JQuery获取第几个元素
Posted bug_producter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery获取第几个元素相关的知识,希望对你有一定的参考价值。
JQuery获取第几个元素
在JQuery中我们我们经常会遇到,在一个相对复杂的环境中,要找到第几个元素或第N个元素的对象(或值),我以前也写过不少这种遍历取特定的对象,本以为早已烂熟于心了,没想到这次笔者在一个新的项目里,码砖的时候竟然卡壳了,当时还以为发现了新的有趣的新写法,后来发现原来是把之前的东西记得模糊了,着实拉闸,以前还写过JQuery 选择器重点内容的笔记,点儿记忆都没得了
-
eq() 选择器选取带有指定 index 值的元素。
-
第一个元素的 index 值是 0(不是 1)。
实例如下:
<div><span>dddddddddddddddddddd</span></div> <%--第一个父div盒子--%>
<div onclick="alertMsg(this);" style="border: 1px solid red"> <%--第二个父div盒子--%>
<div>
<span>aaaaaaaaaaaaaaaa</span>
</div>
<div>
<div>
<span class="textone">bbbbbbbbbbbbbbb</span>
</div>
<div>
<span class="textone text_nr">ccccccccccccccc</span>
</div>
<div>
<span>eeeeeeeeeeeeeee</span>
<span>fffffffffffffffff</span>
</div>
</div>
</div>
<script>
//第二个父div盒子的点击事件
function alertMsg(arg1) {
//为第二个父div盒子,所有的儿子设置css属性
$(arg1).children().css({"color":"red","border":"2px solid blue"});
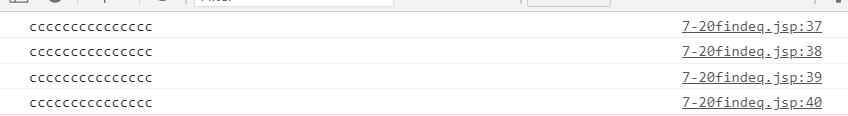
//获取到ccccccccccccccc的几种方式
console.log($(arg1).children().eq(1).children().eq(1).children().text());
console.log($(arg1).find("span").eq(2).text());
console.log($(arg1).find("span.textone.text_nr").text());//这种选择器遍历中间不能有空格
console.log($(arg1).find("span.text_nr").text());//这一种和上面的写法效果相同
// console.log($(arg1).find("div")[0].text()) //错
// console.log($(arg1).find("div").get(0).text()) //错
}
</script>
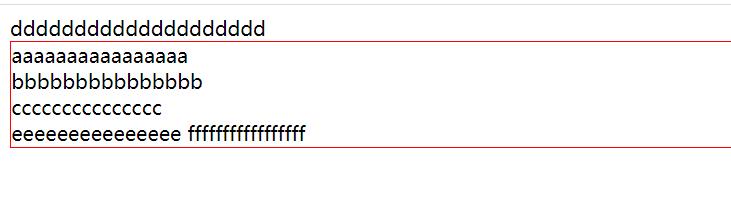
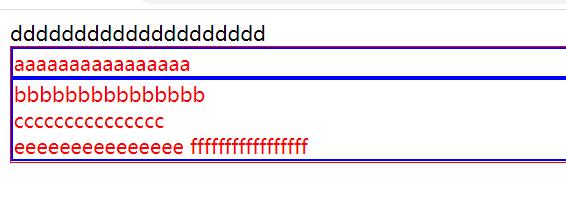
实例截图:
onclick事件触发前:

onclick事件触发后:


笔者在网上查到,以上实例的最后两种写法,但现在竟然都报错了,get()我确实是第一次看到,但是[]中括号这种写法我记得以前是写过的,可是现在都报错了,了。。。
创作不易,如果这篇文章能够帮助到你,希望能关注或收藏一下笔者,如果文章内容有问题还望指正,共同学习,进步!
以上是关于JQuery获取第几个元素的主要内容,如果未能解决你的问题,请参考以下文章