《JavaScript高级程序设计(第四版)》学习笔记第3章(续)
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《JavaScript高级程序设计(第四版)》学习笔记第3章(续)相关的知识,希望对你有一定的参考价值。

做了个丑丑的封面
- 📢 大家好,我是小丞同学,最近在刷红宝书,这是一篇学习笔记
- 📢 愿你我一起在这肆意生活里大放光彩
- 📢 这是阅读《javascript高级程序设计(第四版)》的第三天,本书已阅读 82/865
第三章真的好多,但是有些又很基础有点乏味,最近有点事又很忙,呜呜~更文慢了所以分了2部分来写,不然上一篇要拖好久了
第三章:语言基础(续)
3.5 操作符
3.5.1 一元操作符
只能操作一个值的操作符叫一元操作符
1. 递增递减操作符
前置型:++(--)值先递增(递减),后执行语句
后置型:值++(–) 先使用值执行语句,再递增(递减)
i++
++i
注意:布尔值++时 false 会变成 1
在应用于对象时,先调用对象的valueOf()方法来取得一个可供操作的值,然后在对该值调用前述规则。如果结果是NaN,则在调用toString()方法后再应用前述规则
2. 一元加和减操作符
当加的值是非数值时,则会执行与使用 Number()转型函数一样的类型转换
一元减同理
let str = "ljc";
str = -str; //NaN
3.5.2 位操作符
- 位操作符用于最基本的层次上,即按内存中表示数值的位来操作数值。
- JavaScript 中所有的数值都以 64 位格式储存,但位操作符并不直接操作 64 位的值。而是现将 64 位的值转换成 32 位的整数,然后执行操作,最后将结果转回 64 位
- 计算一个数的二进制补码的步骤:
- 求这个数值绝对值的二进制码
- 求二进制反码,0和1互换
- 得到的二进制反码加1
1. 按位非
用按位非操作符(~),执行按位非的结果就是数值的反码
也可以理解为操作数的负数再减1
let num1 = 25;
let num2 = ~num1; // -26
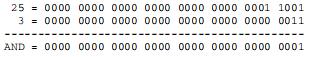
2. 按位与
用按位与操作符(&),操作两个数,将两个数的二进制比对,同时为1的位数才为1
let result = 25 & 3;
// 结果为 1

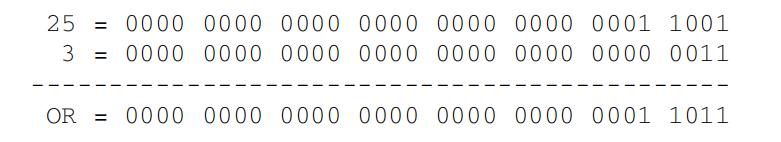
3. 按位或
用按位或操作符(|),操作两个数,有 1 则 1
let result = 25 | 3;
// 结果为27

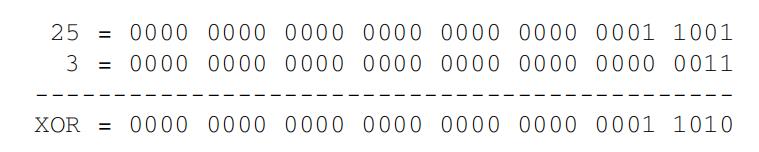
4. 按位异或
用按位异或操作符(^),操作两个数,当两位都不同才为 1
let result = 25 ^ 3;
// 结果为 26

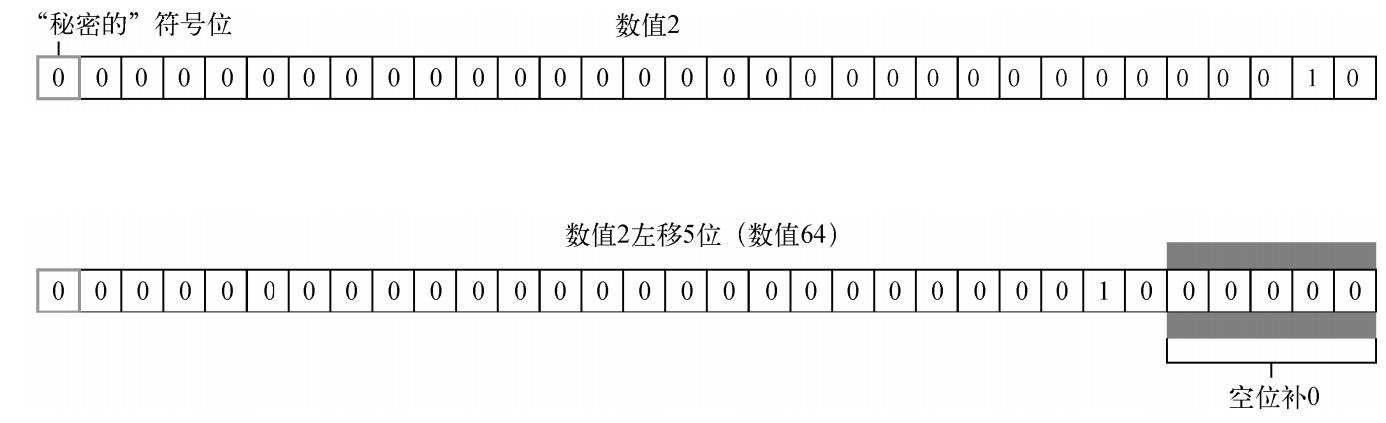
5. 左移
用左移操作符(<<)
- 左移操作后,会以0来填充右侧的空位
- 左移不会影响操作数的符号位

6. 有符号右移
右移操作符(>>)

怎么理解呢?
我是这么理解的,右移,左边补0,把右边的值挤出了32个位置
7. 无符号右移
无符号右移(>>>)
对于负数,太难了
似乎是将反码的值当成右移前的初值,再正常移
3.5.3 布尔操作符
1. 逻辑非
逻辑非操作符(!)
- !NaN 返回 true
- !null 返回 true
- !undefined 返回 true
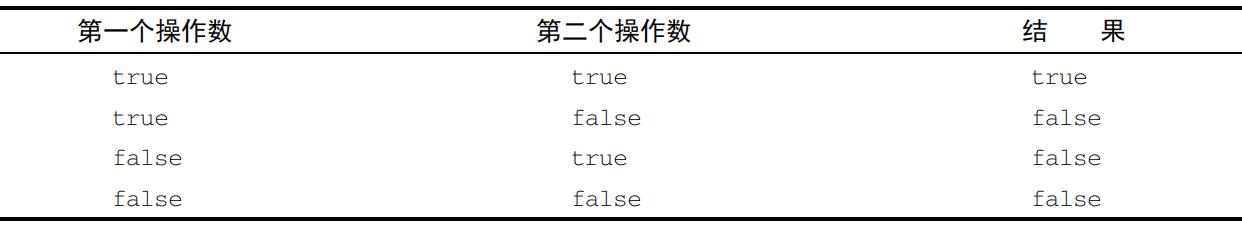
2. 逻辑与
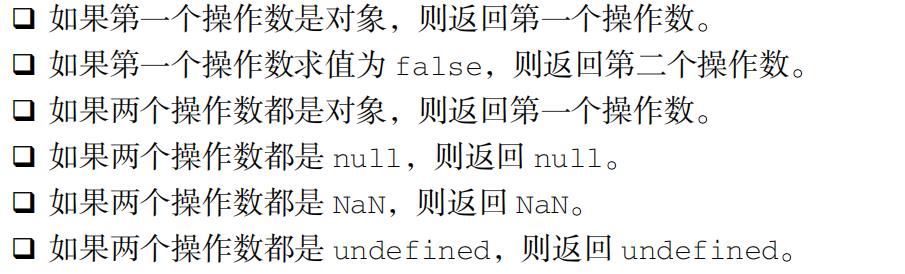
逻辑与操作符(&&),操作两个值,同为true才为true

-
如果第一个操作数是对象,则返回第二个操作数。
-
如果第二个操作数是对象,则只有第一个操作数求值为 true 才会返回该对象。
-
如果两个操作数都是对象,则返回第二个操作数。
-
如果有一个操作数是 null,则返回 null。
-
如果有一个操作数是 NaN,则返回 NaN。
-
如果有一个操作数是 undefined,则返回 undefined。
3. 逻辑或
逻辑或操作符(||),有true则true

3.5.4 乘性操作符
如果参与乘性计算的某个操作数不是数值,后台会先使用Number()转型函数将其转化为数值。即空字符串被当做 0 ,布尔值 true被当做为 1
1. 乘法(*)
乘法运算
-
如果
Infinity与0相乘,则结果是NaN -
如果
Infinity与非0数值相乘,则结果是Infinity或-Infinity,取决于有符号操作数的符号
2. 除法(/)
-
如果是零被零除,则结果是
NaN -
如果是
Infinity被任何非零数值除,则结果是Infinity或-Infinity,取决于有符号操作数的符号
3. 求模(%)
求模操作符
3.5.5 指数操作符
采用Math.pow
console.log(Math.pow(3, 2); // 9
3.5.6 加性操作符
1. 加法(+)
2. 减法(-)
3.5.7 关系操作符
- 如果操作数都是字符串,则逐个比较字符串中对应字符的编码
- 如果有任一操作数是对象,则调用其 valueOf() 方法,取得结果后再根据前面的规则执行比较。
- 如果没有 valueOf() 操作符,则调用 toString() 方法,取得结果后再根据前面的规则执行比较。
- 如果有任一操作数是布尔值,则将其转换为数值再执行比较。
let result = "Brick" < "alphabet"; // true
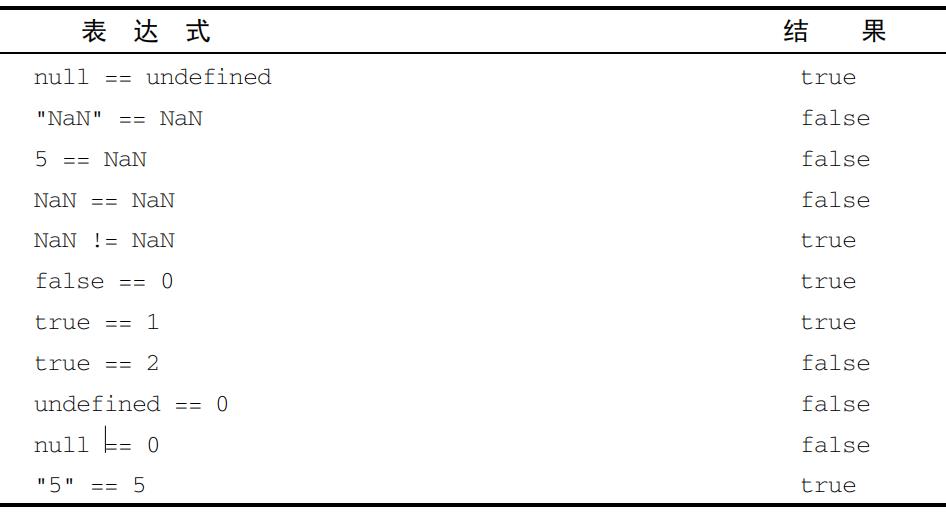
3.5.8 相等操作符
1. 等于和不等于

2. 全等和不全等
判断全等还会比较数据类型是否相等
let result2 = ("55" === 55); // false,不相等,因为数据类型不同
3.5.9 条件操作符
就是三元运算符(?::)
let variable = boolean_expression ? true_value : false_value;
当第一个表达式为真时,variable的值为true_value,为假则为false_value
3.5.10 赋值操作符
-
乘后赋值(*=)
-
除后赋值(/=)
-
取模后赋值(%=)
-
加后赋值(+=)
-
减后赋值(-=)
-
左移后赋值(<<=)
-
右移后赋值(>>=)
-
无符号右移后赋值(>>>=)
3.5.11 逗号操作符
这个东西基本不用但是一些坏蛋面试题里会有
逗号操作符总会返回表达式中的最后一项
let num = (5, 1, 4, 8, 0); // num 的值为 0
3.6 语句
3.6.1 if 语句
if (condition) statement1 else statement2
3.6.2 do-while 语句
循环体内的代码至少执行一次
// 只要i 小于10,循环就会重复执行。i 从 0 开始,每次循环递增 1。
let i = 0;
do {
i += 1;
} while (i < 10);
3.6.3 while 语句
// 变量i 从0 开始,每次循环递增1。只要i 小于10,循环就会继续
let i = 0;
while (i < 10) {
i += 1;
}
3.6.4 for 语句
先测试代码,进入循环前会先初始化代码
let count = 10;
for (let i = 0; i < count; i++) {
console.log(i);
}
初始化,条件表达式,循环后表达式都不是必要的
for (;;) { // 无穷循环
doSomething();
}
3.6.5 for-in 语句
1)遍历数组里的所有数组元素
2)遍历 JavaScript 对象的所有属性
for (index in object)
{
statement
}
当遍历数组时,for in 循环的循环计数器是数组元素的索引值
3.6.6 for-of 语句
与 for-in 的本质区别在于,for-of 遍历的是数组或对象的属性值(value)
let arr = [1, '2', null, 3, undefined, '4'];
for(let i of arr){
console.log(i);
}
// 1 2 null 3 undefined 4
3.6.7 标签语句
给 for 语句添加一个start标签,可以通过 break 语句跳到指定的标签位置
start: for (let i = 0; i < count; i++) {
console.log(i);
}
3.6.8 break 和 continue 语句
outermost:for(){}
break outermost;
大概就是这样实现跳到指定位置
其他用法相同
3.6.9 with 语句
with 语句的用途是将代码作用域设置为特定的对象
let qs = location.search.substring(1);
let hostName = location.hostname;
let url = location.href;
等价于
with(location) {
let qs = search.substring(1);
let hostName = hostname;
let url = href;
}
少写了一些代码,不推荐使用
3.6.10 switch 语句
switch 语句可以简化复杂的 if 语句
放一个瞅瞅,看看语法
let num = 25;
switch (true) {
case num < 0:
console.log("Less than 0.");
break;
case num >= 0 && num <= 10:
console.log("Between 0 and 10.");
break;
case num > 10 && num <= 20:
console.log("Between 10 and 20.");
break;
default:
console.log("More than 20.");
}
switch 语句在比较每个条件的值时,会使用全等操作符,因此不会强制转换数据类型(比如,字符串"10"不等于数值10)。
3.7 函数
这里的函数只是简单的用法,没什么好说的,到第十章有专题
不指定返回值的函数实际上会返回特殊值 undefined。
以上是关于《JavaScript高级程序设计(第四版)》学习笔记第3章(续)的主要内容,如果未能解决你的问题,请参考以下文章
《JavaScript高级程序设计(第四版)》学习笔记第4章
《JavaScript高级程序设计(第四版)》学习笔记第4章
《JavaScript高级程序设计(第四版)》学习笔记第5章
《JavaScript高级程序设计(第四版)》学习笔记第5章