放的模式
Iv(对应的控件).startAnimation(aa);//开始播放动画
2.2位移变化的动画api:TranslateAnimation ta = new (1,2,3,4,5,6,7,8);
①开始位置的参照物:本身的控件,手机屏幕都可以做参照物,Ainmation.RELATIVE_TO_PARENT(参考父窗体的X轴)RELATIVE_TO_SELF(相对于自己本身)(可以看做开始的位置)
②为0即可,参考系的比例值
③移动位置的参照物:Animation.RELATIVE_TO_PARENT
④移动的距离 200//代表的不是像素,代表的是父窗体宽度的200倍!(跑的飞起)
⑤-⑧对应的Y轴参数
//其它的等同于设置透明度的动画
2.3,缩放的动画
缩放动画的 API:ScaleAnimation sd = new (1,2,3,4,5,6,7,8);
1,X水平方向缩放的比例
2,X水平方向放大的比例
3-4 Y的缩小和放大
5 X轴缩放的中心点
6 X轴缩放的比例
7-8 Y轴的中心点和比例
其它类似透明度的4个参数设置
2.4 旋转RotateAnimation ra = new (开始角度,结束角度)//默认以本身控件左上方为原点
还有一个构造方法可以设置参照系
其它参数:播放单次时间长度,重复播放的次数,播放的模式,
开始播放
2.5.组合动画播放
上面介绍的动画可以放到一个集合里
动画集合的api :AnimationSet set = new ( boolean 如果为true都使用这个动画集合的插入器,如果为false,就使用它自己的插入器,或者说是模式)
set.addAnimation(动画);//把对应的子动画加进来
3.xml文件定义动画
创建一个动画文件夹,anim,创建对应的xml文件(有默认根节点alpha ,rotate 等)
alpha.xml中 alpha标签
属性: fromAlpha ,toAlpha 开始结束的透明度(不需要带单位float强转)
Duration :播放时间,repeatCount:infinte 一直重复播放,repeatMode:播放模式
translate的xml文件中translate标签中
fromXDelta=参照物坐标系(0)
toXDelta = (0几乎没有移动,100%相对于它自己100%p相对应父窗体)
Scale 标签中pivotX ,pivotY 指定中心点的坐标(都设置50%代表它自身的中心)
Animation aa = AnimationUtils.loadAnimation(this,R.anim. 对应的文件)
iv.startAnimation(aa)
在代码中要使用这个资源文件:通过工具类获取
set动画集合xml文件的设置:不能直接引入,要把其它几个xml文件中的内容复制过来.
动画播放完毕会恢复原来的样式,在这些xml文件的标签属性中有一个fillAfter = true就会保持最后变化的效果,而不是变化会原来的样子
动画的构造方法参数,时长,循环次数,播放模式也是一样的在对应xml文件中设置.
4 View动画的细节问题:
打开开发者选项可以选择显示触摸操作
在使用位移动画的时候,设置的点击事件只有在点击原始位置才有效,点击移动的动画无效.view动画本质上位置是没有改变的,看到的移动只是系统绘制的,通过矩阵变化,而不是ImageView实际的位置.
5,属性动画(3.0,api11之后才引进的)
5.1
属性,字段,成员变量的区别
如果直接声明私有的变量,而不提供公共的访问方式,就仅仅是成员变量
如果提供了公共的访问方式,那么就可以把这个成员变量理解为属性(只要view动画的成员变量有setget方法,就可以用属性动画进行播放)
//对imageView进行动画设置,
iv.setTranslationX()
iv.getTranslationX() //这两个 setget方法可以把平移的成员变量变成属性
ObjectAnimatior oa = ObjectAnimatior.ofFloat(修改的对象(view对象),属性的名称(translationx),可变参数)
Translationx 平移位置:像素点
可变参数float数组,这里可以new一个数组,也可以传入多个float数
oa.setDuration(2000);//动画播放的时间长度
oa.setRepartCount(ObjectAnimator.INFINITE)//这里用ObjectAnimatior
oa.setRepartMode(ObjectAnimator.RESTART(2))
Oa.start()//开始播放动画,移动的过程会按float数组进行移动
//属性动画的移动是可以被点击的,它不仅有动画效果,还把imageView控件进行了移动.
5.2 额外( 只要Imageview控件中的alpha,scale,translation,rotate(Rotation)之类的成员变量有setget方法就可以用属性动画)
setXXType可以设置参照系
注意:是imageView的属性,而不是AlphaAnimation中的属性,并且属性名称开头是小写的
RotateX属性,按X轴进行旋转,RotateY,按Y轴为中心旋转(可以看做3D的效果)
Alpha 透明度变化,ObjectAnimatior.ofFloat(修改的view对象,属性的名称,可变参数(透明度的变化))
动画的集合:如果是属性动画,播放一个set很简单,定义两个单独的属性动画,然后同时调用start()方法就可以一起进行播放了.
希望按对角线进行位移移动,定义两个位移属性动画,一个控制X轴,一个控制Y轴
AnimatiorSet set = new AinmatiorSet()//定义动画的合集
set.playSequentially(Animatior的可变参数)//按顺序播放,playTogether()//一起播放
set.start()//开始播放
5.3 xml定义属性动画
创建一个文件夹animator属性动画文件夹
创建一个animator为根节点的属性动画
在 animator中有propertyName属性 可以指定对应的属性名称,但是在这里就没有可变参数了,例如alpha透明度的属性, 就直接指定valueFrom开始的透明度和valueTo结束的透明度
代码中使用方式:把一个动画资源转换成动画对象
Animator animator = AnimatorInflater.LoadAnimator(this,R.animator.文件id);
animator.setTarget(iv) //指定播放的控件
animator.start(); //开始播放
如果要属性动画的集合,就创建子节点为set的XML文件,把需要一起播放的animator节点放进去即可(按顺序放即可,一个animator节点对应一个动画效果)
使用属性动画,还是推荐用代码实现,因为使用可变参数float数组变化的更灵话一些,资源文件中只能写初始和结束,相比较之下没有那么的精细
6 应用程序的反编译
apk在对应项目的bin目录下.apk文件本质上就是一个zip文件
解压之后清单和布局文件都是一堆乱码,因为在生成apk文件的时候就进行了加密.
工具 安卓反编译助手:需要配置java环境变量,要求jdk7以上(我的电脑有问题用不了,暂时未修复)
以上是关于Android13_fragment_view动画_属性动画的主要内容,如果未能解决你的问题,请参考以下文章
Android视图动画集合AndoridViewAnimations