jq如何判断含有某个类名的元素是第几个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq如何判断含有某个类名的元素是第几个?相关的知识,希望对你有一定的参考价值。
参考技术A你好!

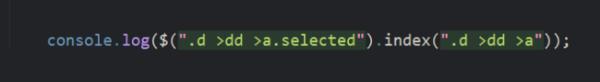
可以查看下index()函数。
希望对你有帮助!
参考技术B 可以通过遍历和计数的方法来计算出拥有类名的元素的下标,比如var i = 0;
$('#ul.select dd a').each(function ()
if ($(this).attr('class') === 'selected')
return;
else
++i;
);
js如何判断一个值是数组中的第几个元素,并将这个值alert出来,不是打印元素,是打印它是第几个元素
数组中没有重复的,这个值也肯定在数组中
<script type="text/javascript">function aa()
var mycars=new Array();
mycars[0]="aaa";
mycars[1]="bbb";
mycars[2]="ccc";
//ie不支持indexOf的方法,下面这个if里的代码是来兼容ie用的。
if(!Array.indexOf)
Array.prototype.indexOf = function(obj)
for(var i=0; i<this.length; i++)
if(this[i]==obj)
return i;
return -1;
var a =mycars.indexOf('bbb');
//数组是从0开始数的,所以元素的位置等于返回值+1;如果嫌麻烦,那就用var a =mycars.indexOf('bbb')+1;这样返回值就直接是它的位置了。
alert(a);
window.onload=aa;
</script>
试试吧!!! 参考技术A 如果使用jquery,可以使用 $.inArray( value, array)来得出他的位置,不用区分浏览器。 参考技术B 循环数组 当循环到这个值的时候
var m=i+1;
alert(m);
以上是关于jq如何判断含有某个类名的元素是第几个?的主要内容,如果未能解决你的问题,请参考以下文章
js如何判断一个值是数组中的第几个元素,并将这个值alert出来,不是打印元素,是打印它是第几个元素