会员管理小程序实战开发教程-按条件过滤数据
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发教程-按条件过滤数据相关的知识,希望对你有一定的参考价值。
我们在会员小程序中实现了会员列表的功能,但在常规的业务中,只是做列表展示还是不够的,我们还需要设置查询条件,根据条件过滤数据。本篇就介绍如何在低代码中进行按条件过滤数据。
业务逻辑
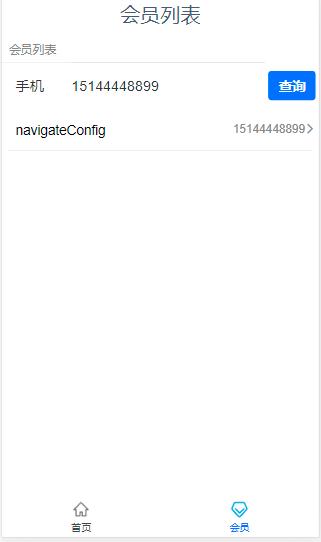
我们在会员列表中设置查询条件,根据输入的条件过滤数据,具体的效果如下图

我们在手机的输入框中输入手机号码,点击查询按钮过滤数据,过滤后的数据如下

具体操作
我们找到会员的列表页面,增加对应的组件,我们的思路是在容器里放置表单输入组件和按钮组件

为了让表单输入和按钮在一行显示我们需要设置一下容器组件的样式

按钮的话有些大,我们设置一个高度即可

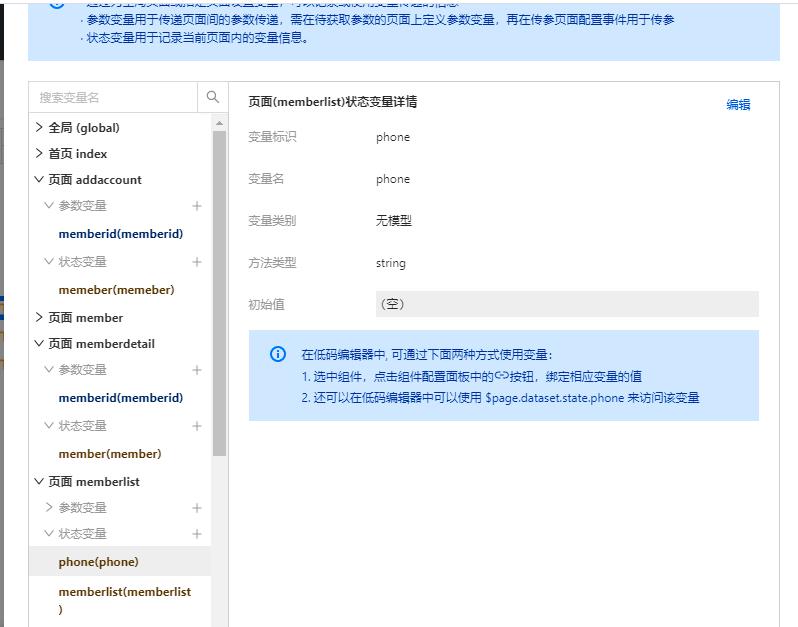
样式设置好后,我们需要考虑如何获取表单输入组件的值,这里我们在变量管理添加一个变量

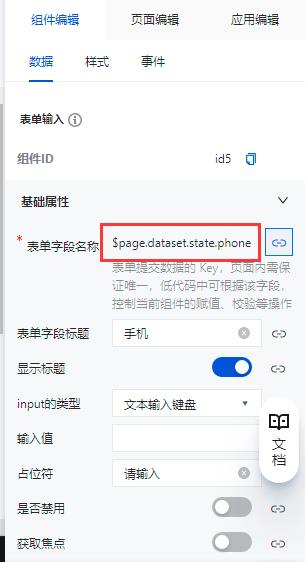
然后将该变量绑定到表单输入组件中

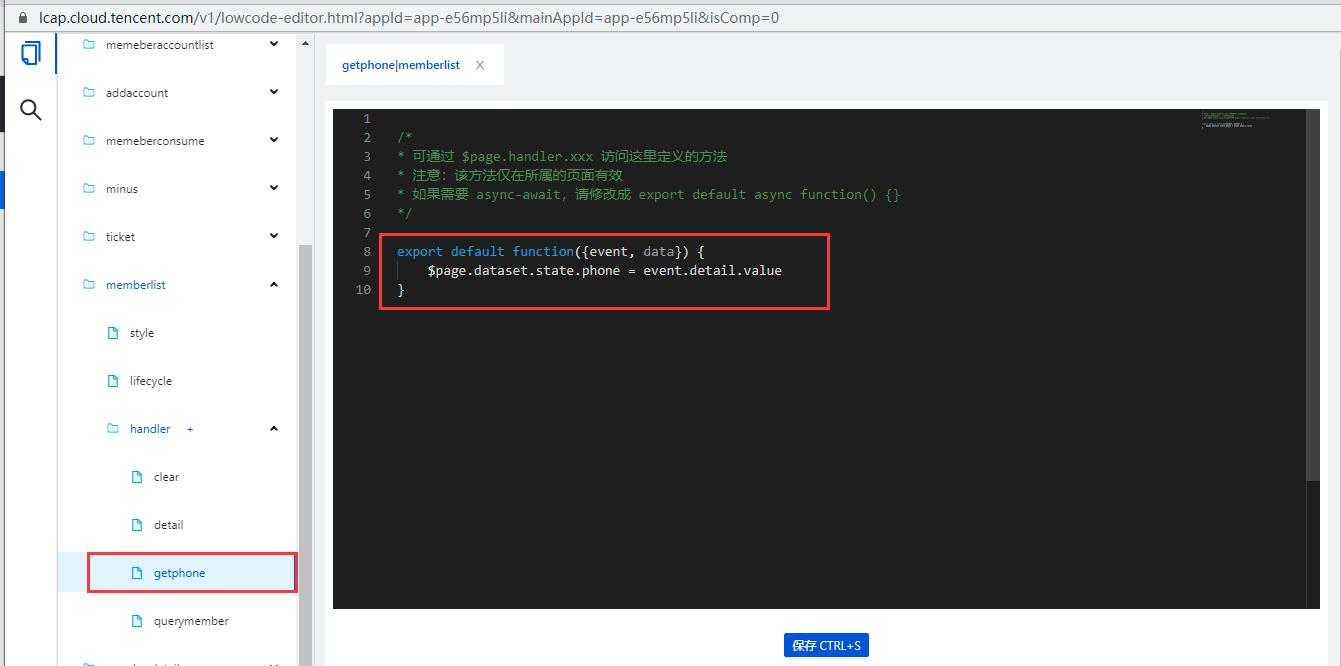
我们定义一个低代码,主要的作用是在表单输入组件中输入内容时动态的改变这个变量的值

export default function({event, data}) {
$page.dataset.state.phone = event.detail.value
}
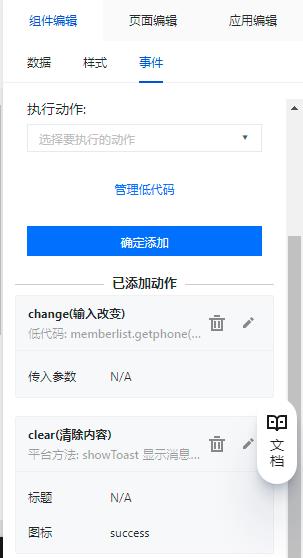
然后在表单输入组件的事件页签设置change事件选择为该低代码方法

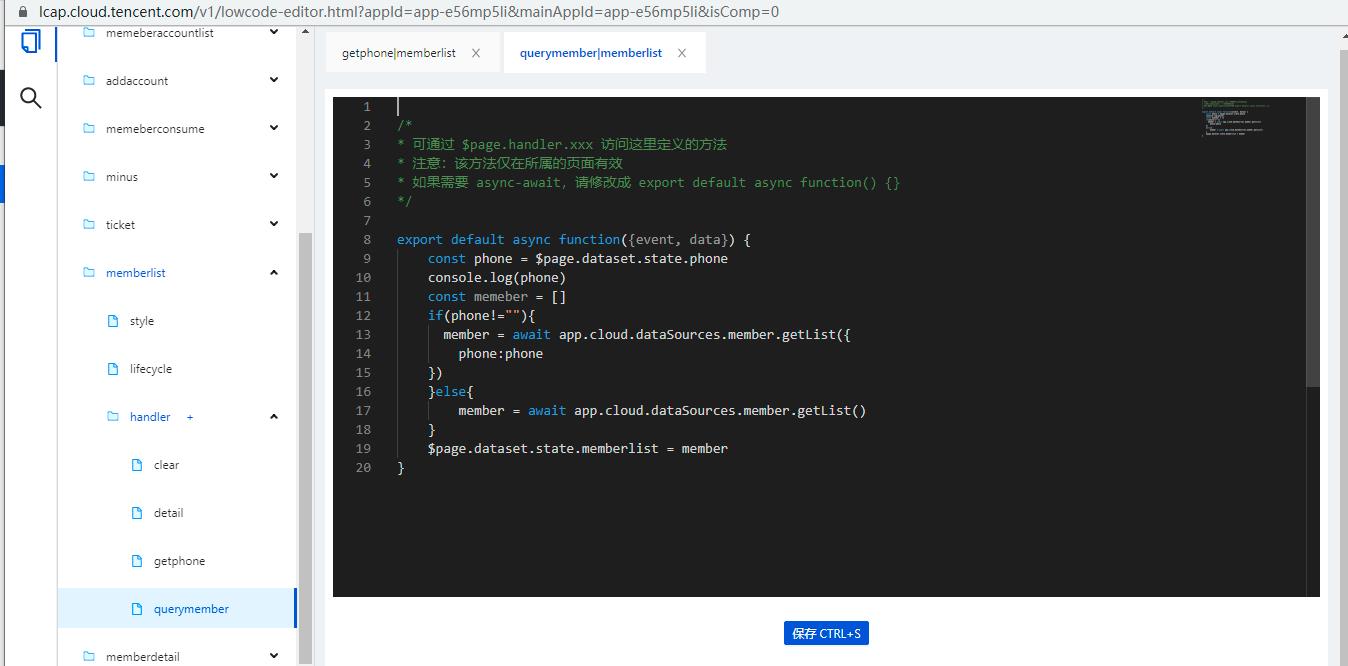
这样当表单中输入内容时就可以动态的改变变量的值了。接下来就是设置按钮的事件,同样的我们也增加一个低代码方法

export default async function({event, data}) {
const phone = $page.dataset.state.phone
console.log(phone)
const memeber = []
if(phone!=""){
member = await app.cloud.dataSources.member.getList({
phone:phone
})
}else{
member = await app.cloud.dataSources.member.getList()
}
$page.dataset.state.memberlist = member
}
代码的逻辑是先获取手机号码,然后调用数据库的列表方法,将手机作为参数传入,将返回结果再赋值给列表集合变量,达到刷新及过滤数据的目的
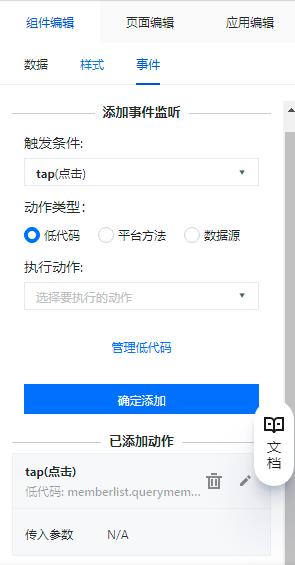
低代码设置好后我们给按钮增加点击事件,选择我们刚刚创建的低代码即可

这样功能就做好了
总结
我们本节主要介绍了如何根据查询条件过滤数据,主要介绍了变量创建、变量赋值以及低代码方法的设置,对于没有开发基础的同学来说,这一节可能有一点困难,不过先照着教程做,不会的地方结合官方的视频教程及API文档作为参考,做的多了做的熟练了也就会了。
以上是关于会员管理小程序实战开发教程-按条件过滤数据的主要内容,如果未能解决你的问题,请参考以下文章