《JavaScript高级程序设计(第四版)》学习笔记第5章
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《JavaScript高级程序设计(第四版)》学习笔记第5章相关的知识,希望对你有一定的参考价值。

- 📢 大家好,我是小丞同学,最近在刷红宝书,这是一篇学习笔记
- 📢 愿你我一起在这肆意生活里大放光彩
- 这是阅读《javascript高级程序设计(第四版)》的第五天,本书已阅读 135/865
第五章:基本引用类型
看到开头有一句话就离谱:“函数也是一种引用类型,但是内容太多了,一章放不下,所以后面开了一章!!!”离谱!
牢骚话
- 写了一会发现,这一章好多要记得,这难搞啊
- 老是cv我很讨厌!
5.1 Date
要创建日期对象,需要使用 new 操作符来调用 Date 构造函数
let now = new Date();
Date.now()返回当前时间的毫秒数
Date.parse()方法接收一个表示日期的字符串参数,尝试将这个字符串转换为表示该日期的毫秒数。如果传入的值不表示时间,则返回NaN
let someDate = new Date(Date.parse("May 23, 2019"));
还有一个Date.UTC(),不是很理解这个,不常用
5.1.1 继承的方法
Date 类型重写了这几个方法
valueOf方法返回的是日期的毫秒值

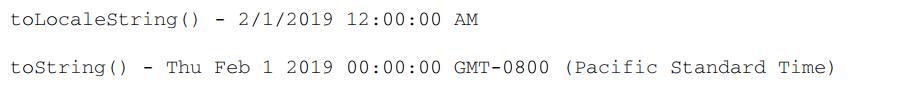
5.1.2 日期格式化方法
Date 类型有几个专门用于格式化日期的方法,它们都会返回字符串:
-
toDateString()显示日期中的周几、月、日、年(格式特定于实现); -
toTimeString()显示日期中的时、分、秒和时区(格式特定于实现); -
toLocaleDateString()显示日期中的周几、月、日、年(格式特定于实现和地区); -
toLocaleTimeString()显示日期中的时、分、秒(格式特定于实现和地区); -
toUTCString()显示完整的 UTC 日期(格式特定于实现)。
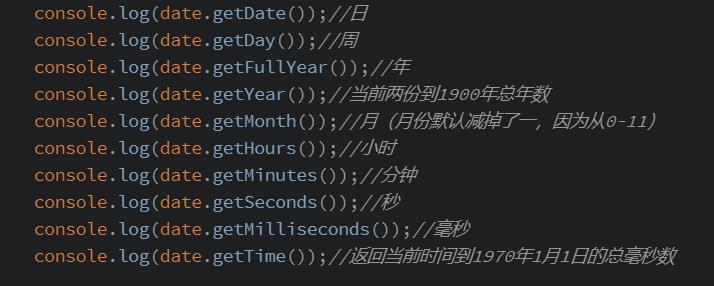
5.1.3 日期 / 时间组件方法
逐渐走向cv工程师(原谅)

常用的在之前的笔记里有记到,常用的内置对象
5.2 RegExp
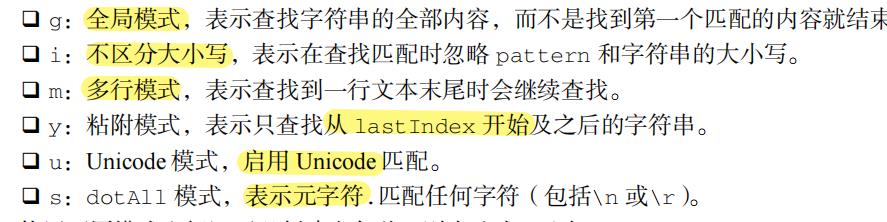
老生常谈,正则表达式,乏了乏了

关于正则表达式的语法,参考
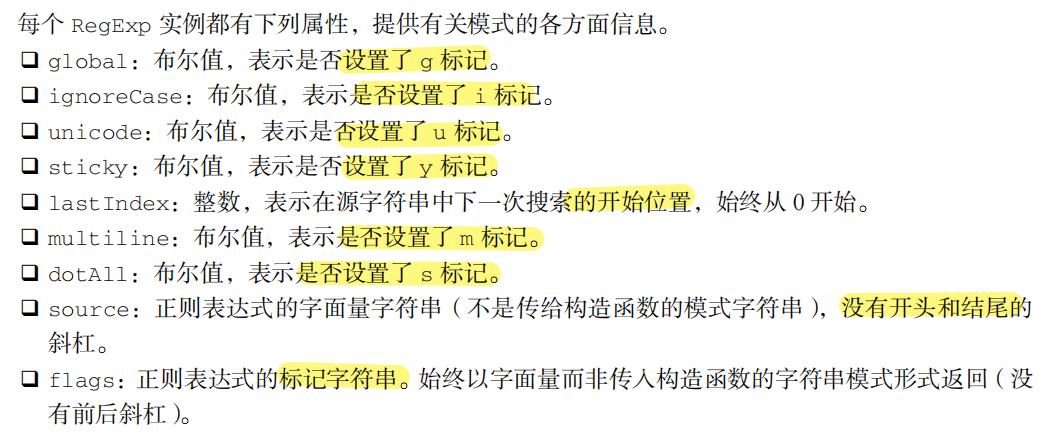
5.2.1 RegExp 实例属性

5.2.2 RegExp 实例方法
exec()方法,这个方法只接收一个参数,即要匹配字符串的规则。如果找到了匹配项,则返回包含第一个匹配信息的数组;如果没找到匹配项,则返回null
test()方法,接收一个字符串参数。如果输入的文本与模式匹配,则参数返回true,否则返回false
let text = "000-00-0000";
let pattern = /\\d{3}-\\d{2}-\\d{4}/;
if (pattern.test(text)) {
console.log("The pattern was matched.");
}
类似于
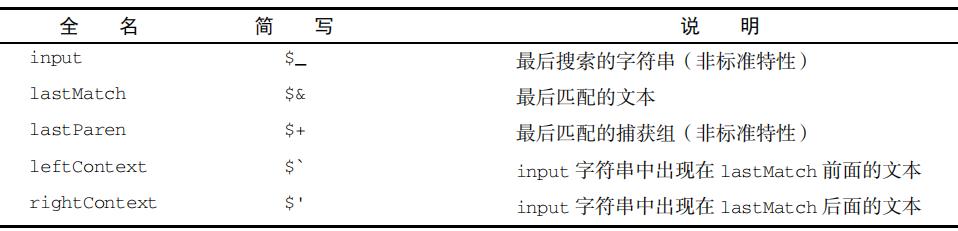
5.2.3 RegExp 构造函数属性

例如:
let text = "this has been a short summer";
let pattern = /(.)hort/g;
if (pattern.test(text)) {
console.log(RegExp.input); // this has been a short summer
console.log(RegExp.leftContext); // this has been a
console.log(RegExp.rightContext); // summer
console.log(RegExp.lastMatch); // short
console.log(RegExp.lastParen); // s
}
5.3 原始值包装类型
每当用到某个原始值的方法或属性时,后台都会创建一个相应原始包装类型的对象,从而暴露出操作原始值的各种方法;
对于书上的例子:
let s1 = "some text";//原始值
let s2 = s1.substring(2);
console.log(s2);//'me text' 正常运行
会经历以下几个步骤
-
创建一个string类型的实例
-
调用实例上的特殊方法
-
销毁实例
let s1 = new String("some text");
let s2 = s1.substring(2);
s1 = null;
原始值包装类型的生命周期只存在于访问的那行代码,因此不能给原始值添加属性和方法
5.3.1 Boolean
原始值和 Boolean 对象(引用值)的区别:
-
typeof 操作符对原始值返回 boolean,对引用值返回 object
-
Boolean 对象是 Boolean 类型的实例,在使用 instanceof 操作符时返回true,对原始值则返回 false
示例如下:
let falseObject = new Boolean(false);
let falseVlaue = false;
console.log(typeof falseObject)//object
console.log(typeof falseVlaue)// Boolean
console.log(falseObject instanceof Boolean)// true
console.log(falseVlaue instanceof Boolean)// false
5.3.2 Number
要创建一个 Number 对象,就要使用 Number 构造函数,如下示例:
let numberObject = new Number(2)
Number类型重写了valueOf(),toLocaleString()和toString()方法
toString()方法可选地接受一个表示基数的参数,并返回基数形式的数值字符串
let num = 10;
console.log(num.toString());//'10'
console.log(num.toString(2));//'1010'
console.log(num.toString(8));//'12'
console.log(num.toString(10));//'10'
console.log(num.toString(16));//'a'
1. toFixed() 方法
返回包含指定小数点位数的数值字符串,如下示例:
let num = 10;
console.log(num.toFixed(2));//'10.00'
0 - 20 位小数位的数值
2. toExponential() 方法
返回以科学计数法表示的数值字符串
let num = 9;
console.log(num.toExponential(1));//'9.0e+0'
console.log(num.toExponential(2));//'9.00e+0'
3. toPrecision() 方法
相对于上一种方法,这种方法更加的合理,同样是科学计数法的
let num = 99;
console.log(num.toPrecision(1)); // "1e+2"
console.log(num.toPrecision(2)); // "99"
console.log(num.toPrecision(3)); // "99.0"
4. isInteger方法与安全整数
Number.isInteger() 方法,用于辨别一个数值是否保存为整数。
console.log(Number.isInteger(1));// 'true'
console.log(Number.isInteger(1.00));// 'true'
console.log(Number.isInteger(1.01));// 'false'
5.3.3 String
创建一个 String 对象
let stringObject = new String('javaScript');
1. JavaScript 字符
JavaScript 字符串由16位 code unit 组成,字符串的 length 属性表示字符串包含多少位 code unit;
说的好高级,我不配哈哈哈
let msg = 'javaScript';
console.log(msg.length)// 10
2. charAt() 方法:
返回给定索引位置的字符(易懂)
let msg = 'javaScript';
console.log(msg.charAt(2))// 'v'
3. charCodeAt() 方法:
返回指定索引位置的code unit值,索引以整数指定
let msg = 'javaScript';
console.log(msg.charCodeAt(2))// '118'
4. formCharCode()方法:
用于根据给定的 UTF-16 code unit 创建字符串中的字符,可以接受任意多个数值,返回将所有数值对应的字符拼接起来的字符串
console.log(String.fromCharCode(97, 98, 55357, 56842, 100, 101)); // ab☺de
好厉害
5. 字符串操作方法
1. concat
用于将一个或多个字符串拼接成一个新字符串
let stringValue = 'javaScript ';
let res = stringValue.concat('nice')
console.log(res)//'javaScript nice'
2. slice、substr、substring
三个提取字符串的方法
-
slice(子字符串开始位置,子字符串结束位置) -
substring(子字符串开始位置,子字符串结束位置) -
substr(子字符串开始位置,返回的子字符串数量)
正常操作
let strVal = 'javaScritp nice';
console.log(strVal.slice(3));//'aScritp nice'
console.log(strVal.substr(3));//'aScritp nice'
console.log(strVal.substring(3));//'aScritp nice'
console.log(strVal.slice(2,6));//'vaSc'
console.log(strVal.substring(2,6));//'vaSc'
console.log(strVal.substr(2,6));//'vaScri' 第二个参数表示返回的字符数
非常规操作
-
slice():将所有负值参数都当成字符串长度加上负参数值 -
substr():将第一个负参数值当成字符串长度加上该值,将第二个负参数值转换为0 -
substring():将所有负参数值转换为0
let strVal = 'javaScritp nice';
console.log(strVal.slice(-3));//'ice'
console.log(strVal.substr(-3));//'ice'
console.log(strVal.substring(-3));//'javaScritp nice'
console.log(strVal.slice(2,-3));//'vaScritp n'
console.log(strVal.substring(2,-3));//'ja'
console.log(strVal.substr(2,-3));//''
3. 字符串位置方法indeOf,lastIndexOf
indexOf()和lastIndexOf() 用于在字符串中定位子字符串;
indexOf()从字符串开头开始查找子字符串;
lastIndexOf()从字符串末尾开始查找子字符串;
let strVal = 'javaScritp nice';
console.log(strVal.indexOf('i'));//7
console.log(strVal.lastIndexOf('i'));//12
4. 字符串包含方法
startsWith()、 endsWith()、 includes() 用于判断字符串中是否包含另一个字符串的方法,这些方法都会从字符串中搜索传入的字符串,并返回一个表示是否包含的布尔值
startsWith() 检查开始于索引 0 的匹配,第二个参数表示开始搜索的位置
endsWith() 检查开始于索引 string.length - substring.length() 的匹配项
includes() 检查整个字符串
let strVal = 'javascript';
console.log(strVal.startsWith('java'))//true
console.log(strVal.startsWith('java',1))//false
console.log(strVal.includes('java'))//true
console.log(strVal.includes('java',2))//false
5. trim() 方法
这个我熟,删除前后的空格,这个方法在一些处理数据操作中很常用
let strVal = ' javascript ';
console.log(strVal.trim())//'javascript'
console.log(strVal)//' javascript '
6. repeat() 方法
接收一个整数,表示复制多少次,返回拼接好的结果
let strVal = 'js ';
console.log(strVal.repeat(5) + 'nice')//'js js js js js nice'
迭代解构之后ES6再看
7. 大小写转换
涉及字符串大小写转换的方法有:toLowerCase() 、toLocaleLowerCase()、 toUpperCase()、 toLocaleUpperCase()
其中toLocaleLowerCase()和toLocaleUpperCase() 旨在基于特定地区实现;
let strVal = 'abcde javascaript';
console.log(strVal.toLocaleUpperCase())//'ABCDE JAVASCARIPT'
console.log(strVal.toUpperCase())//'ABCDE JAVASCARIPT'
console.log(strVal.toLocaleLowerCase())//'abcde javascaript'
console.log(strVal.toLowerCase())//'abcde javascaript'
8. localeCompare() 方法
比较两个字符串,返回如下3个值中的一个:
如果按照字母表顺序,字符串应该排在字符串参数前头,则返回负值(通常是-1,具体要看与实际值相关的实现)
如果字符串与字符串参数相等,则返回0;
如果按照字母表顺序,字符串应该排在字符串参数后头,则返回正值(通常是1,具体要看与实际值相关的实现)
let strText = 'blue';
console.log(strText.localeCompare('abc'))// 1
console.log(strText.localeCompare('blue'))// 0
console.log(strText.localeCompare('gjk'))// -1
5.4 单例内置对象
5.4.1 Global
Global 对象是一种兜底对象,代码不会显示的访问它,它所针对的是不属于任何对象的属性和方法,不存在全局变量和全局函数,在全局作用域中定义的变量和函数都会变成Global对象的属性
1. URL 编码方法
encodeURI():用于对整个 URI 进行编码,不会编码属于URL组件的特殊字符;encodeURIComponent():用于编码URI中的单独组件,会编码它发现的所有非标准字符,比如冒号 斜杠 问好 并号等
let uri = "http://www.wrox.com/illegal value.js#start";
// "http://www.wrox.com/illegal%20value.js#start"
console.log(encodeURI(uri));
// "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"
console.log(encodeURIComponent(uri));
decodeURI():只对使用encodeURI()编码过的字符解码
decodeURIComponent():解码所有被 encodeURIComponent() 编码的字符;
2. eval 方法

stop!
5.4.2 Math
math对象作为保存数学公式,信息和计算的地方,提供了一些辅助计算的属性和方法
1. min() 和 max()
操作简单
let max = Math.max(3,55,60,8,99);
console.log(max);//99
let min = Math.min(3,55,60,8,99);
console.log(min);//3
对于数组,可以使用扩展操作符
let values = [1, 2, 33, 9 ,8, 7, 5];
let max = Math.max(...values);
console.log(max)//33
2. 舍入方法
-
Math.ceil():始终向上舍入为最接近的整数; -
Math.floor():始终向下舍入为最接近的整数; -
Math.round():执行四舍五入; -
Math.fround():返回数值最接近的单精度(32位)浮点值表示;
3. random() 方法
从 1 - 10 随机选择一个数
let number = Math.floor(Math.random() * 10 + 1);
console.log(number)
如果是为了加密而需要生成随机数,那么建议使用
window.crypto.gerRandomValues()
之前的内置对象文章还是很全的,常用的内置对象
今天就看这么多了,要学新东西了
以上是关于《JavaScript高级程序设计(第四版)》学习笔记第5章的主要内容,如果未能解决你的问题,请参考以下文章