会员管理小程序实战开发教程-会员查询功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发教程-会员查询功能相关的知识,希望对你有一定的参考价值。
本实战教程是利用腾讯云微搭低代码,快速的搭建一款会员管理的小程序,方便商家日常通过小程序来管理会员。功能分为会员信息登记、充值、消费、发票及会员查询功能。历史文章目录如下:
1、首页及会员登记功能
2、会员充值功能
3、会员充值记录功能
4、会员消费功能
5、发票管理功能
本篇我们继续我们的开发,首页功能开发完毕后我们可以在底部导航条增加一个会员查询的功能,方便商家查询会员信息,浏览历史的充值和消费情况。开发流程延续我们以往的
- 定义数据源
- 定义页面
- 开发功能
- 预览发布
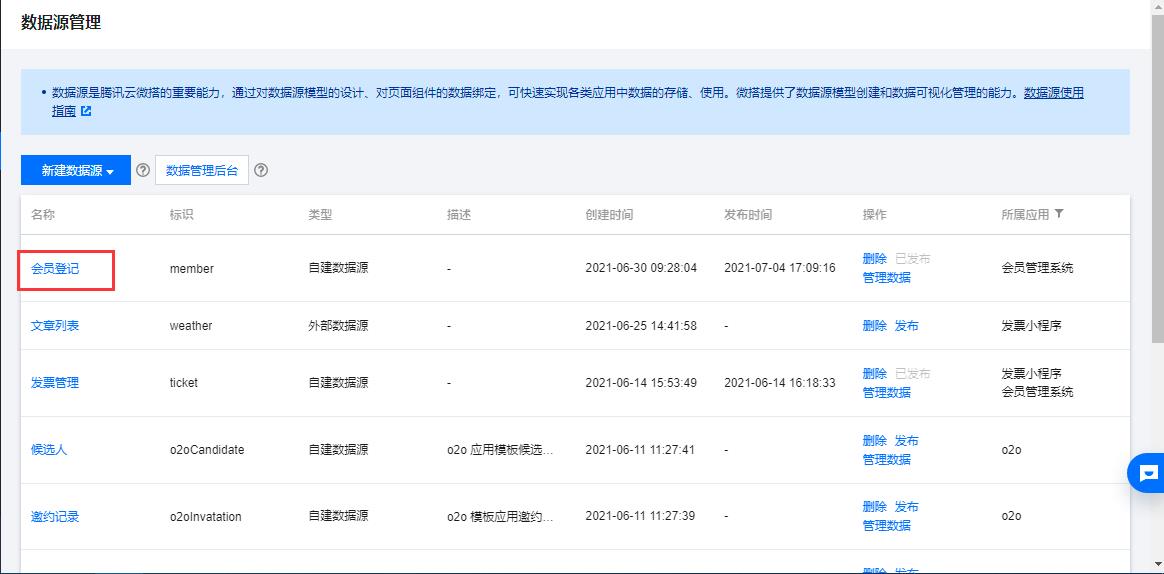
定义数据源
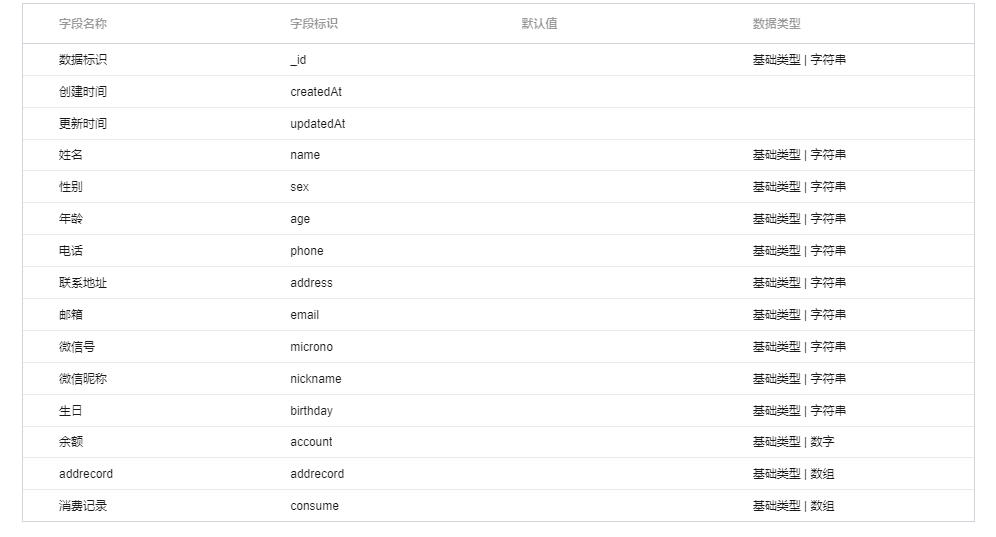
因为我们是开发的查询功能,所以不需要新增数据源,使用我们的会员登记数据源即可


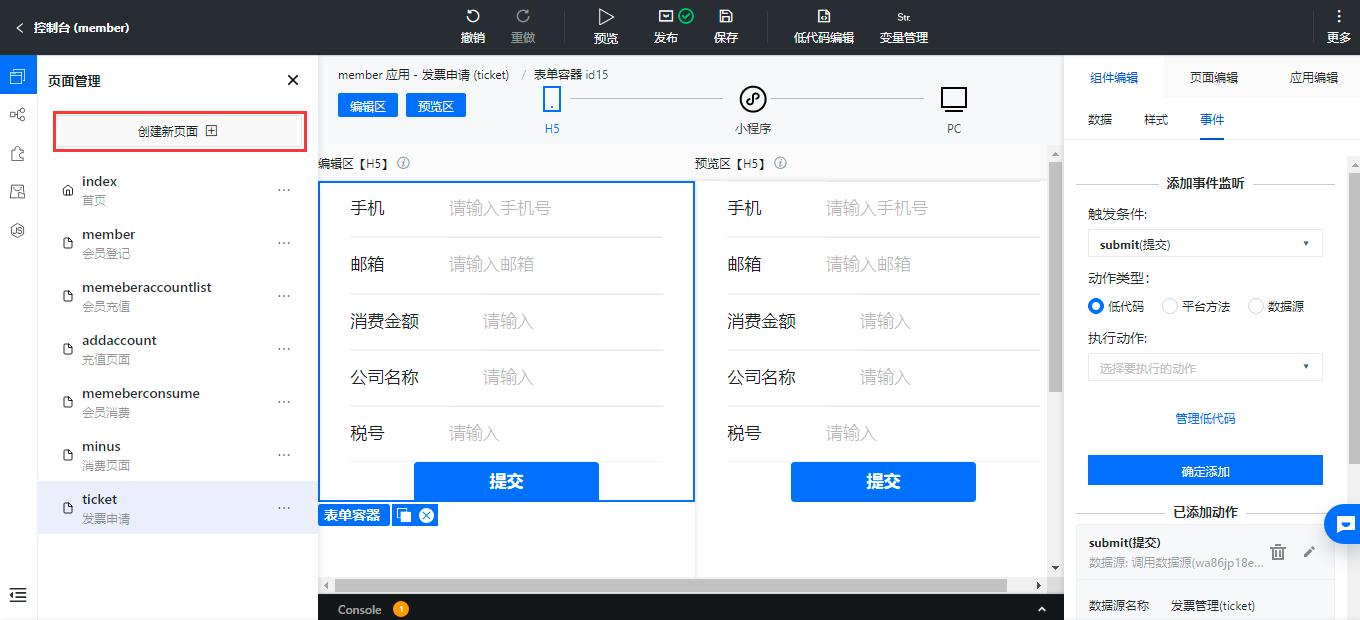
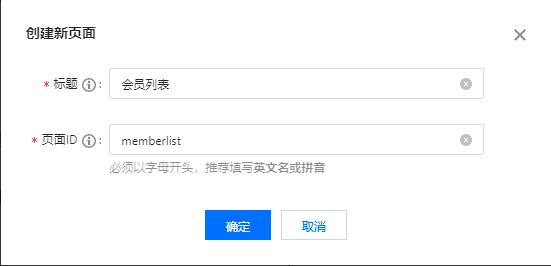
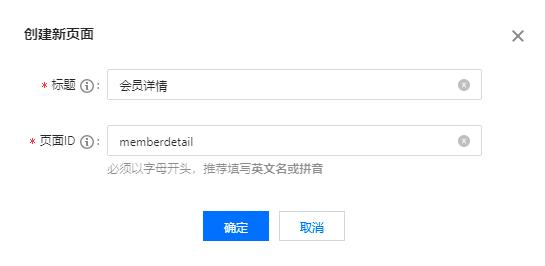
定义页面
我们需要两个页面,一个是会员的列表页面,一个是会员的详情页面,我们在页面管理里分别创建一下。



开发功能
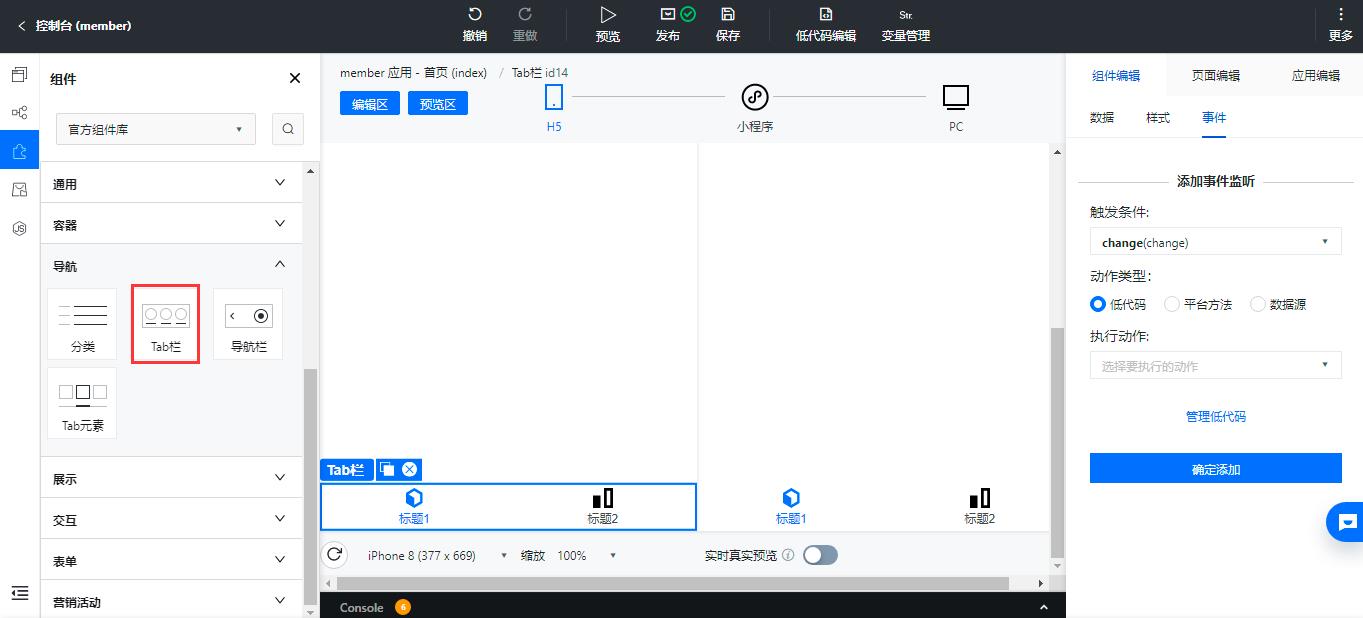
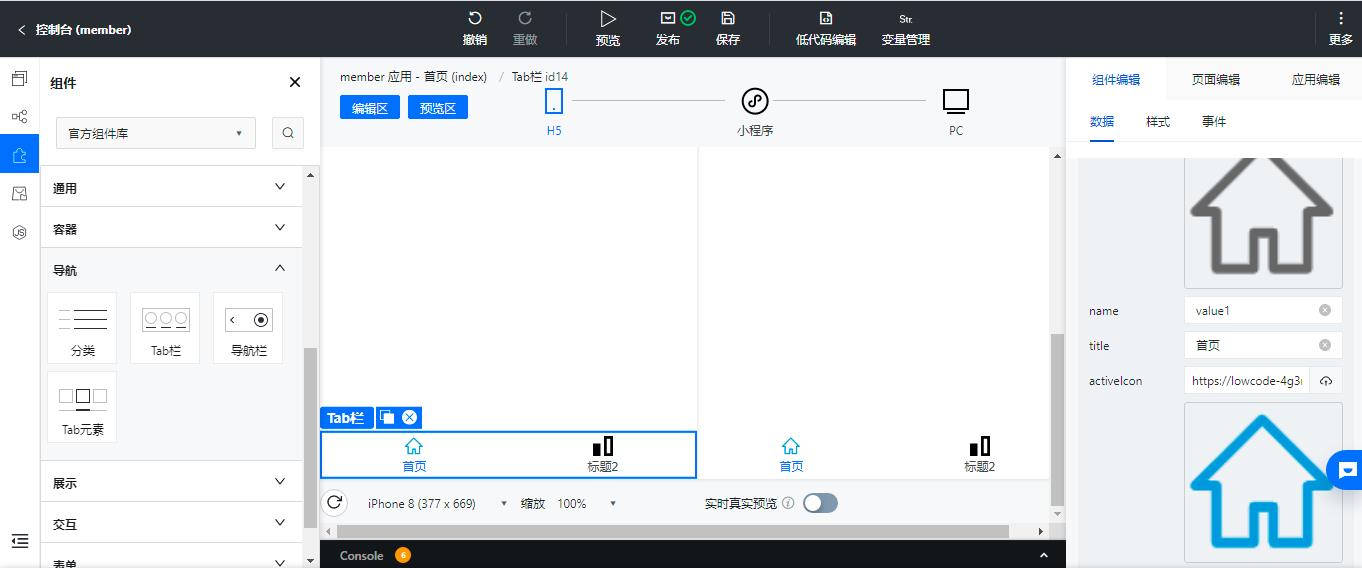
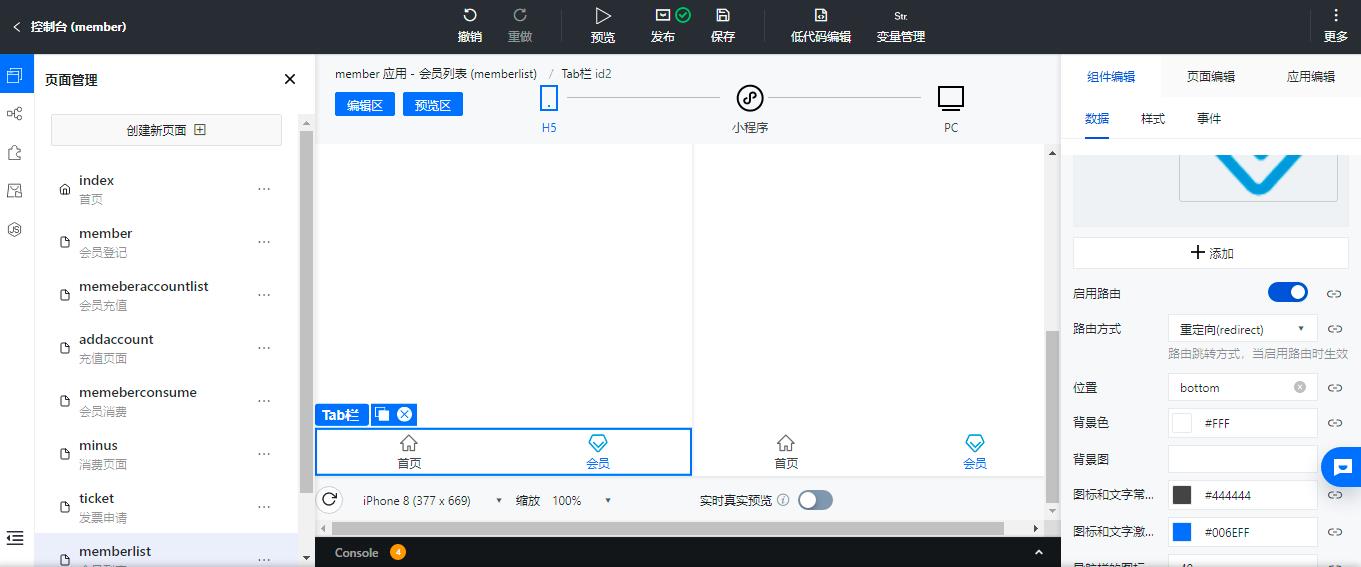
我们选择首页,然后往里边增加一个tab栏组件

我们先需要下载导航条上的图标,每个图标分为选中和未选中状态,我们以颜色来区分


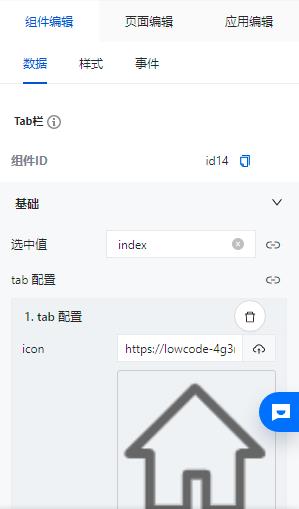
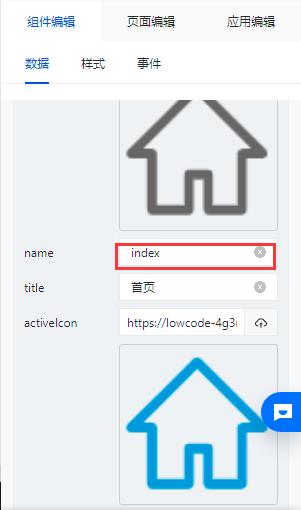
然后我们把图标上传到资源管理里,并且在组件里设置好

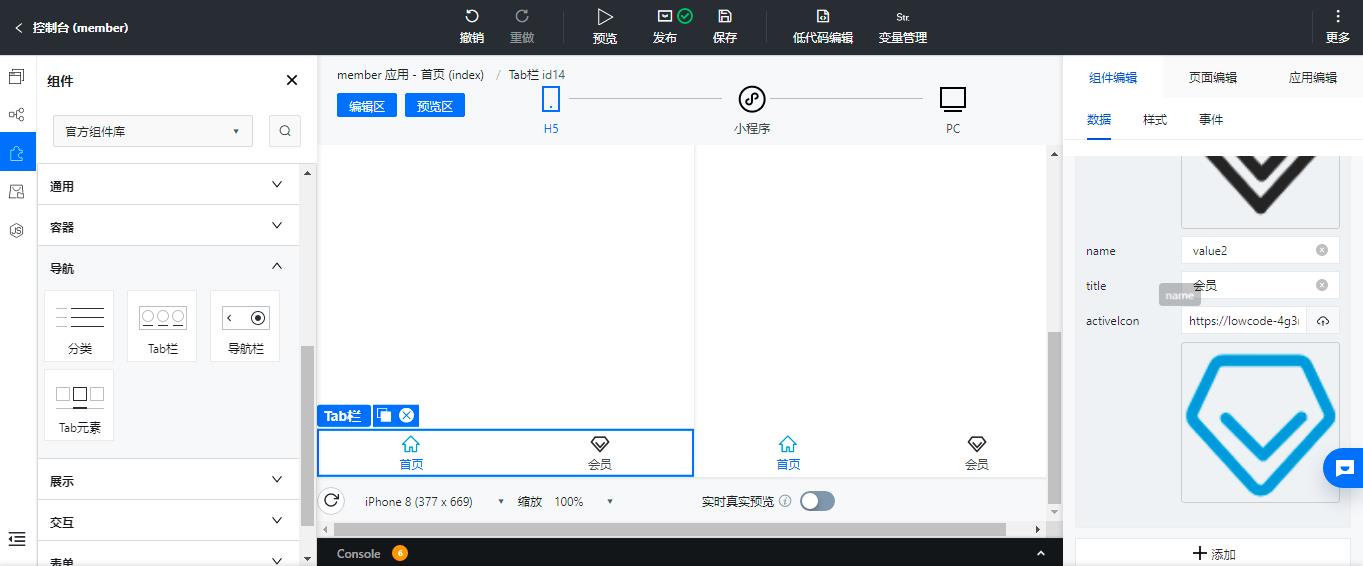
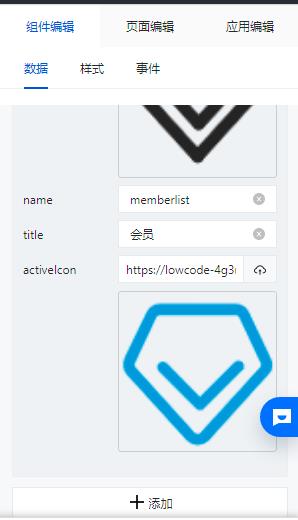
接着我们下载第二个图标,会员,按同样的方法设置好


这里我们需要注意的地方是导航组件会自己进行路由,我们将路由方式选择为重定向

然后将我们的选中值设置为首页

第一个菜单的name设置为index

第二个菜单的name设置为memberlist

我们这里设置的值是和页面ID一一对应的

一般一级导航菜单是可以互相切换的,我们在会员列表页面也同样添加一下导航组件,让两个页面可以进行互相切换

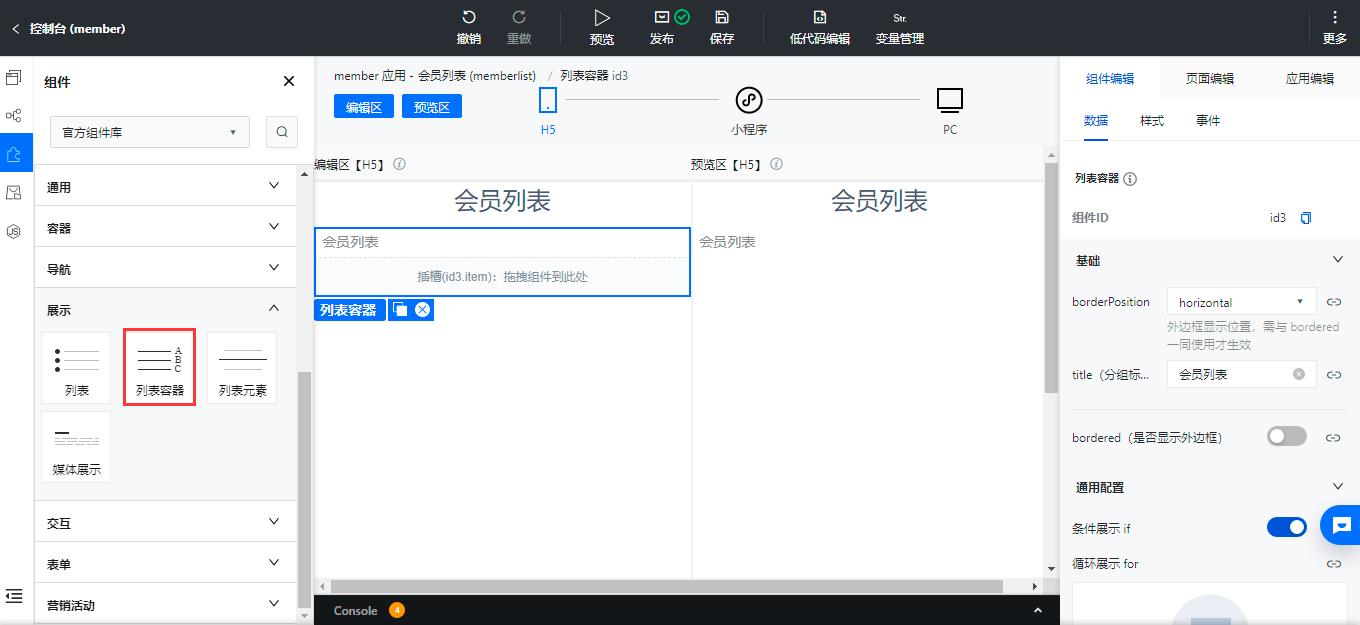
导航条做好之后,我们就需要开发会员列表功能,先添加一个列表容器组件

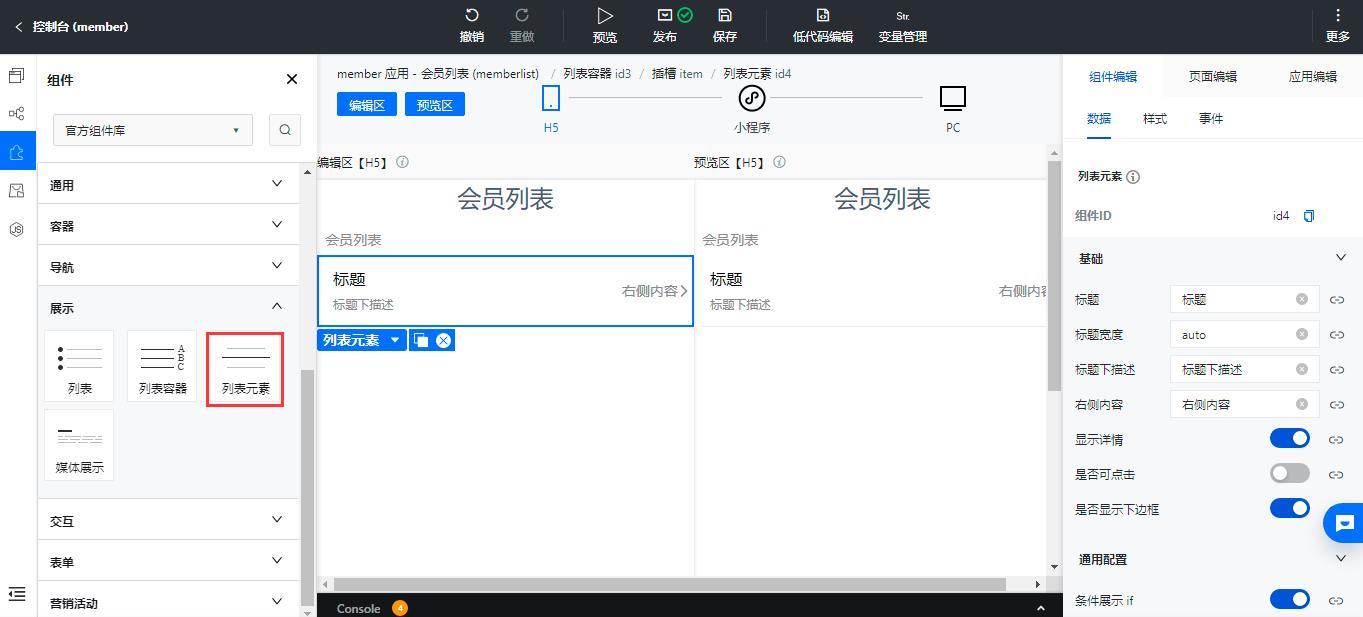
然后在列表容器组件里添加一个列表元素组件

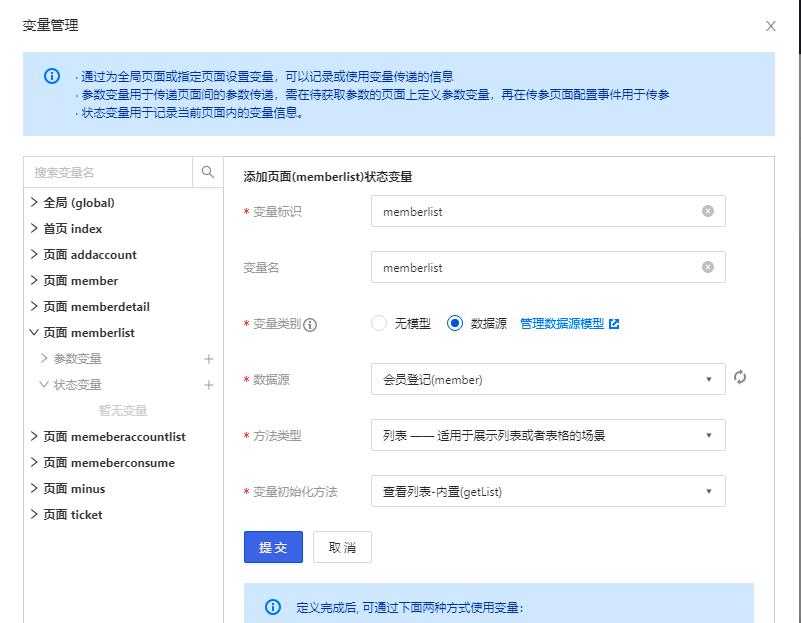
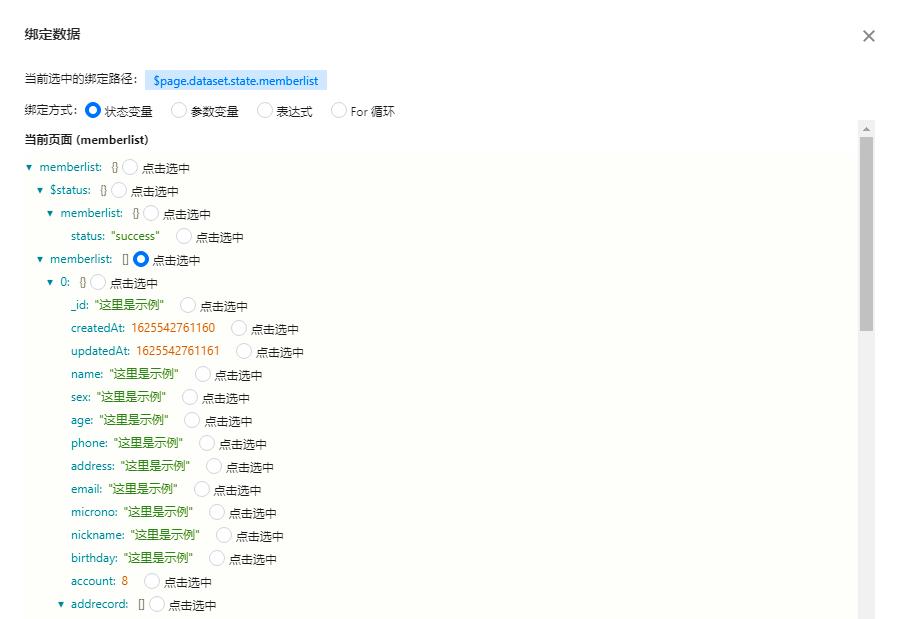
组件添加好后我们就需要增加一个状态变量,我们从数据源获取会员的集合

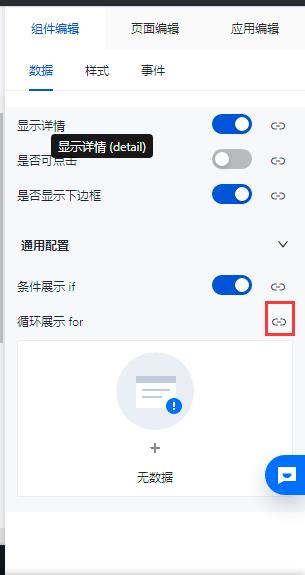
然后在列表元素组件的循环展示for绑定该变量


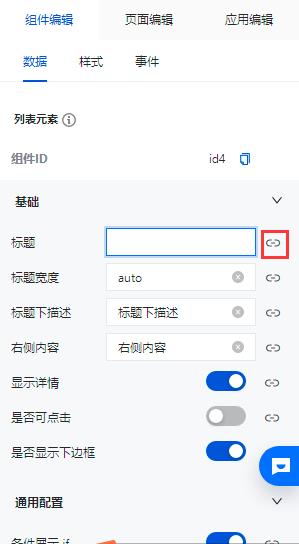
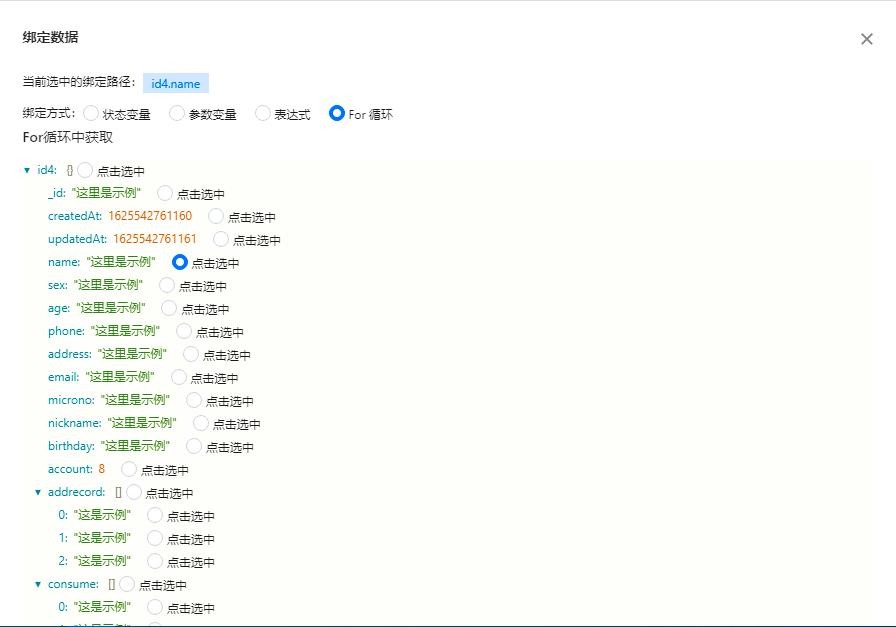
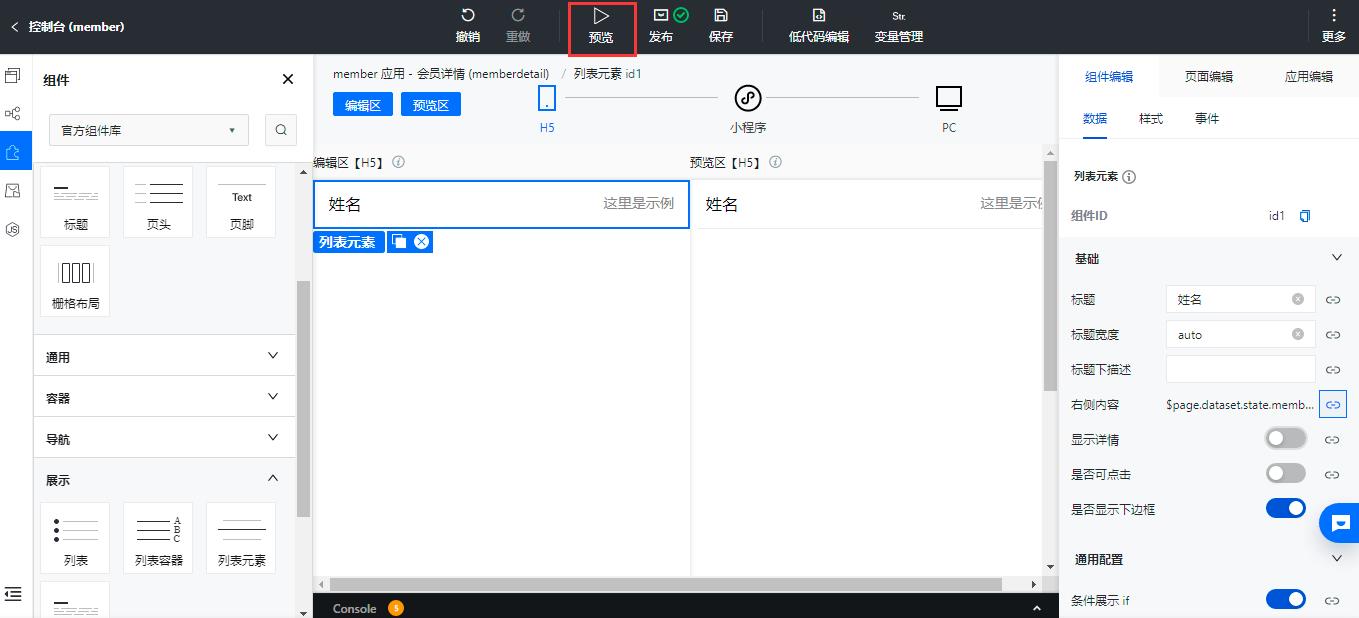
我们将标题绑定为会员的姓名


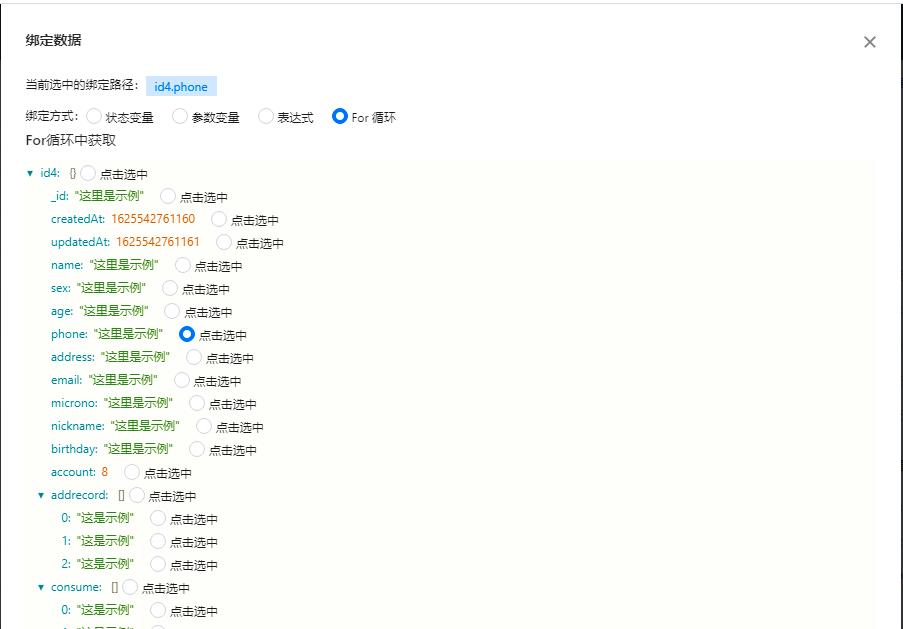
右侧内容绑定为会员的手机号

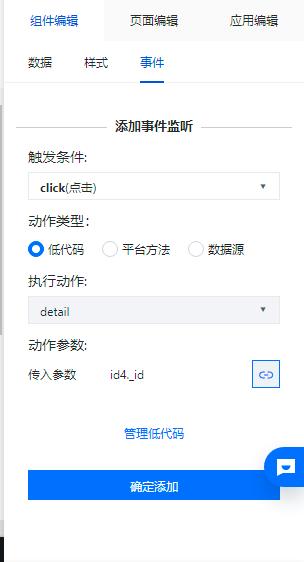
增加一个点击事件,跳转到详情页,这里定义一个低代码方法
export default function({event, data}) {
app.navigateTo({
pageId: 'memberdetail', // 页面 Id
params: {memberid: data.target},
});
}

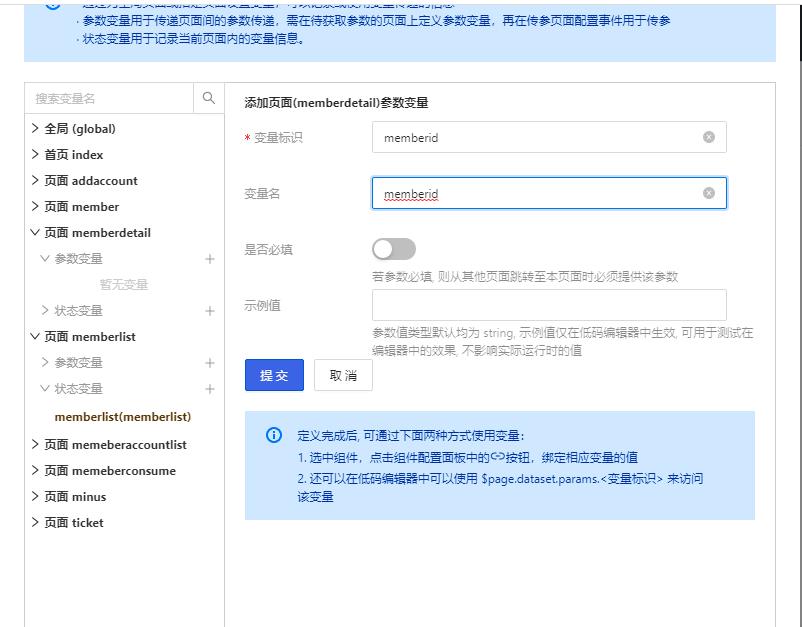
这样列表页就开发好了。接着我们开发详情页,详情页的话我们先定义变量,根据传入的id来获取会员信息,先增加一个参数变量

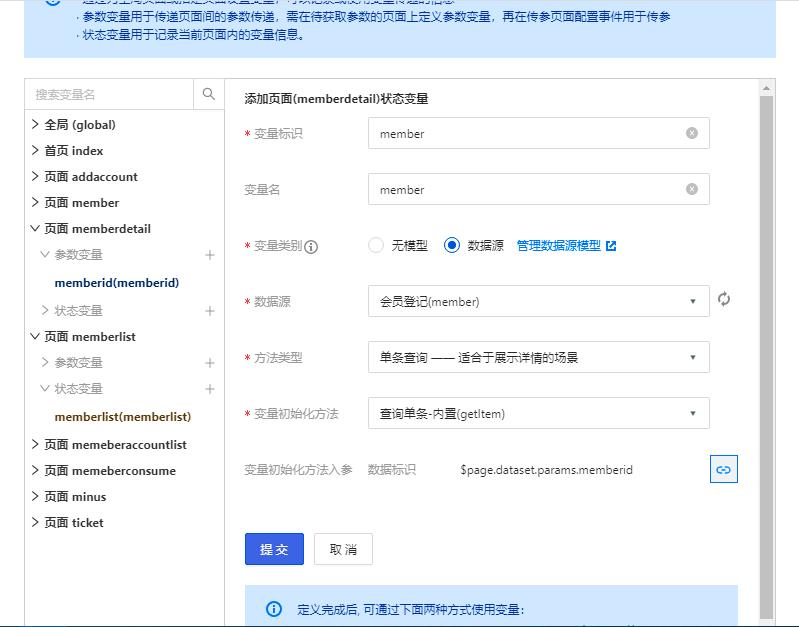
再定义一个获取会员详情的变量

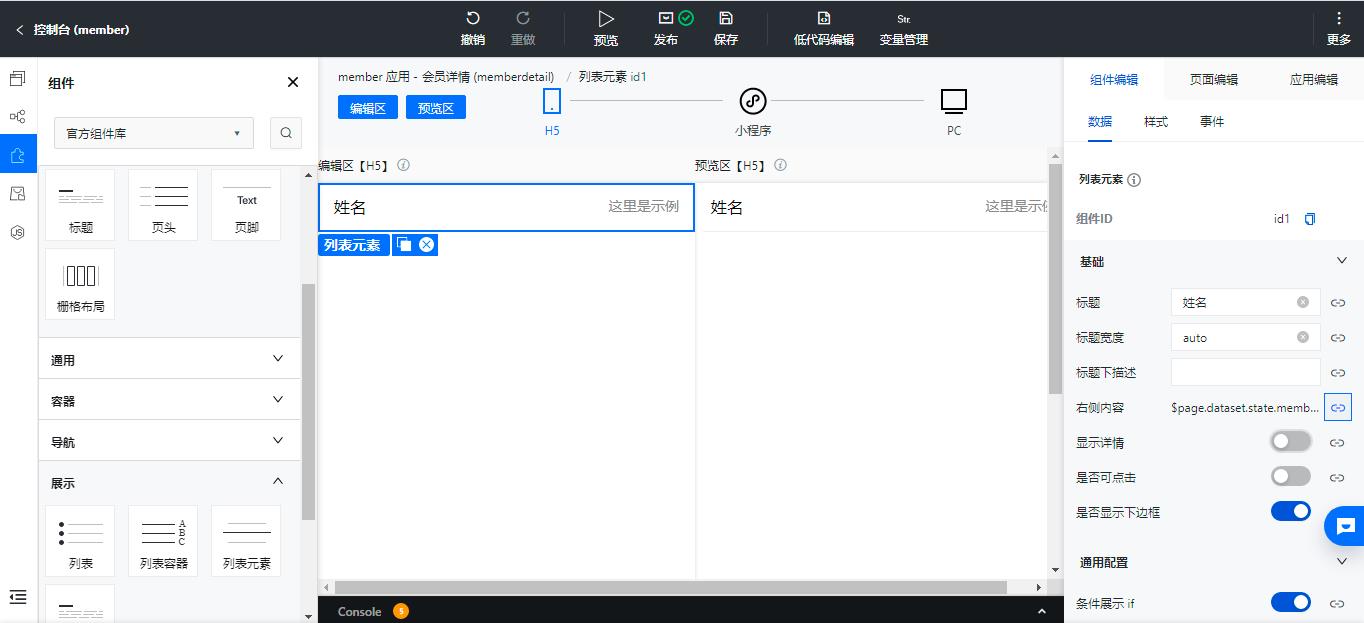
变量定义好后,我们只需要将变量绑定到页面的组件上即可

预览发布
都开发好后,点击预览实时查看效果就可以


总结
通过六篇篇幅,我们介绍了一个会员管理小程序的开发过程,总体上使用低码开发还是非常简单的,基本上就是拖拽页面,在数据源里定义表结构并增加后台的业务逻辑。其实和传统开发过程是一致的,但是比传统开发最大的优势是首先是拖拽开发,其次发布上线是一气呵成的,并不会感觉有多困难。
还有最大的好处是发布H5免备案,免运维,直接就可以使用,如果觉得上手还行,那马上注册个账号开始你的开发之旅吧。
以上是关于会员管理小程序实战开发教程-会员查询功能的主要内容,如果未能解决你的问题,请参考以下文章